做这个项目用的是vue+element UI来实现的响应式布局,现主要说一下国际化这块的实现。
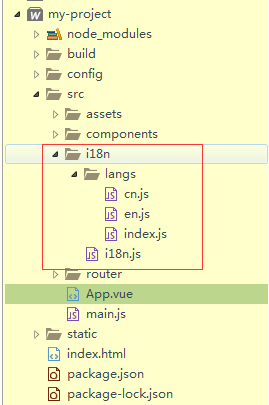
第一步:新建文件夹i18n

第二步:配置cn.js、en.js等文件内容
cn.js
import enLocale from 'element-ui/lib/locale/lang/zh-CN' const cn = { message: { 'mes': '你好', }, ...enLocale } export default cn;
en.js
import enLocale from 'element-ui/lib/locale/lang/en' const en = { message: { 'mes': 'hello', }, ...enLocale } export default en;
index.js
import en from './en.js'; import cn from './cn.js'; export default { en: en, cn: cn }
i18n.js
import Vue from 'vue' import locale from 'element-ui/lib/locale' import VueI18n from 'vue-i18n' import messages from './langs' Vue.use(VueI18n) const i18n = new VueI18n({ locale: localStorage.lang || 'cn', messages, }) locale.i18n((key, value) => i18n.t(key, value)) export default i18n
第三步:在main.js中配置
import Vue from 'vue'
import App from './App'
import router from './router'
import './assets/css/reset.css'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import 'element-ui/lib/theme-chalk/display.css' //布局隐藏
import i18n from './i18n/i18n'
Vue.config.productionTip = false
Vue.use(ElementUI)
/* eslint-disable no-new */
new Vue({
el: '#app',
i18n,
router,
components: { App },
template: '<App/>'
})
第四步:在哪个页面看到就在哪个页面使用,这里直接是app.vue简单说一下
//页面的切换操作:
<el-menu-item index='7' @click='cn()'>中</el-menu-item> <el-menu-item index='8' @click='en()'>英</el-menu-item>
//对应的方法展示
<script> export default { name: 'App', data() { }, methods: { en() { this.$i18n.locale = 'en' }, cn() { this.$i18n.locale = 'cn' } } } </script>
//对应的切换方法展示不同语言的内容 <p class="title title-chinese"><span>{{$t("message.mes")}}</span></p>
通过这四个简单的实现了一个基于脚手架安装的vue的项目国际化。