模块开发之redux-devtools-extension调试工具使用详解(十一)
前言
redux-devtools和redux-devtools-extension是2个不同的框架。
redux-devtools是侵入式的,是开发环境下开发redux一个强大的开发工具。它使用monitor实时监听您的store。需要安装模块。
如果你不想安装任何模块,侵入你的项目里。Redux DevTools Extension是个很好的选择,它支持chrome,Firefox以及360浏览器,它提供了大部分常用的监听器去配置你的项目,不需要安装任何模块(其实有安装选项)。配置极其简单。
本文只介绍redux-devtools-extension。redux-devtools-extension官方介绍
注意,版本2.7之后,
window.devToolsExtension被重命名为window.__REDUX_DEVTOOLS_EXTENSION__
或window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__,所以项目不建议使用window.devToolsExtension方式了。
安装调试工具插件
插件安装地址。
当然你需要安装googe访问助手,下载地址链接 密码:ugqj。
google浏览器需要6.6以下版本,因为6.7不支持拖拽安装google访问助手了,需要在线安装。
非侵入式
没有使用中间件的情况
我们知道createStore() 的第二个参数是可选的, 用于设置 state 初始状态,一般是省略掉的。
下面代码是在真实环境下使用的,所以我使用了 process.env.NODE_ENV === 'production' 去判断当前环境
实现如下
let store = process.env.NODE_ENV === 'production' ? (
createStore(reducer, applyMiddleware(thunkMiddleware))
) : (
window.__REDUX_DEVTOOLS_EXTENSION__ ? (
createStore(reducer, window.__REDUX_DEVTOOLS_EXTENSION__())
) : (
createStore(reducer, applyMiddleware(thunkMiddleware))
)
)使用中间件情况
项目里,除了中间件名称thunkMiddleware外,其它复制粘贴即可
let store = process.env.NODE_ENV === 'production' ? (
createStore(reducer, applyMiddleware(thunkMiddleware))
) : (
window.__REDUX_DEVTOOLS_EXTENSION__ ? (
createStore(reducer, compose(applyMiddleware(thunkMiddleware), window.__REDUX_DEVTOOLS_EXTENSION__()))
) : (
createStore(reducer, applyMiddleware(thunkMiddleware))
)
)侵入式
侵入式是要安装redux-devtools-extension该模块的,在文件里引用模块。
安装
npm install --save redux-devtools-extension没有使用中间件的情况
import { createStore } from 'redux';
import { devToolsEnhancer } from 'redux-devtools-extension/logOnlyInProduction';
const store = createStore(reducer, devToolsEnhancer(
// Specify here name, actionsBlacklist, actionsCreators and other options if needed
//一般省略不写
));注意到logOnlyInProduction,它表示引入的模块只在生产环境起作用,即 process.env.NODE_ENV === 'production'时,对应的开发环境为developmentOnly,默认是开发环境使用。
使用中间件情况
import { createStore, applyMiddleware } from 'redux';
import { composeWithDevTools } from 'redux-devtools-extension/logOnlyInProduction';
const composeEnhancers = composeWithDevTools({
// options like actionSanitizer, stateSanitizer
});
const store = createStore(reducer, composeEnhancers(
applyMiddleware(...middleware)
));总结
我推荐方式还是非侵入式的。
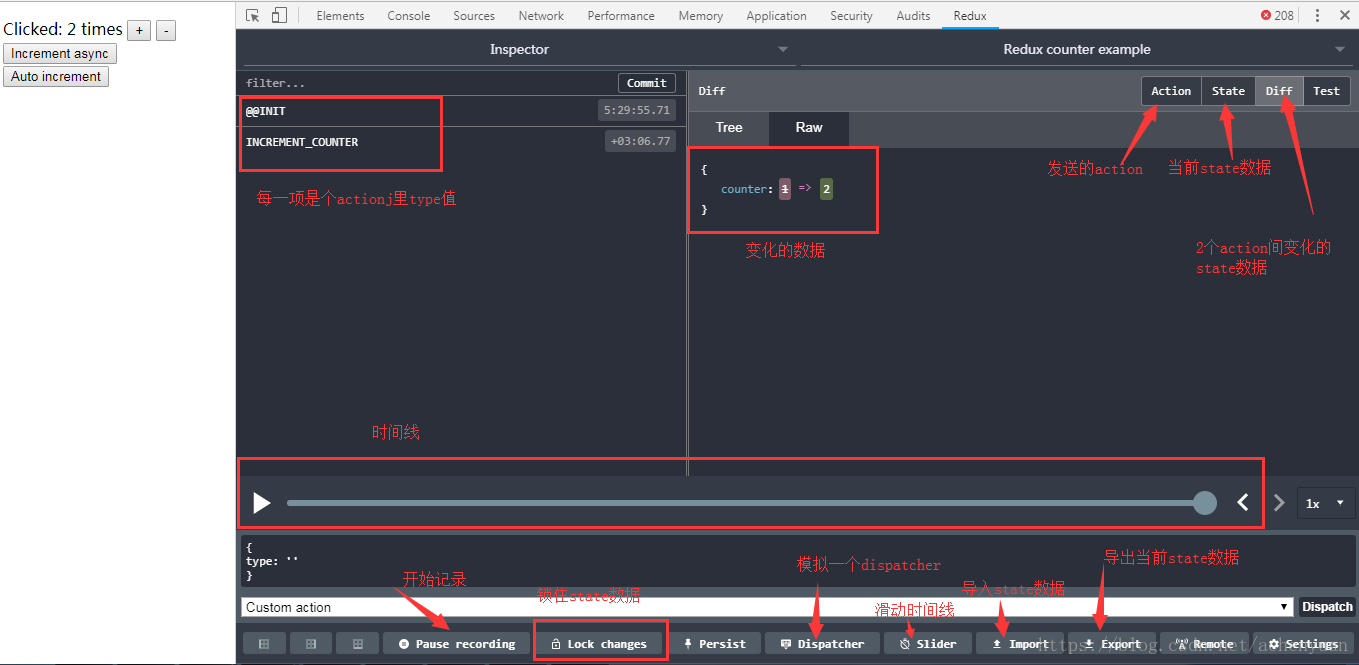
在chrome浏览器里实战
我们可以用时间线还原上一次state数据。
其实界面功能也简单。只要按简单的例子重复学习,即能掌握redux-devtools-extension功能。