转自 https://blog.csdn.net/settingsun66/article/details/74909553
keep-alive 缓存所有组件。
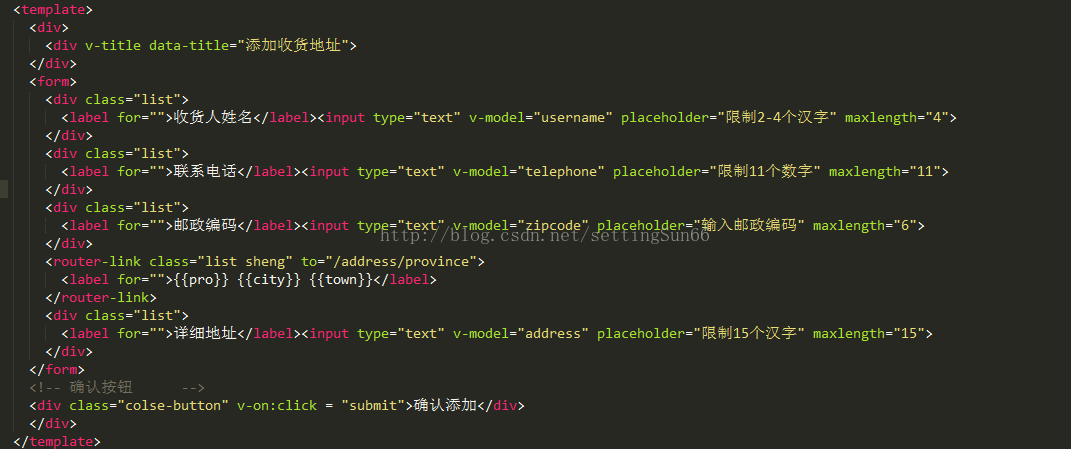
但是有些组件在我们的程序中是不想被缓存下来的,就拿我现在的这个项目做比方吧。
这个我是需要缓存的,因为我要去选择省份所以需要离开这个组件,并去渲染另一个组件,姓名,电话,邮编我是想缓存下来的,省份,城市和区县我是不想缓存的因为我要去别的组件里不停的改变地址。
so
-
// 禁止缓存数据 防止下次选择数据不更新
-
deactivated () {
-
this.$destroy(true)
-
}
看了之后觉得有用,记得点赞和关注哦!