1.单行文字垂直居中,图片垂直居中:
(1)用简单的一行代码即可实现单行文字垂直居中:设置 line-height 的值 等于高度的值。代码如下:
.div { height: 500px; line-height :500px; }
(2)图片垂直居中:设置line-height 的值等于高度值之后,再设置图片vertical-align:middle。代码如下:
.div { height: 500px; line-height :500px; }
.div img { vertical-align: middle; }
(3)图片与文字垂直居中,代码与图片垂直居中一样,
.div { height: 500px; line-height :500px; }
.div img { vertical-align: middle; }
html代码:
<li> <img src="img/58pic_53e07d958ee5c.gif" /> 实现文字与图片一行垂直居中 </li>
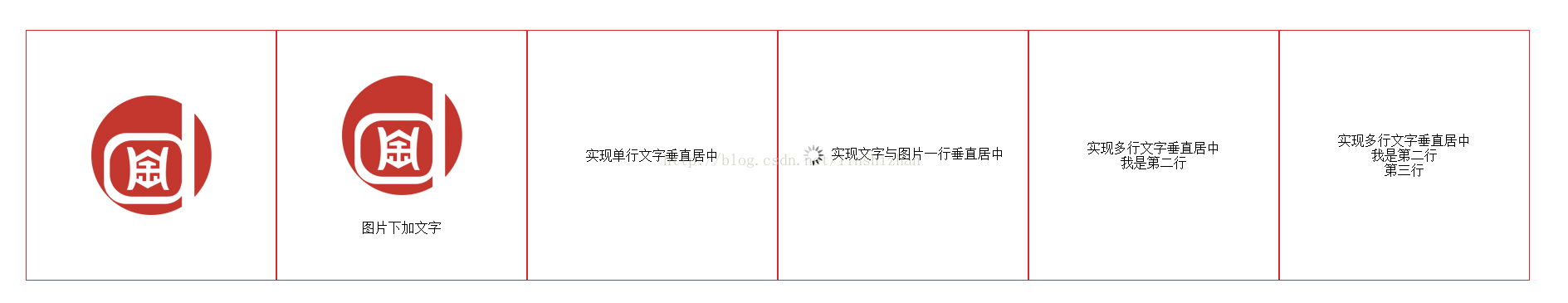
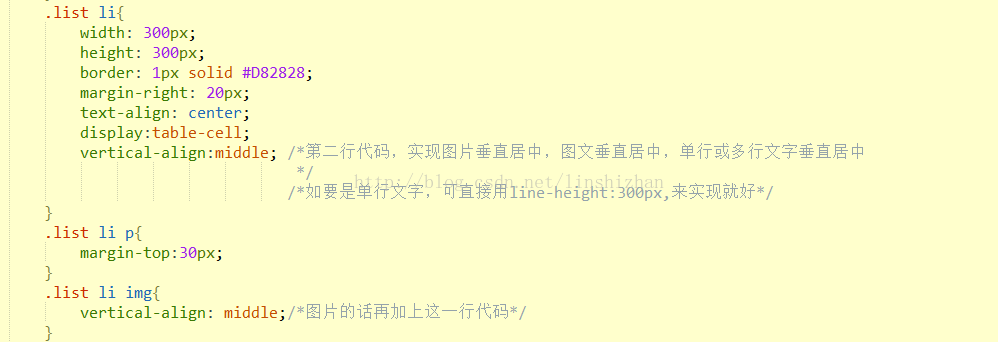
2.以下是一个通用的方法,可以实现单行,多行,文字垂直居中,还可以实现单张图片,图片与文字说明等。(兼容IE8及以上)
利用这个 display: table-cell; vertical-align: middle; 如果是图片img 再加上 vertical-align: middle;
原理很简单,display: table-cell 把它变成表格单元,表格单元默认就是把文字垂直居中。注意:这种方法会使设置的margin,padding无效。
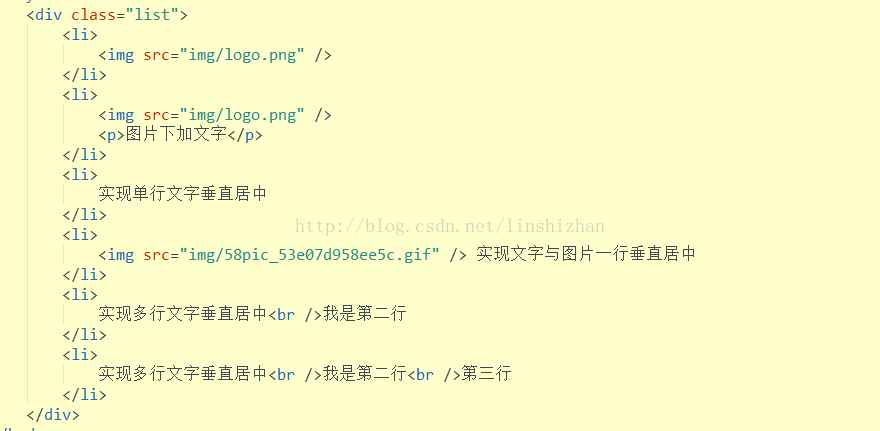
html部分代码如下:
CSS部分代码如下: