开发工具与关键技术:vs与jquery
作者:戴怡斌
撰写时间:2019年5月25日
时间插件在设置页面和设置软件的时候运用特别多,比如,打LOL的时候,右上角就有记录你玩了多长时间。还可以帮你记住重要日子,父母的生日,自己的生日,高考学子距离高考的日期,等等。
还有就是每个手机,电脑上的时间都跟时间插件有关。
如果自己敲代码的话,太麻烦了,所以就会有这种插件(也可以说是偷懒,但好用),
其实能灵活的运用插件也是一门技术,不仅要学会怎么敲代码还有学会运用插件,任重而道远。
想要制作时间选择器,就要有思路,思路的第一种就是获取电脑上的时间,第二种就是当你进入某个事件或特定场景中开始计时(目前就只学的这两种)。
第一种页面上比较多。第二种当然就是游戏上面运用的多,
时间插件在网上能搜到,我用的是layui里面的时间插件。
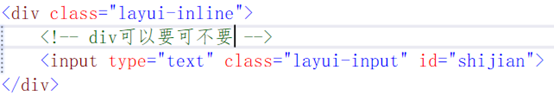
这个列子是最简单的一种,在文本框加个id和class

这一种是最简单的,你只要在敲下图这几句代码就可以了。
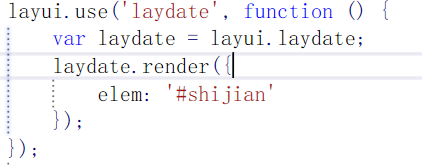
写js代码要明白自己写的是什么,很像渲染表格。

重要的事情说三遍,太简单了,很适用的一种最简单的时间选择器。
扫描二维码关注公众号,回复:
6792068 查看本文章


elem: '#shijian':这#就不多说了,id要一样。
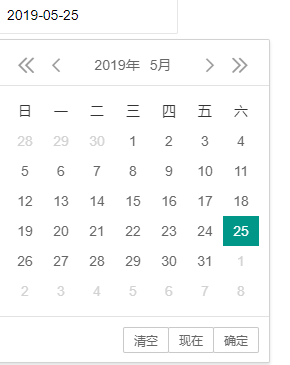
最简单的一种就已经完成了,点击这个文本框弹出时间选择器。

如果你不想你的时间格式跟我一样也可以换,也就是自定义模式,自己定义日期格式。
format: 'yyyy年MM月dd日':加上这一句代码就可以换格式,yyy代表年份,MM代表月份,dd代表日期,记住就可以了。
有很多种格式:y/m/d. y-m-d. 你也可以倒着写:d-m-y.
一个y代表一个数字,四个y意思就是:至少四位数,2000.当然如果没有四位数那就补零。
时间选择器到这里就敲完了。