此效果主要是用于标题过长进行处理。
但是小伙伴们会发就算我们加上了text-overflow也没有效果,下面我会给大家说明。
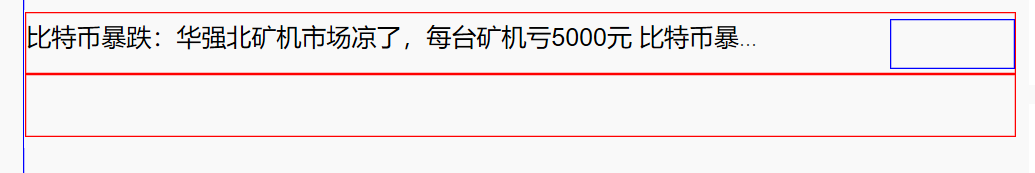
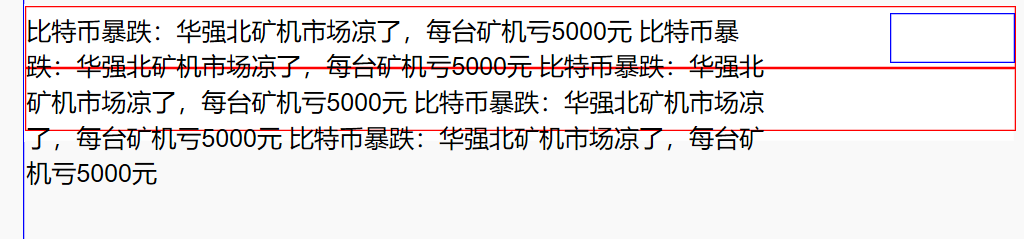
当没有text-overflow属性的时候是这样的。

1、text-overflow:次属性单独使用的时候是没有效果,而且当使用的标签不对也没有效果噢。一般是在div里面使用的。
2、text-overflow、overflow、;white-space、width;四个元素一起使用的。
3、text-overflow: clip;overflow: hidden;white-space: nowrap;width100px; 这个效果是多余的切除。
效果如下:

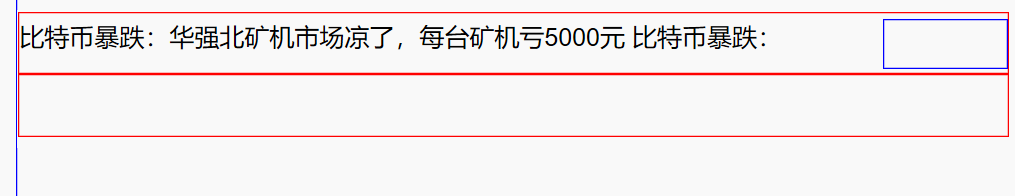
4、text-overflow: ellipsis;overflow: hidden;white-space: nowrap;width 100px; 这个效果是多余的用省略号代替。
效果如下: