今日目录:
1、Jquery 操作 DOM 节点
2、Jquery 操作 DOM 节点属性
3、Jquery 操作 DOM 节点样式
4、设置和获取 HTML,文本和值
5、遍历节点操作
6、Jquery 操作 DOM 节点 CSS
一、Jquery 操作 DOM 节点

二、Jquery 操作 DOM 节点属性

三、Jquery 操作 DOM 节点样式

四、设置和获取 HTML,文本和值

五、遍历节点操作

六、Jquery 操作 DOM 节点 CSS
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="../js/jquery-1.11.0.js"></script>
<script type="text/javascript">
$(document).ready(function(){
// 操作DOM节点
// 1,查找节点
/* var li2=$("ul li:eq(1)");
var li2_txt=li2.text();
alert(li2_txt); */
// 2,创建节点
/* var li1=$("<li title='这是马化腾'>马化腾</li>");
var li2=$("<li title='这是李彦宏'>李彦宏</li>");
var li22=$("ul li:eq(1)");
$("ul").append(li1);
li2.insertAfter(li22); */
// 3,删除节点
// $("ul li:eq(1)").remove();
// 操作DOM属性
// 获取属性
/* var li2=$("ul li:eq(1)");
var li2_attr=li2.attr("title");
alert(li2_attr); */
// 设置属性
// $("ul li:eq(1)").attr("title","你懂的");
// 删除属性
// $("ul li:eq(1)").removeAttr("title");
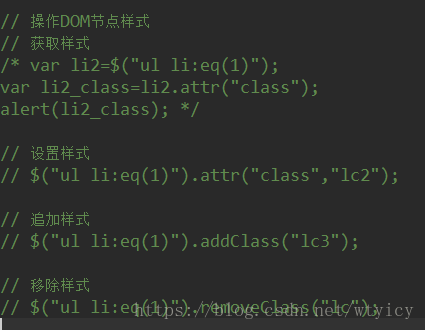
// 操作DOM节点样式
// 获取样式
/* var li2=$("ul li:eq(1)");
var li2_class=li2.attr("class");
alert(li2_class); */
// 设置样式
// $("ul li:eq(1)").attr("class","lc2");
// 追加样式
// $("ul li:eq(1)").addClass("lc3");
// 移除样式
// $("ul li:eq(1)").removeClass("lc");
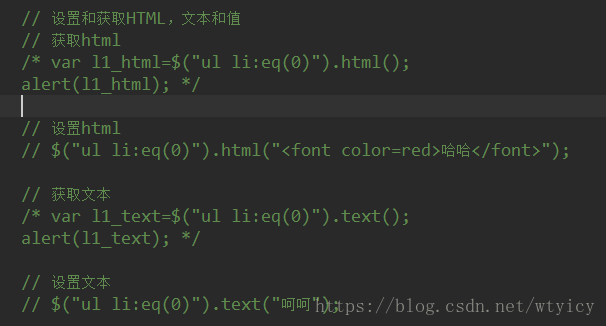
// 设置和获取HTML,文本和值
// 获取html
/* var l1_html=$("ul li:eq(0)").html();
alert(l1_html); */
// 设置html
// $("ul li:eq(0)").html("<font color=red>哈哈</font>");
// 获取文本
/* var l1_text=$("ul li:eq(0)").text();
alert(l1_text); */
// 设置文本
// $("ul li:eq(0)").text("呵呵");
// 遍历节点
// children()
/* var b=$("body").children();
alert(b.length);
var u=$("ul").children();
alert(u.length);
for(var i=0;i<u.length;i++){
// alert(u[i].innerHTML);
alert($(u[i]).html());
} */
// next()
/* var l=$("ul li:eq(1)").next();
alert(l.html()); */
// prev()
/* var l=$("ul li:eq(1)").prev();
alert(l.html()); */
// CSS-DOM操作
// 获取css样式
/* var c=$("#jq").css("color");
alert(c); */
// 设置css样式
$("#jq").css("color","blue");
});
function getUserName(){
var userName=$("#userName").val();
alert(userName);
}
function setUserName(){
$("#userName").val("你懂的");
}
</script>
</head>
<style type="text/css">
.lc{
background-color: red;
}
.lc2{
background-color: blue;
}
.lc3{
font-weight: bold;
}
</style>
<body >
<p>你最喜欢的名人是?</p>
<ul>
<li title="这是乔布斯"><font color="green">乔布斯</font></li>
<li title="这是比尔盖茨" class="lc">比尔盖茨</li>
<li title="这是詹姆斯高斯林">詹姆斯高斯林</li>
</ul>
<input type="text" id="userName"/>
<input type="button" value="获取数据" onclick="getUserName()"/>
<input type="button" value="设置数据" onclick="setUserName()"/>
<p id="jq" style="color: red">Jquery掉渣天</p>
</body>
</html>添加小编微信可以获取免费资源,二维码
要用到的工具,关注
公众号直接免费获取: