问题:
设置了多行文字超出显示省略号的样式,省略号就是不生效,为此折腾了好久。。。
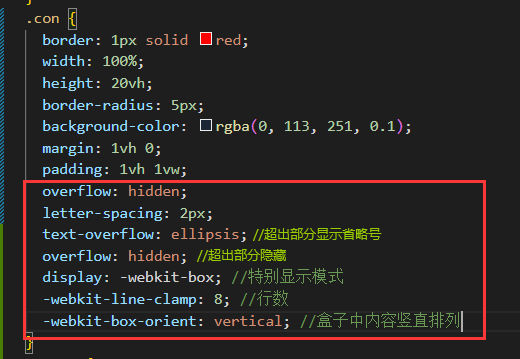
css如下:

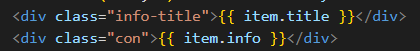
html代码结构:

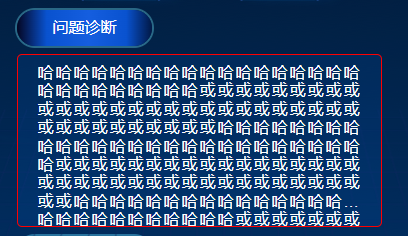
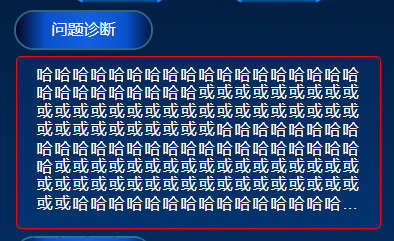
但是并没有效果,在第八行虽然显示了省略号,但是后面仍然有文字。

解决:
问题在于设置多行文字显示省略号时,只能指定显示的行数,最近的节点不能设置高度!!!
固定高度px和相对高度vh,rem都不行,只要有高度就是上面的样子。
1.一般文字都用span或者p包裹,父节点设置高度,子节点(span/p)设置样式(省略号)相关代码
text-overflow: ellipsis; overflow: hidden; display: -webkit-box; //特别显示模式 -webkit-line-clamp: 8; //行数 -webkit-box-orient: vertical; //盒子中内容竖直排列
2.父元素是width有效的元素,并且设置必要的width。
- 块级元素(block level element) width、height 属性默认有效.
- 内联元素(inline element 有的人也叫它行内元素)width、height 属性无效。
- 可以通过改变display,使得width、height属性有效。如:添加display: block;
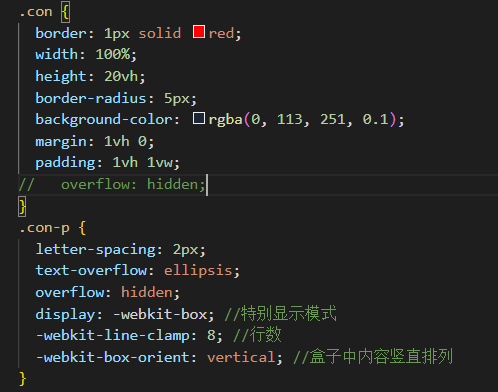
修改后的代码:


效果:

敬请指正!