目前因为公司的需求,在看小程序,发现小程序还是与VUE很像的,对于有一定VUE基础的,学习小程序还是很容易入手的。
这次就来聊一下,小程序中百度天气的引入和展示。
1.申请AK
申请小程序百度AK:http://lbsyun.baidu.com/apiconsole/key
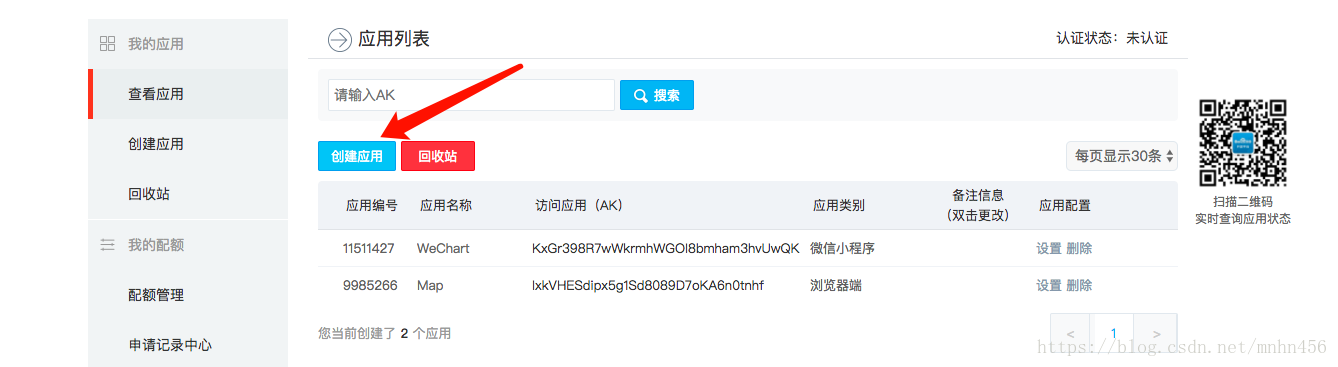
点击创建应用
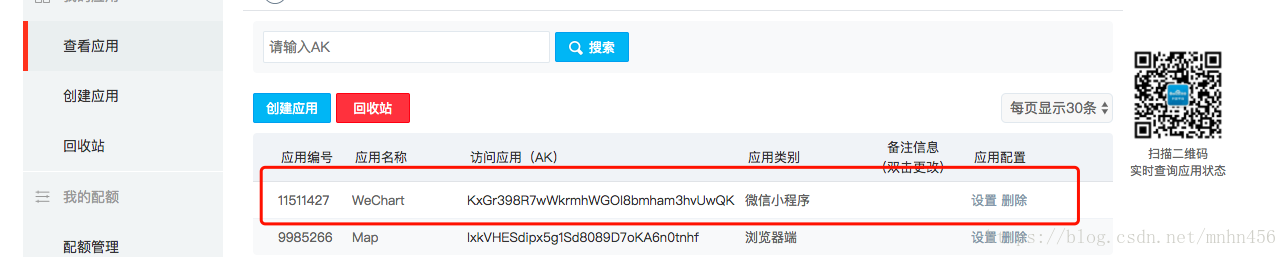
应用类型选择微信小程序,APP ID选择你小程序的APP ID,应用名称填写完成
点击提交,在查看应用里就有我们所创建的应用了
2.下载bmap-wx.min.js,下载地址:http://lbsyun.baidu.com/index.php?title=wxjsapi/wxjs-download
下载之后解压,放入项目即可
3.项目导入bmap-wx.min.js
js模块
// 引用百度地图微信小程序JSAPI模块
var bmap
=
require
(
'../../libs/bmap-wx.min.js'
);
Page
({
data
:
{
weatherData
:
''
},
onLoad
:
function
()
{
var that
=
this
;
// 新建百度地图对象
var BMap
=
new bmap
.BMapWX
({
ak
:
'KxGr398R7wWkrmhWGOI8bmham3hvUwQK'
});
var fail
=
function
(data
)
{
console
.log
(data
)
};
var success
=
function
(data
)
{
var weatherData
= data
.currentWeather
[
0
];
weatherData
=
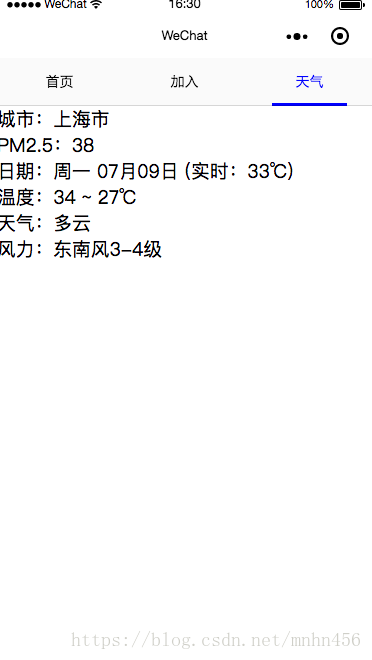
'城市:'
+ weatherData
.currentCity
+
'\n'
+
'PM2.5:'
+ weatherData
.pm25
+
'\n'
+
'日期:'
+ weatherData
.date
+
'\n'
+
'温度:'
+ weatherData
.temperature
+
'\n'
+
'天气:'
+ weatherData
.weatherDesc
+
'\n'
+
'风力:'
+ weatherData
.wind
+
'\n'
;
that
.setData
({
weatherData
: weatherData
});
}
// 发起weather请求
BMap
.weather
({
fail
: fail
,
success
: success
});
}
})
wxml模块
<
view
class=
"weather"
>
<
text
>{{weatherData}}
</
text
>
</
view
>
4.完成
碰到的问题:
1.
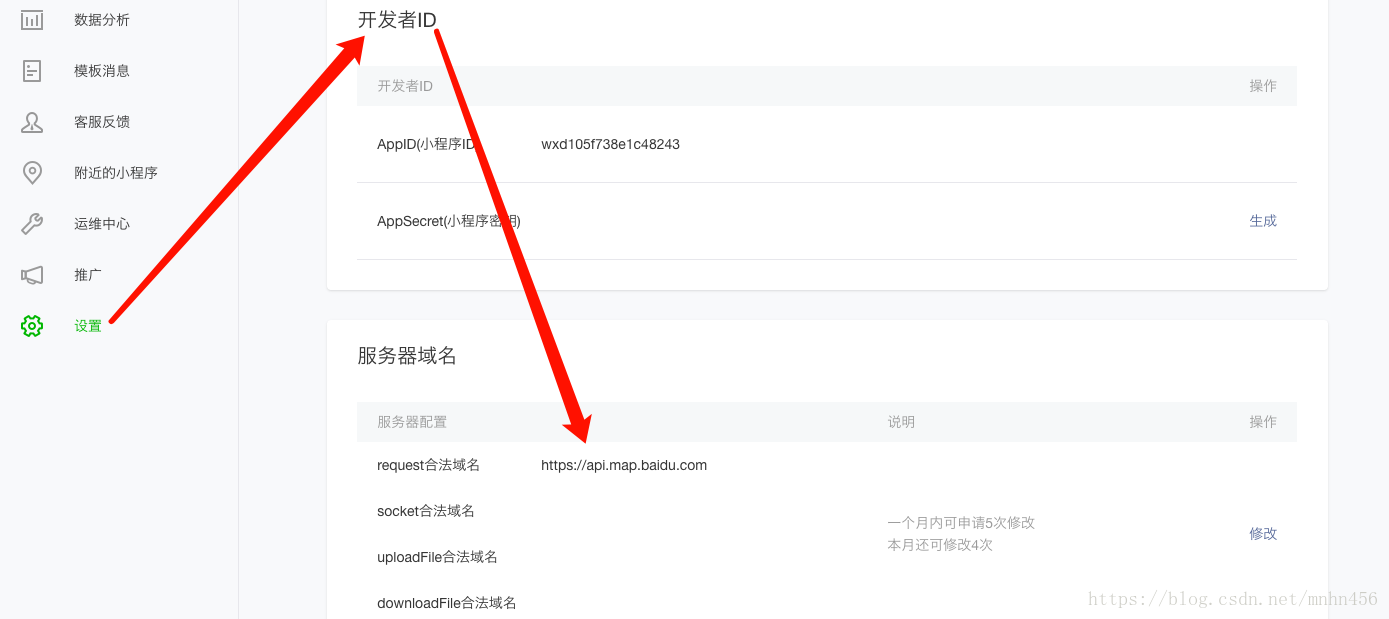
2. https://api.map.baidu.com 不在以下 request 合法域名列表中,请参考文档:https://mp.weixin.qq.com/debug/wxadoc/dev/api/network-request.html
解决方法:添加合法域名(必须是https)
清除项目缓存,再次编译即可(或者退出项目,再次打开即可)