overflow:
white-space: nowrap; 规定段落中的文本不进行换行
text-overflow: ellipsis; 当文本溢出包含元素时显示省略号

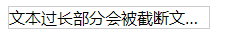
1 <div>文本过长部分会被截断文本过长部分会被截断文本过长部分会被截断</div> 2 3 <style type="text/css"> 4 div{ 5 overflow: hidden; 6 white-space: nowrap; 7 text-overflow: ellipsis; 8 width: 200px; 9 border:1px solid #ccc; 10 } 11 </style>
注意:文本的修剪不受高度影响,只要文本长度超过容器宽度就会被修剪,不会换行。