ES6标准新增了一种新的函数:Arrow Function(箭头函数)。
基础语法
通常函数的定义方法
var fn1 = function(a, b) {
return a + b
}
function fn2(a, b) {
return a + b
}使用ES6箭头函数语法定义函数,将原函数的“function”关键字和函数名都删掉,并使用“=>”连接参数列表和函数体。
var fn1 = (a, b) => {
return a + b
}
(a, b) => {
return a + b
}当函数参数只有一个,括号可以省略;但是没有参数时,括号不可以省略。
// 无参
var fn1 = function() {}
var fn1 = () => {}
// 单个参数
var fn2 = function(a) {}
var fn2 = a => {}
// 多个参数
var fn3 = function(a, b) {}
var fn3 = (a, b) => {}
// 可变参数
var fn4 = function(a, b, ...args) {}
var fn4 = (a, b, ...args) => {}
箭头函数相当于匿名函数,并且简化了函数定义。箭头函数有两种格式,一种只包含一个表达式,省略掉了连{ ... }和return。还有一种可以包含多条语句,这时候就不能省略{ ... }和return
() => return 'hello'
(a, b) => a + b(a) => {
a = a + 1
return a
}如果返回一个对象,需要特别注意,如果是单表达式要返回自定义对象,不写括号会报错,因为和函数体的{ ... }有语法冲突。
注意,用小括号包含大括号则是对象的定义,而非函数主体
x => {key: x} // 报错
x => ({key: x}) // 正确箭头函数看上去是匿名函数的一种简写,但实际上,箭头函数和匿名函数有个明显的区别:箭头函数内部的this是词法作用域,由上下文确定。(词法作用域就是定义在词法阶段的作用域。换句话说,词法作用域是由你在写代码时将变量和块作用域写在哪里来决定的,因此当词法分析器处理代码时会保持作用域不变 。)
var Person = {
firstName: 'hello',
lastName: 'world',
getFullName: function() {
console.log(this)
var first = this.firstName // hello
var fn = function() {
console.log(this)
return this.firstName + this.lastName
}
return fn()
}
}
Person.getFullName()将代码拷贝到控制台,看到运行结果:
现在,箭头函数完全修复了this的指向,this总是指向词法作用域,也就是外层调用者Person
var Person = {
firstName: 'hello',
lastName: 'world',
getFullName: function() {
console.log(this)
var first = this.firstName // hello
var fn = () => {
console.log(this)
return this.firstName + this.lastName
}
return fn()
}
}
Person.getFullName()将代码拷贝到控制台,看到运行结果:
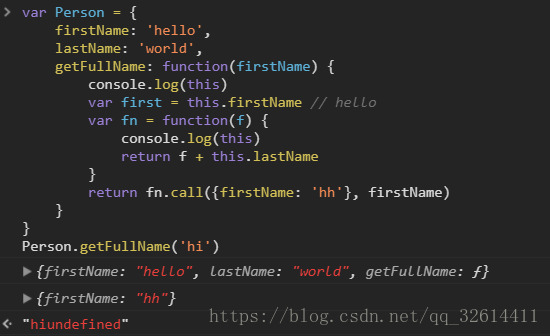
由于this在箭头函数中已经按照词法作用域绑定了,所以,用call()或者apply()调用箭头函数时,无法对this进行绑定,即传入的第一个参数被忽略
var Person = {
firstName: 'hello',
lastName: 'world',
getFullName: function(firstName) {
console.log(this)
var first = this.firstName // hello
var fn = (f) => {
console.log(this)
return f + this.lastName
}
return fn.call({firstName: 'hh'}, firstName)
}
}
Person.getFullName('hi')

使用箭头函数之后,不再需要以前hack的写法,var that = this。但不能盲目的使用ES6箭头函数,请看下一节《正确使用箭头函数——什么时候不该用ES6箭头函数》。
正确使用箭头函数——什么时候不该用ES6箭头函数
原文地址:https://segmentfault.com/a/1190000007074846
总结
- 类似于匿名函数,在某些情况下使用,可减少代码量
- 代码简洁,this提前定义
- 代码太过简洁,导致不好阅读
- this提前定义,导致无法使用js进行一些在ES5里面看起来非常正常的操作
- 总的来说,箭头函数只是一种函数的简写,有其利弊,可用可不用,看大家心情,当然也得用的正确


