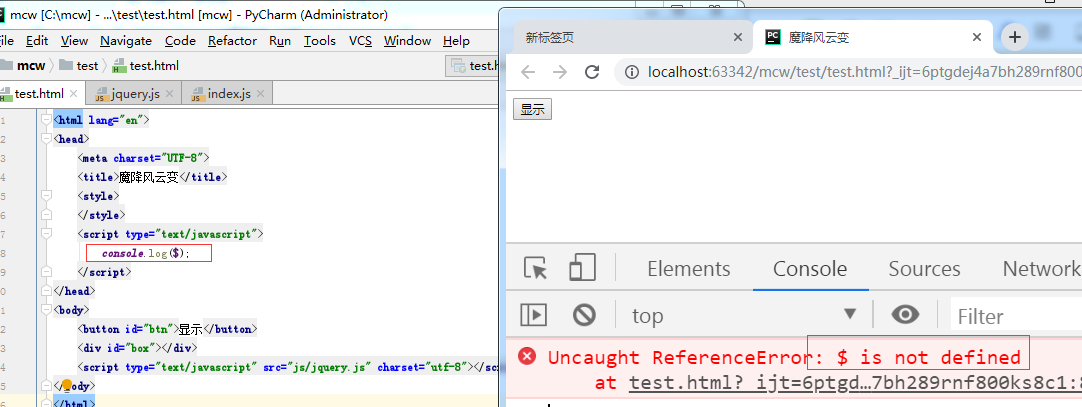
script标签大部分都是写在body标签上。下面的情况下$符号是拿不到的。

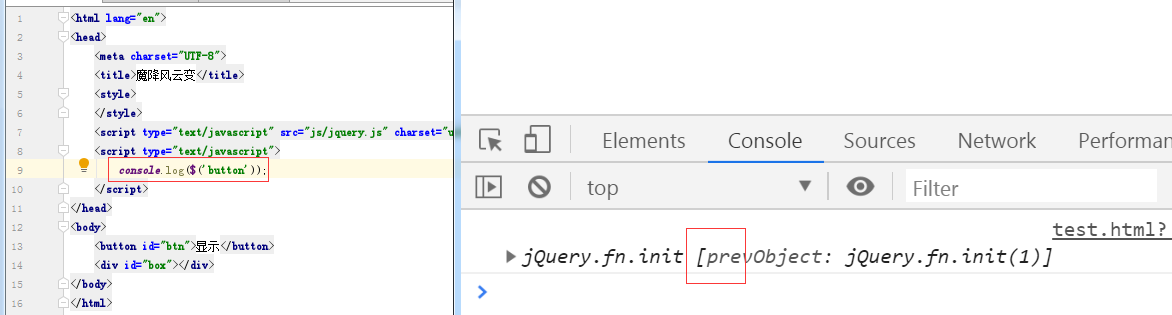
将它放到上面就能拿到$对象了。但是不能获取body里的元素。因为代码执行顺序从上往下。打印这个标签时,这个标签还没有加载。

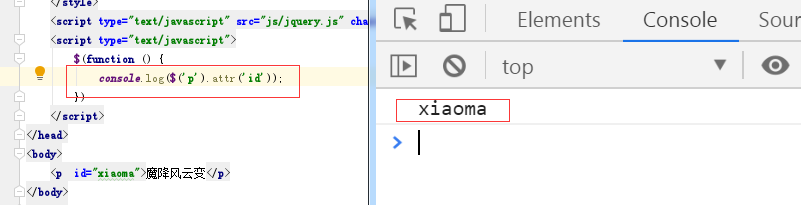
这种情况下可以使用文档加载事件。$(document).ready(需要执行的匿名函数)。即文档加载完成才走里面的代码

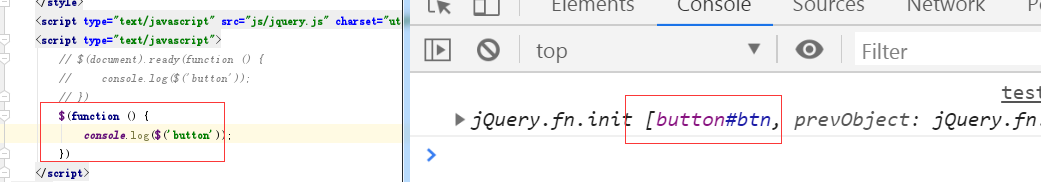
也可以使用简写方式:$(想要做操作的匿名函数)。文档加载完成之后,调用回调函数中代码
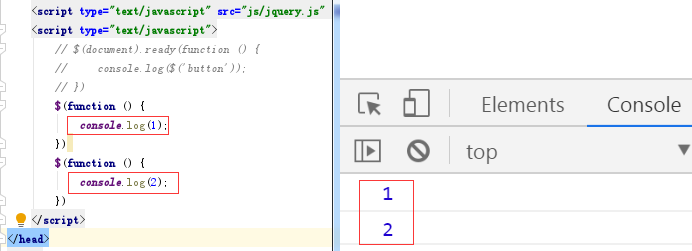
$(function () {
})

下面这样等窗口加载完成之后,文档也就加载完了。但是这个事件有问题,当再绑定一次onload的事件时就会将上面的事件覆盖掉。
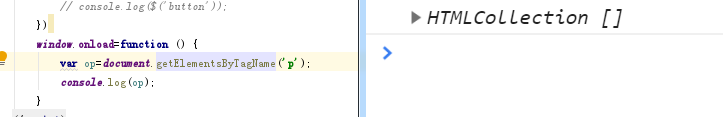
window.onload=function () {
var op=document.getElementsByTagName('p');
console.log(op);
}

而$(匿名函数)这个方法可以重复写,不会被覆盖掉。

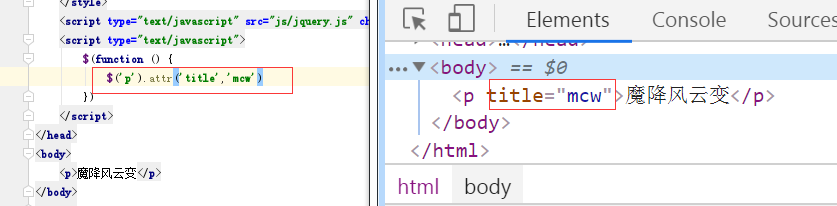
添加单个属性:

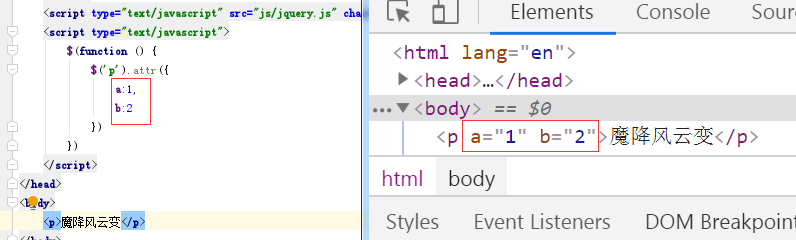
jq对象.attr({})小中花。设置多个属性

$() jq对象.attr(属性) 返回的是属性值

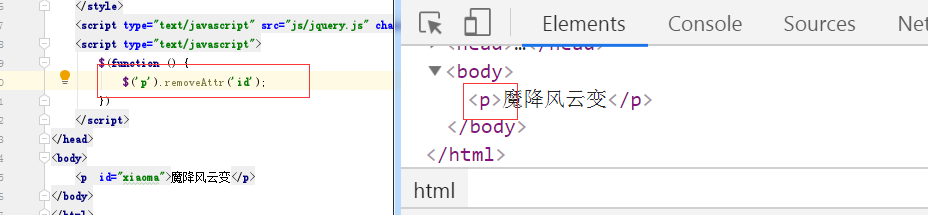
异常属性:$() jq对象.remove属性(‘属性’)