浮动模型

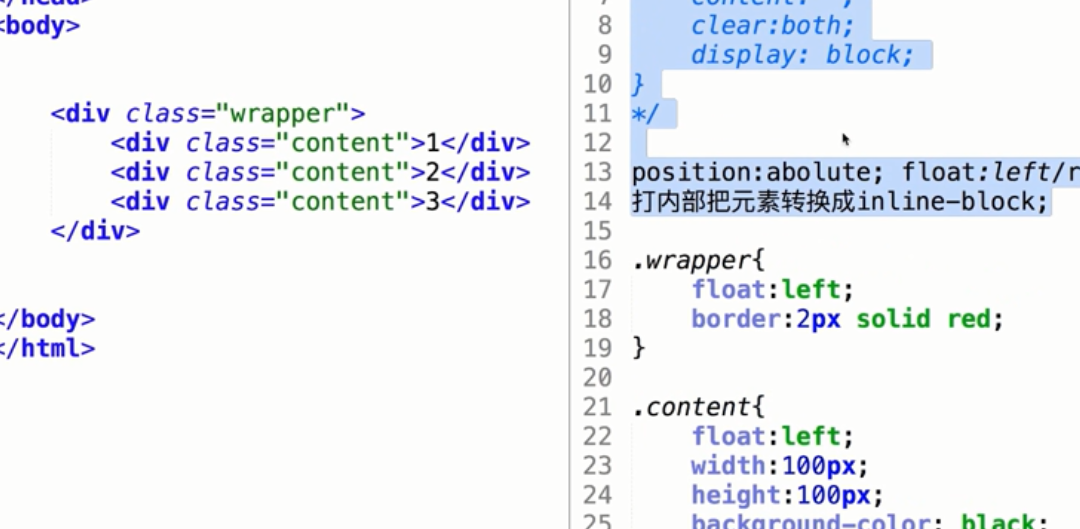
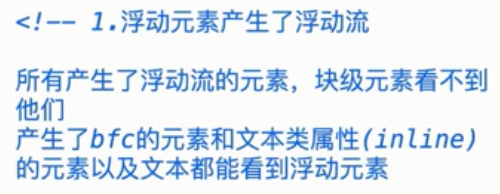
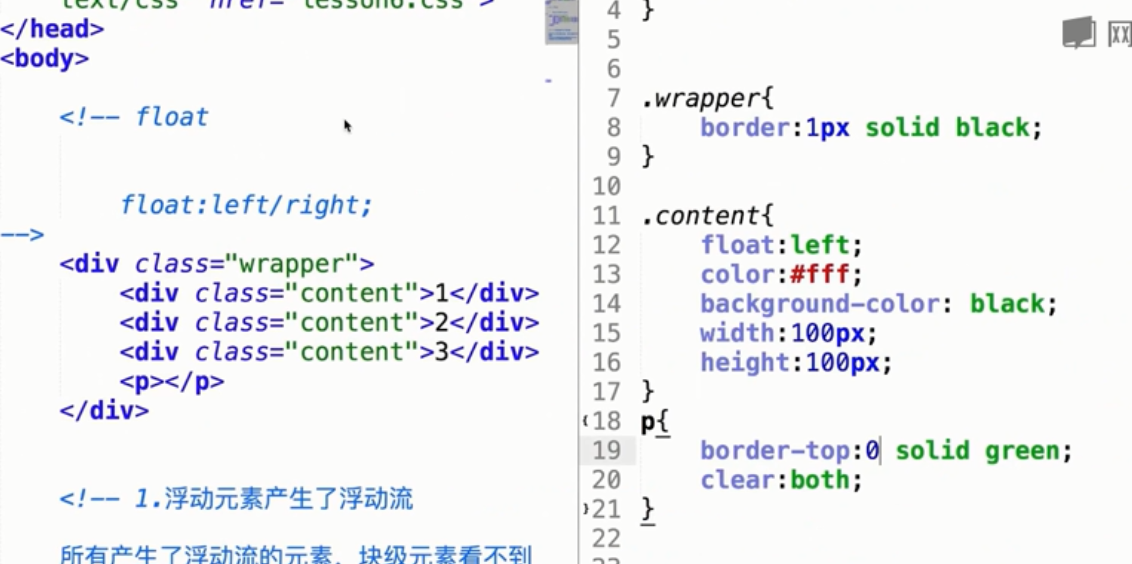
块元素看不到他,因此,如果父级是块元素的话,不设置宽高的话,那么float将无法撑起父级元素。父级元素将会没有高度。
解决方法
 清除浮动流。然后只要另一个块级元素清除了浮动流那么就可以成功的撑起了块级元素。
清除浮动流。然后只要另一个块级元素清除了浮动流那么就可以成功的撑起了块级元素。


这段代码,如果没有p标签来撑开父级元素的话,那么wrapper将没有高度。
扫描二维码关注公众号,回复:
2327579 查看本文章


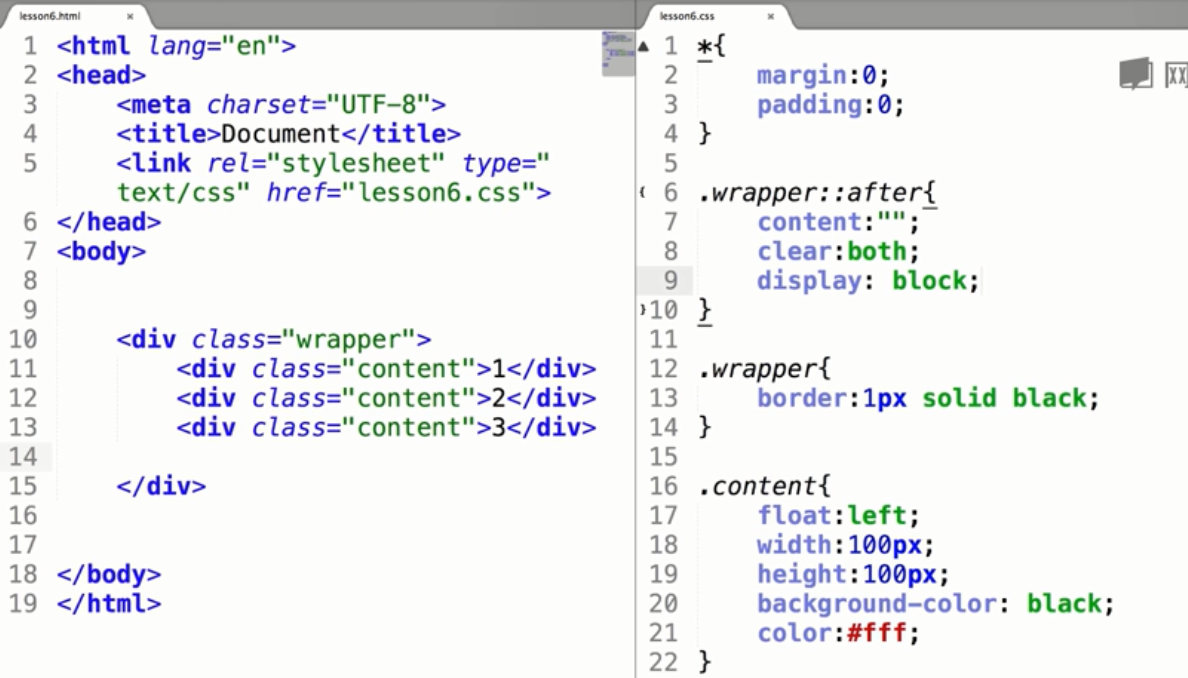
解决方法二:

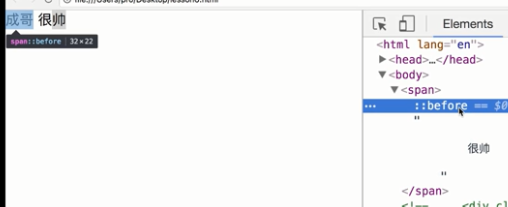
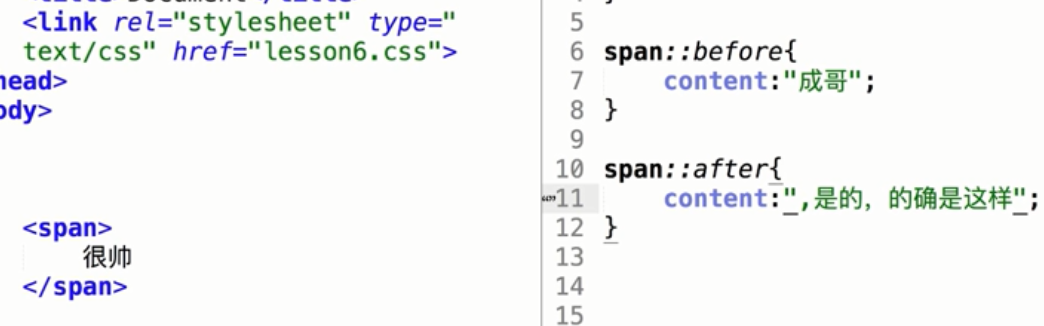
运用伪元素。每个标签中的元素,一定有两个元素存在,他们叫伪元素.一个在元素前,一个在元素后。元素结构不存在,但是可以写在html里面。

伪元素天生就存在,我们只是用css把它选中,然后修改里面的内容。伪元素是天生行级元素
所以用伪元素来清除浮动。但是清除浮动得用块级元素来清除,其他的不管用,因为这里我们进行如下操作,便可以了。

还有一种方法用bfc方法,用bfc方法却是紧紧的把内部元素包住了。