今日目录:
1、文档加载事件
2、DOM 单击、双击事件
3、DOM 获得焦点、失去焦点事件
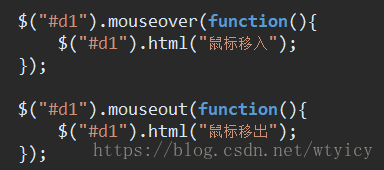
4、DOM 鼠标移入,移出事件
一、文档加载事件

二、DOM 单击、双击事件

三、DOM 获得焦点、失去焦点事件

四、DOM 鼠标移入,移出事件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="../js/jquery-1.11.0.js"></script>
<script type="text/javascript">
$(document).ready(function(){
// alert("文档加载完毕");
$("#zs").click(function(){
$("#p1").html("<font color=red>张三被点了</font>");
});
$("#zs").dblclick(function(){
$("#p1").html("<font color=red>张三被双击了</font>");
});
$("#t1").focus(function(){
$("#t1").val("获取焦点");
});
$("#t1").blur(function(){
$("#t1").val("失去焦点");
});
$("#d1").mouseover(function(){
$("#d1").html("鼠标移入");
});
$("#d1").mouseout(function(){
$("#d1").html("鼠标移出");
});
});
</script>
</head>
<body>
<input type="button" id="zs" value="张三"/>
<p id="p1"></p>
<input type="text" id="t1"/>
<hr/>
<div id="d1" style="border: 1px solid red;width: 100px;height: 100px;"></div>
</body>
</html>添加小编微信可以获取免费资源,二维码
要用到的工具,关注
公众号直接免费获取: