下面是W3C中大部分jquery事件函数:
| 方法 | 描述 |
|---|---|
| bind() | 向匹配元素附加一个或更多事件处理器 |
| blur() | 触发、或将函数绑定到指定元素的 blur 事件 |
| change() | 触发、或将函数绑定到指定元素的 change 事件 |
| click() | 触发、或将函数绑定到指定元素的 click 事件 |
| dblclick() | 触发、或将函数绑定到指定元素的 double click 事件 |
| delegate() | 向匹配元素的当前或未来的子元素附加一个或多个事件处理器 |
| die() | 移除所有通过 live() 函数添加的事件处理程序。 |
| error() | 触发、或将函数绑定到指定元素的 error 事件 |
| event.isDefaultPrevented() | 返回 event 对象上是否调用了 event.preventDefault()。 |
| event.pageX | 相对于文档左边缘的鼠标位置。 |
| event.pageY | 相对于文档上边缘的鼠标位置。 |
| event.preventDefault() | 阻止事件的默认动作。 |
| event.result | 包含由被指定事件触发的事件处理器返回的最后一个值。 |
| event.target | 触发该事件的 DOM 元素。 |
| event.timeStamp | 该属性返回从 1970 年 1 月 1 日到事件发生时的毫秒数。 |
| event.type | 描述事件的类型。 |
| event.which | 指示按了哪个键或按钮。 |
| focus() | 触发、或将函数绑定到指定元素的 focus 事件 |
| keydown() | 触发、或将函数绑定到指定元素的 key down 事件 |
| keypress() | 触发、或将函数绑定到指定元素的 key press 事件 |
| keyup() | 触发、或将函数绑定到指定元素的 key up 事件 |
| live() | 为当前或未来的匹配元素添加一个或多个事件处理器 |
| load() | 触发、或将函数绑定到指定元素的 load 事件 |
| mousedown() | 触发、或将函数绑定到指定元素的 mouse down 事件 |
| mouseenter() | 触发、或将函数绑定到指定元素的 mouse enter 事件 |
| mouseleave() | 触发、或将函数绑定到指定元素的 mouse leave 事件 |
| mousemove() | 触发、或将函数绑定到指定元素的 mouse move 事件 |
| mouseout() | 触发、或将函数绑定到指定元素的 mouse out 事件 |
| mouseover() | 触发、或将函数绑定到指定元素的 mouse over 事件 |
| mouseup() | 触发、或将函数绑定到指定元素的 mouse up 事件 |
| one() | 向匹配元素添加事件处理器。每个元素只能触发一次该处理器。 |
| ready() | 文档就绪事件(当 HTML 文档就绪可用时) |
| resize() | 触发、或将函数绑定到指定元素的 resize 事件 |
| scroll() | 触发、或将函数绑定到指定元素的 scroll 事件 |
| select() | 触发、或将函数绑定到指定元素的 select 事件 |
| submit() | 触发、或将函数绑定到指定元素的 submit 事件 |
| toggle() | 绑定两个或多个事件处理器函数,当发生轮流的 click 事件时执行。 |
| trigger() | 所有匹配元素的指定事件 |
| triggerHandler() | 第一个被匹配元素的指定事件 |
| unbind() | 从匹配元素移除一个被添加的事件处理器 |
| undelegate() | 从匹配元素移除一个被添加的事件处理器,现在或将来 |
| unload() | 触发、或将函数绑定到指定元素的 unload 事件 |
常用事件函数中需要注意的点:

bind()事件函数:
bind() 方法为被选元素添加一个或多个事件处理程序,并规定事件发生时运行的函数。语法是:$(选择对象).bind("事件函数,注意要有双引号括起来",可以选函数,执行函数) ←函数就是类似与java中的方法
绑定函数例子:
$("input[type='button']").bind({ ←注意,若要定义多个函数需要用到 { }
mouseover:function(){
$("p").css({"color":"red"});
} , ←注意用逗号分开
mouseout:function(){
$("p").css({"color":"blue"});
}
})
移除绑定函数:unbind("事件函数","绑定函数的名称") 若什么都不写直接unbind(),会默认清空所有绑定的事件。
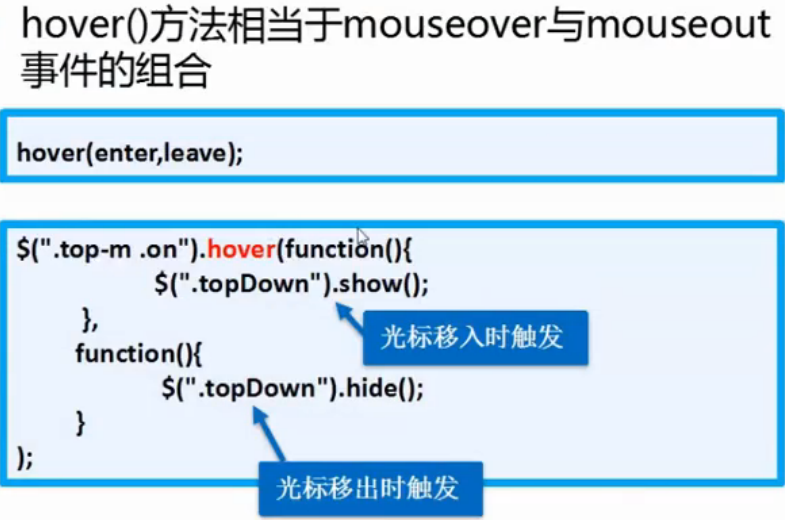
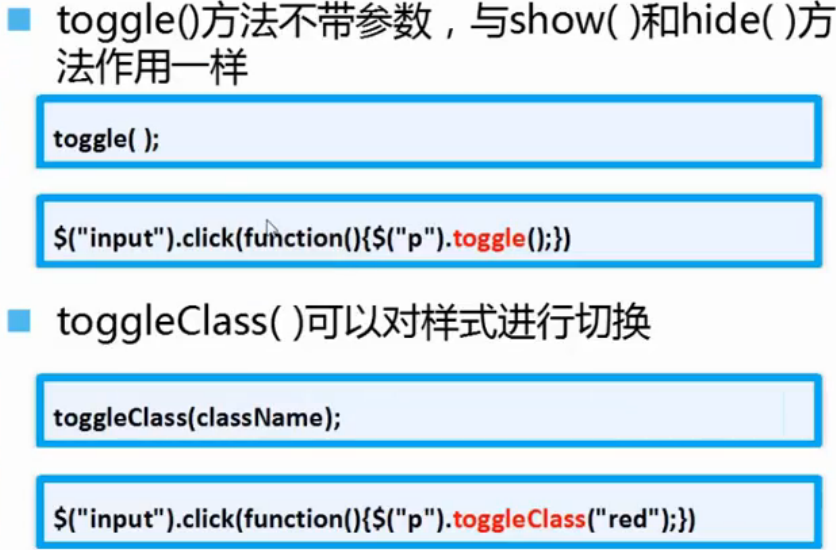
hover() 和 toggle()
hover(mouseover,mouseout) ←hover()里面填写的默认就相当于帮你第一个函数里面设置为鼠标经过时。第二个设置为鼠标离开后。就是mouseover跟mouseout。

toggle(执行函数,执行函数........) ←toggle()里面可以放多个执行函数,若里面没放执行函数,那么会变成隐藏或者显示(hide()或者show()) 一般与input标签组合使用或者在click里面使用,因为需要点击才能触发此函数。

需要注意:toggle()和toggleClass在同一个对象里面只能单次使用,不能同时使用!!
CSS样式:

addClass添加样式 ←可以添加一个或者多个类
removeClass删除样式 ←可以删除一个或者多个类
hasClass("样式名称") ←判断是否含有该样式

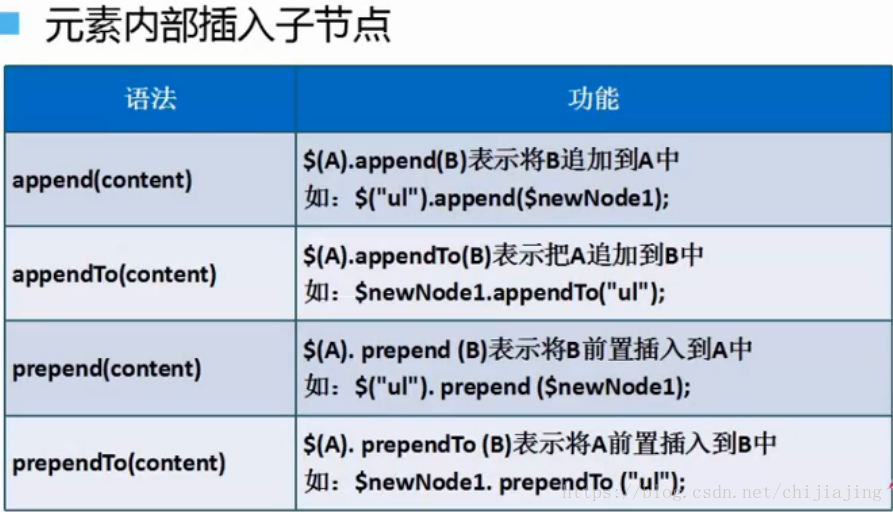
操作创建节点: