版权声明:JiahaoZhang原创文章,转载请注明出处 https://blog.csdn.net/GrootBaby/article/details/82151656
在CSS3中,text-overflow属性的基本语法如下:
- clip:表示不显示省略文本,简单的裁切。
- ellipsis:表示对象文本溢出时显示省略标记,省略标记插入的位置是最后一个字符。
- ellipsis-word:表示当对象文本溢出时显示省略标记,省略标记插入的位置是最后一个词(word)。
实际上,text-overflow属性仅用于决定当文本溢出时是否显示省略标记,并不具备样式定义的功能,要实现溢出时产生省略号的效果,应该在定义两个样式:强制文本在一行内显示(white-space:nowrap)和溢出内容为隐藏(overflow:hidden),只有这样才能实现溢出文本显示为省略号效果。
案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
dl{
width:240px;
border: solid 1px #ccc;
}
dt{
padding:8px 8px;
background: #7fecad;
font-size: 13px;
text-align: left;
font-weight: bold;
color: #71790c;
margin-bottom: 12px;
border-bottom: solid 1px #efefef;
}
dd{
font-size: 0.78em;
height: 1.5em;
width: 220px;
padding:2px 2px 2px 18px;
margin:2px 0;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
</head>
<body>
<dl>
<dt>体育新闻</dt>
<dd>亚运会在韩国港口城市仁川开幕,韩国总统朴槿惠出席</dd>
<dd>在亚运会首日,韩国军团占据奖牌榜第一位</dd>
<dd>亚运游泳观战指南:21日开始孙朴5场对决 中日大PK</dd>
<dd>亚运会在韩国港口城市仁川开幕,韩国总统朴槿惠出席</dd>
<dd>在亚运会首日,韩国军团占据奖牌榜第一位</dd>
<dd>亚运游泳观战指南:21日开始孙朴5场对决 中日大PK</dd>
</dl>
</body>
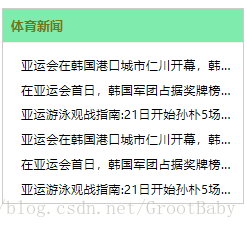
</html>显示效果如下: