转自:http://blog.csdn.net/wendelle/article/details/51804633
最近感觉ES6的代码看着帅帅哒,忍不住去看了看....
使用箭头函数=>可以省略function以及return等内容的书写,定义一个箭头函数的基本语法为
(param1,param2...)=>{
statesments;
}
1.param为参数,根据参数的不同,箭头函数可以分为三种情况
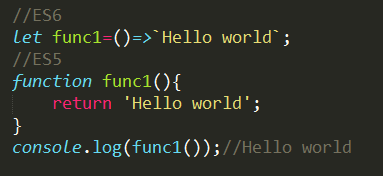
①当没有参数时,写一对括号()即可

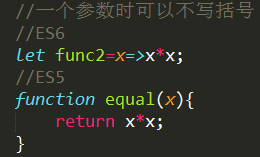
②当只有一个参数时,可以省略括号

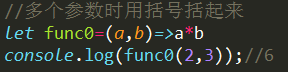
③当有多个参数时,用括号把各个参数括起来。

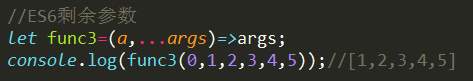
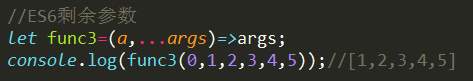
①箭头函数与普通函数一样,也可以使用ES6的默认参数、剩余参数


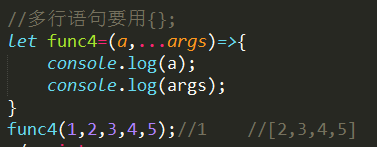
②当语句不为单行,而是多行语句时,需要用{}把语句括起来,若将单行语句用{}括起来,则会用undefined作为返回值,而单行语句不使用{}时,执行结果即为返回值。



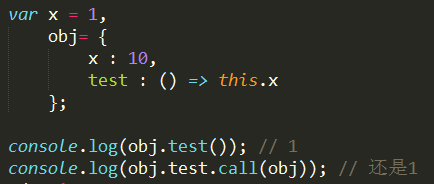
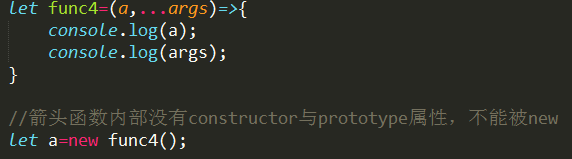
4.箭头函数内部的this被绑定为函数定义时的this,并且无法改变