每天学习一点vue,感觉自己还是很鸡肋,要多看看网上的小实例,多练习,会熟练,加油!
今天在网上学习了一个tab选项卡的切换,比较简单容易理解。看了一下就可以基本上自己打出来了,多做做这些简单的,不光信心大增,还是一种循序渐进。
本人比较懒,直接用了bootstrap的样式。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="../js/jquery-3.2.1.js"></script>
<link rel="stylesheet" type="text/css" href="../css/bootstrap.min.css">
<script src="../js/bootstrap.js"></script>
</head>
<body>
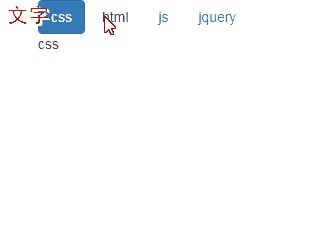
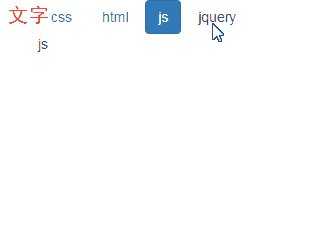
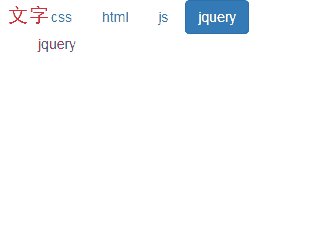
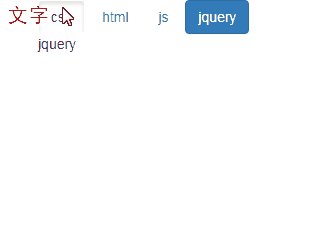
<div id="app" class="container">
<a class="btn" @click="clickId=0" :class="{'btn-primary':clickId==0}">css</a>
<a class="btn" @click="clickId=1" :class="{'btn-primary':clickId==1}">html</a>
<a class="btn" @click="clickId=2" :class="{'btn-primary':clickId==2}">js</a>
<a class="btn" @click="clickId=3" :class="{'btn-primary':clickId==3}">jquery</a>
<div>
<div v-show="clickId==0">css</div>
<div v-show="clickId==1">html</div>
<div v-show="clickId==2">js</div>
<div v-show="clickId==3">jquery</div>
</div>
</div>
<script src="../js/vue.js"></script>
<script src="../mainJS/tab.js"></script>
</body>
</html>
js
var app = new Vue({
el: '#app',
data:{
clickId:0
}
})
之后去肝实例的时候,发现了一个包含for循环的tab选项卡切换。感觉更符合实际项目,特此码来做比较。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="../js/jquery-3.2.1.js"></script>
<link rel="stylesheet" type="text/css" href="../css/bootstrap.min.css">
<script src="../js/bootstrap.js"></script>
</head>
<body>
<div id="app" class="container">
<a class="btn" v-for="item in items" @click="makeActive(item)" :class="{'btn-primary':item.statues}">{{item.name}}</a>
<div>
<p v-for="item in items" v-show="item.statues==true">{{item.name}}</p>
</div>
</div>
<script src="../js/vue.js"></script>
<script src="../mainJS/tab2.js"></script>
</body>
</html>
var app = new Vue({
el: '#app',
data:{
statues:'html',
items:[
{
name:'html',
statues:true,
},
{
name:'css',
statues:false,
},
{
name:'js',
statues:false,
},
{
name:'jquery',
statues:false,
},
]
},
methods:{
makeActive:function(item){
this.statues=item.name;
for (var i =0 ;i<this.items.length;i++) {
this.items[i].statues=false;
}
item.statues=true;
}
}
})
参考的例子是传了一个index的值,不知道怎么滴,怎么传index都会出错,干脆不传了,然后一点毛病也没有。郁闷郁闷。