vscode中HTML文件在服务器上运行
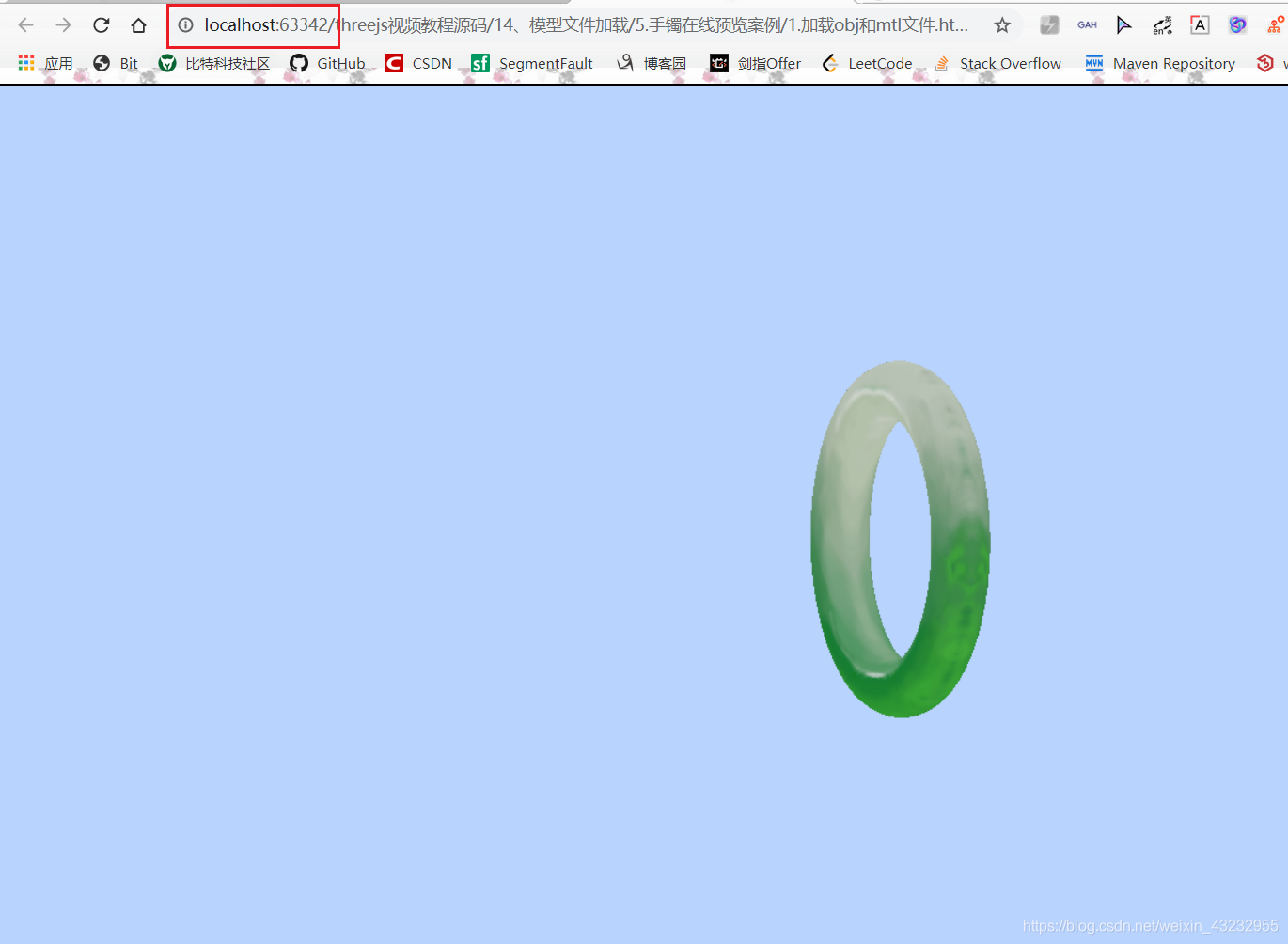
刚接触Three.js相关的内容,由于外部的模型需要放一个路径加载,直接打开HTML页面并未加载出来,因为它需要在服务上加载运行。
官方文档:

我用的是VScode,在集成开发的编译器中是可以直接打开的,会有你本地的 【localhost】
以WebStorm为例:

由于VS code是编辑器,需要npm启动或者配置插件来启动
第一种方法:
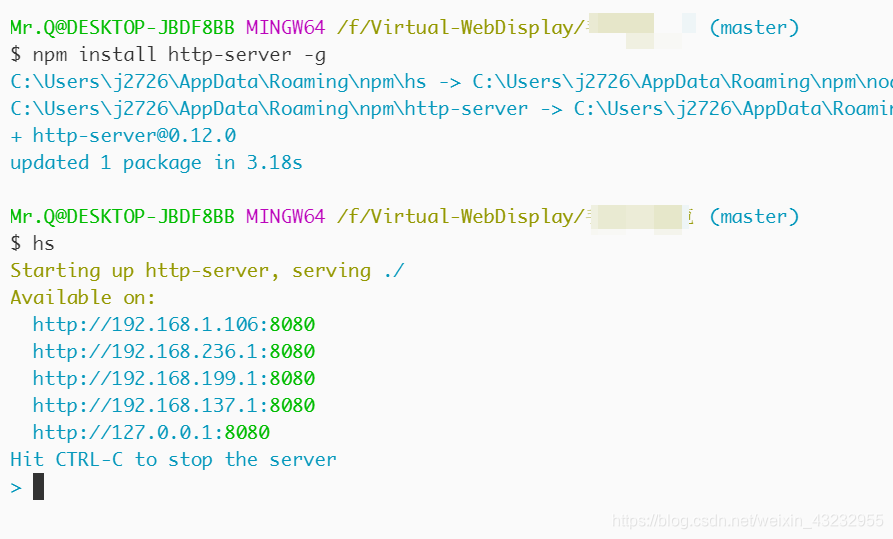
打开自己项目文件夹,在终端中输入
npm install http-server -g
http-server

就可以启动web服务器了
可以看到,已经在8080端口启动了
第二种方法
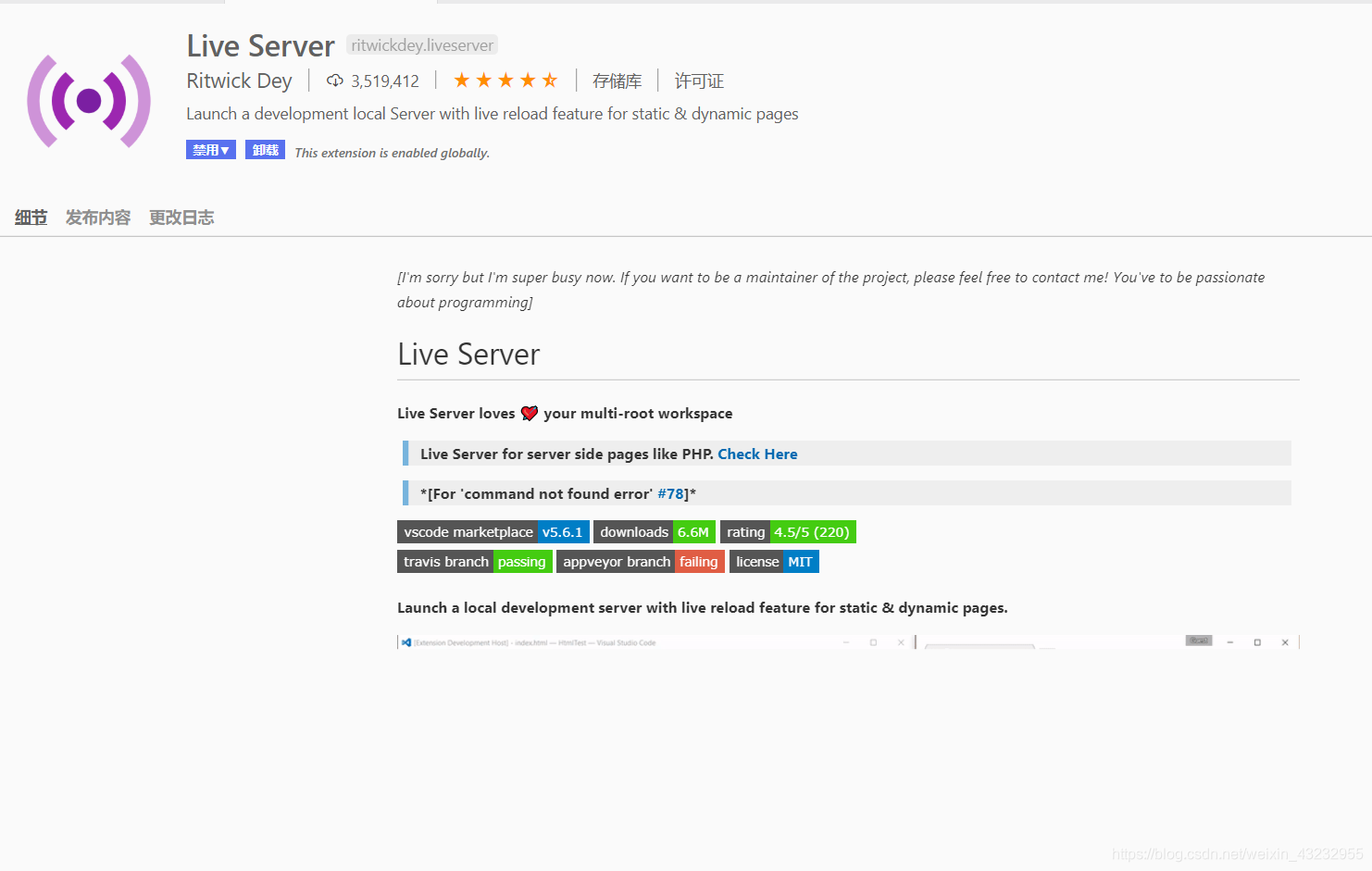
在vscode中安装Live Server插件


直接右击 Open with Live Server打开即可!
第三种方法
Python server
如果你已经安装好了Python,只需要从命令行里便可以运行它(从工作目录):
Python 2.x
python -m SimpleHTTPServer
Python 3.x
python -m http.server
这将会在为当前目录在8000端口创建一个服务器,也就是说你可以在地址栏里输入这个地址来访问已经创建好的服务器:
http://localhost:8000/
