-
文字text-indent(首行缩进让位) 图片绝对定位。(略)
-
flex
<div class="container">
<span class="tips-img"><img src="https://bossfile.jiandanxinli.com/20220803/1350cc8d209c40be84e38b392cdf3345.png"></span>
<span class="text">多行文字多行文字多行文字多行文字多行文字多行文字多行文字多行文字多行文字多行文字多行文字多行文字多行文字多行文字多行文字多行文字多行文字多行文字多行文字多行文字多行文字</span>
</div>
<style>
.container {
margin: 20px;
background: #FFF;
border-radius: 4px;
}
.tips-img {
vertical-align: top; /* 文字基线上对齐 */
display: inline-flex;
align-items: center;
height: 16px; /* 和文字 行高一致*/
}
.tips-img img {
height: 14px;
}
.text {
line-height: 16px;
font-size: 14px;
}
</style>
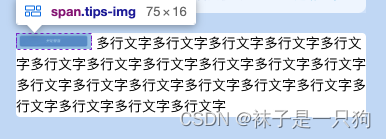
最终效果如下: