文字容器高度固定,但容器内部文字个数不知,但要求文字部分垂直居中,利用css3的flex弹性盒子属性可以解决。
核心代码:
.align-center-vertical{display: flex;align-items: left;justify-content: space-around;flex-direction: column;}示例:
<style>
.box{width:400px;height:50px;margin-top:100px;font-size:12px;border:1px solid #ccc;}
.align-center-vertical{display: flex;align-items: left;justify-content: space-around;flex-direction: column;}
</style>
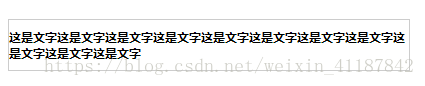
<h3 class="box align-center-vertical">这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字</h3>结果:
可见两行文字垂直居中。
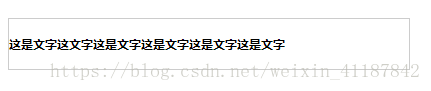
如果减少文字数量:
同样可以垂直居中。