第一次接触该插件我就对‘强大’二字感觉好奇,是什么样的插件才可以配的上这两个字,带着好奇心我该插件的中文文档上查看了一番。首先该插件界面简单实用,不仅支持PC端也支持移动手机端。内置提供了主题效果(目前博主还没有用到该功能),并支持中文。它有以
下特点:
- 实用SVG作为界面图标。
- 兼容JQuery。
- 支持对日期格式的解析。
- 轻量级,高性能,压缩后的版本仅6K大小。
- 对手机原生日期格式的支持。
浏览器的兼容性:
中文文档:http://www.htmleaf.com/jQuery/Calendar-Date-Time-picker/201608213894.html
原文文档:https://flatpickr.js.org/getting-started/
安装:
使用方法:
初始化插件:
配置参数就不说了,文档上都有,可以根据自己的喜好和习惯自行设置。
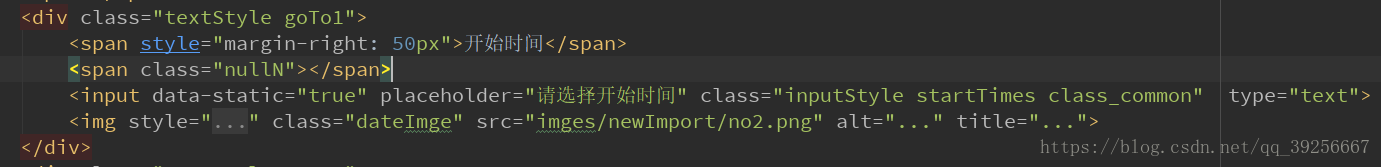
博主主要介绍如何使用该插件(直接上图):
HTML5:
JQ:
在这里需要注意的就是clickOpens的使用,文档那个中介绍该属性是用来判断 是否在点击输入框时打开日期时间选择界面。如果你想通过手动.open()方法来打开,该选项设置为false。不设置该属性就会在点击的时候弹出插件。所以第一次使用该插件的博友们需要注意了。
在开发的过程中我想用点击一个图片让插件弹出,文档中这样介绍的:
文档中只说了Bootstrap和其他框架中可以使用,我不清楚VUE中会不会这样使用,博主也试过,不过没有成功,如果在VUE中可以使用请看到的博友们及时相告。于是我用了文档中的另一种方法.open()方法。
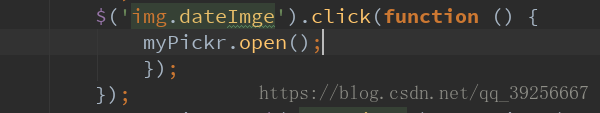
定义一个变量来接受该插件,通过你的button或者图片的点击事件来实现.open()的方法。
关于主题的切换,博主没有去实现它,有已经实现的小伙伴可以告诉博主,让博主也学习一下。博主现在这里谢谢啦。(博主喜欢贴图是因为懒)。