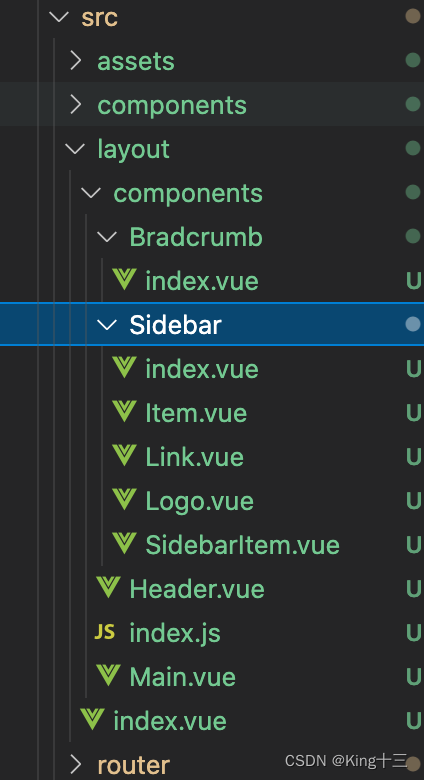
layout {
components 组件下{
Bradcrumb - 面包屑
Sidebar - 侧边栏导航 {
index.vue - 侧边导航主页面配置
Item.vue - 图标-标题头
Link.vue - 跳转
Logo.vue - 侧边栏Logo
SidebarItem.vue - 二级路由配置
}
Header.vue - 顶部导航栏
Main.vue - 内容区域
index.js - 修改组件名称文件
}
index.vue - 布局容器
}

2. 在views下创建Home.vue和About.vue组件(可以在页面中写点内容)

安装sass
项目里面的css我们使用scss(scss的用法以及优势详解请看:SCSS用法及详解),所以需要先安装依赖。又因为scss基于node-sass运行,所以我们需要先装node-sass 。
1.安装node-sass
执行命令:npm install node-sass --save-dev
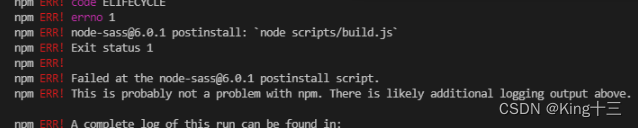
然后你可能会看到以下报错:

这时候我们就切换一下数据源至淘宝镜像,执行下面的命令:
npm config set sass_binary_site=https://npm.taobao.org/mirrors/node-sass
此时再执行:npm install node-sass --save-dev
这时候就会安装成功了
2.安装sass-loader
执行命令:npm install sass-loader --save-dev
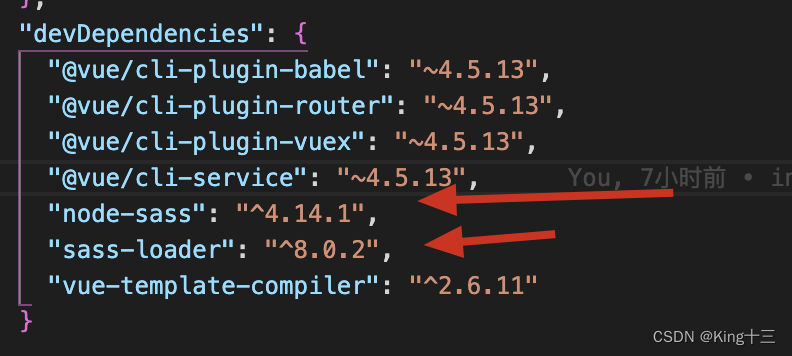
下载完成后会出现两个版本

3. 组件中如何使用

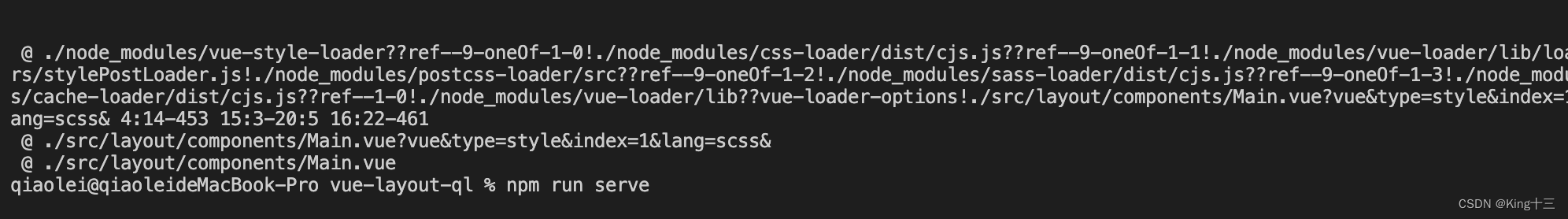
你也可能会发生以下报错:
原因:这表示你的sass-loader版本太高了,所以我们需要降低版本就可以了

解决方法:
首先卸载之前的sass-loader,执行命令:npm uninstall sass-loader
再安装低版本的,执行命令:npm install [email protected] --save-dev
最后再运行项目:npm run dev 或者 npm run serve,就可以正常运行了。