一、安装Node.js
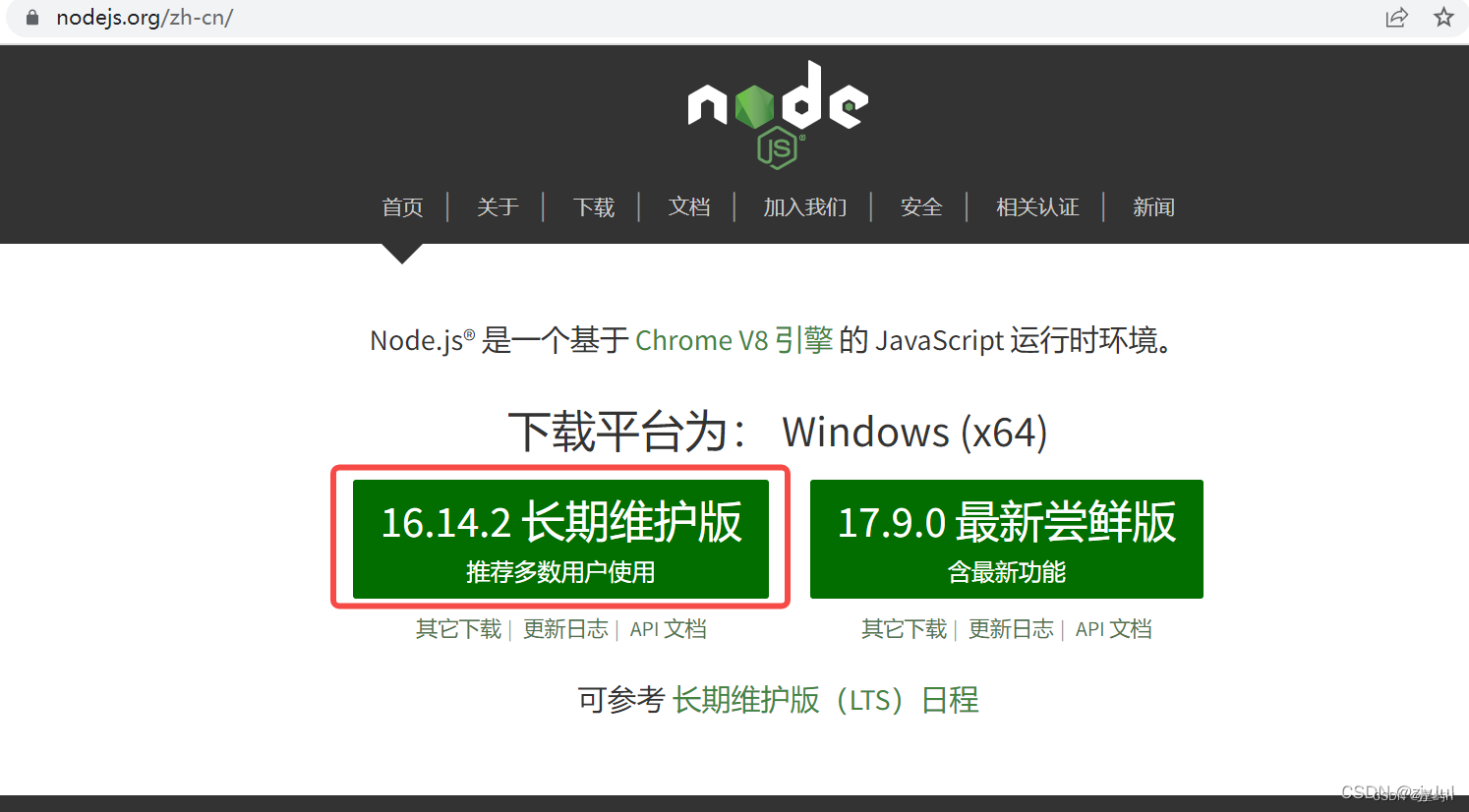
1.搜索node.js官网下载自己对应版本 Node.js

2.打开文件双击,一直点next。安装目录可以更换成自己的目录,最后点击install安装完毕。



3.进行node环境配置
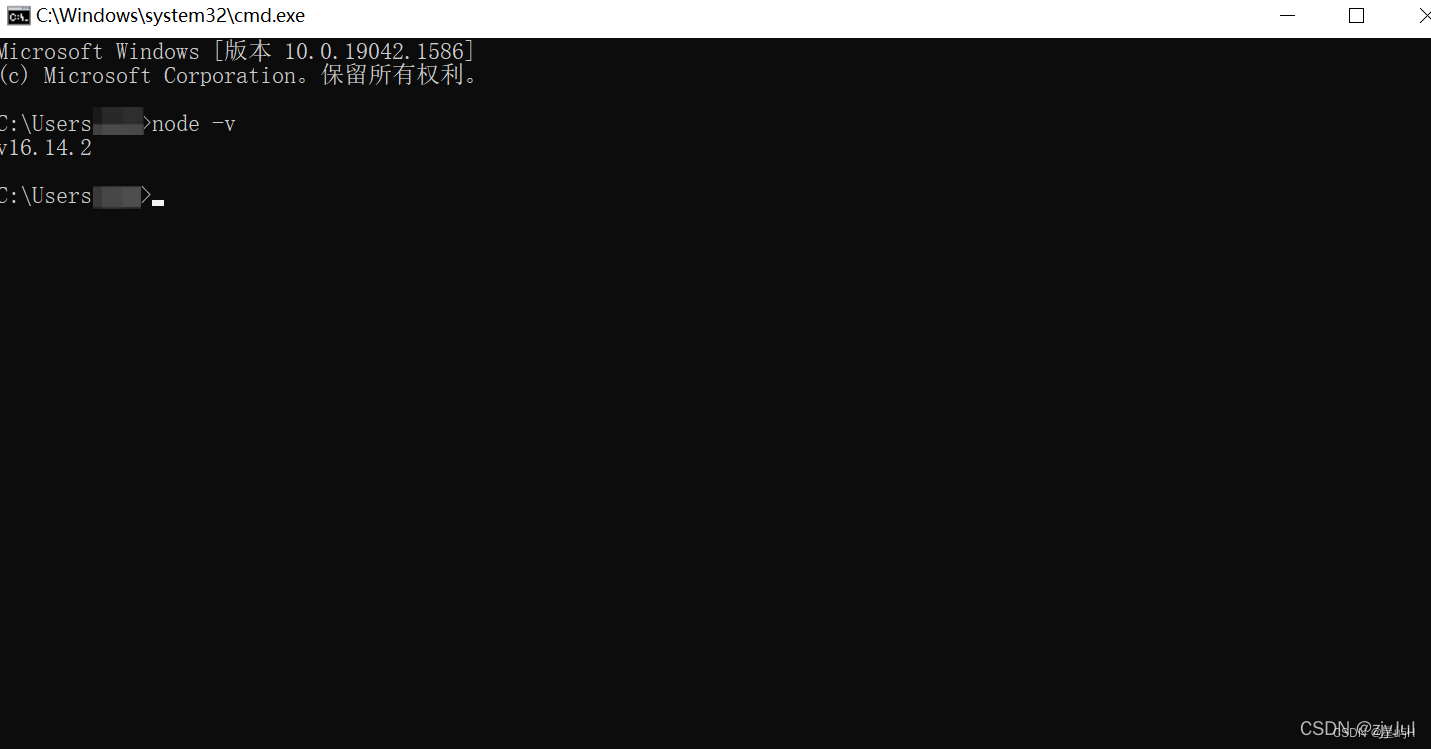
1)win键+R 输入cmd,打开命令提示符,检查node版本,输入 node -v 检查npm版本 输入 npm -v(最好用管理员身份)

 2)配置npm的全局模块的存放路径、cache的路径
2)配置npm的全局模块的存放路径、cache的路径
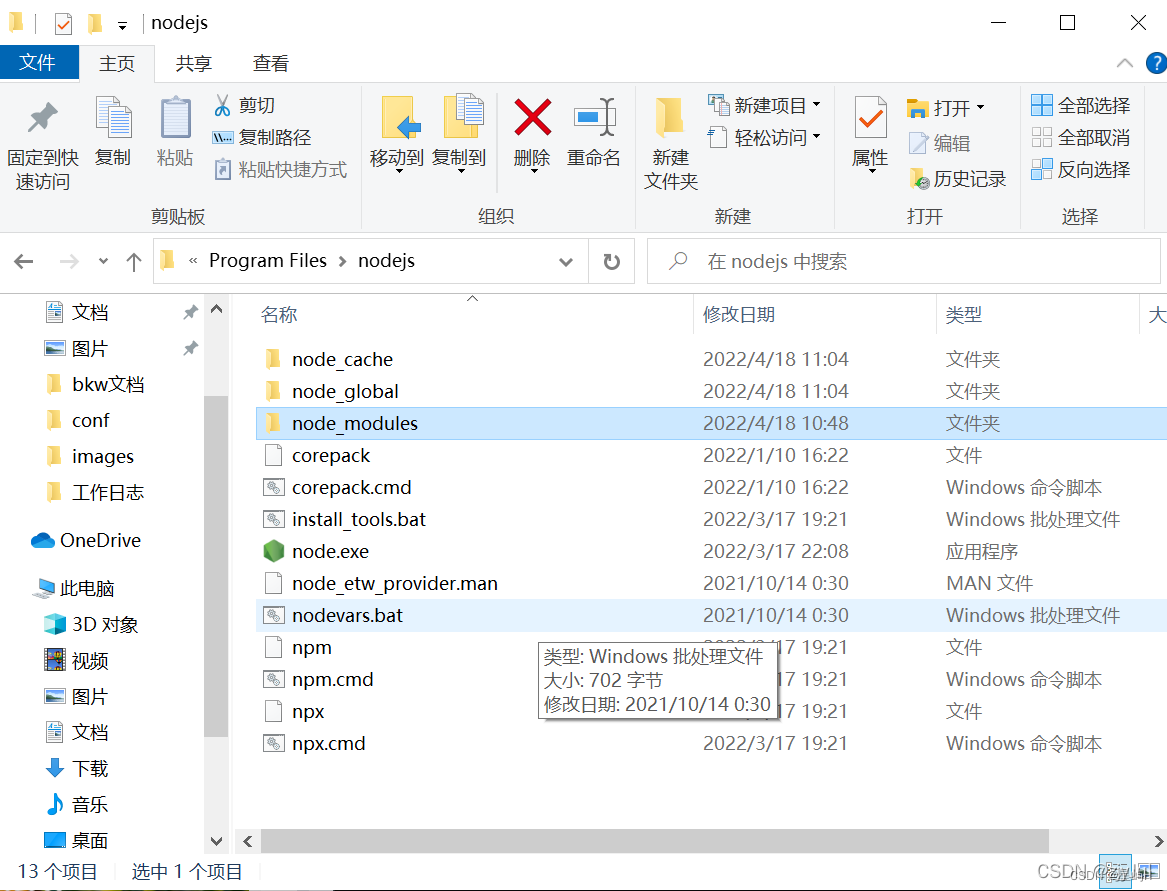
首先在自己安装node目录下新建 node_cache 和 node_global 两个文件
扫描二维码关注公众号,回复:
15343476 查看本文章



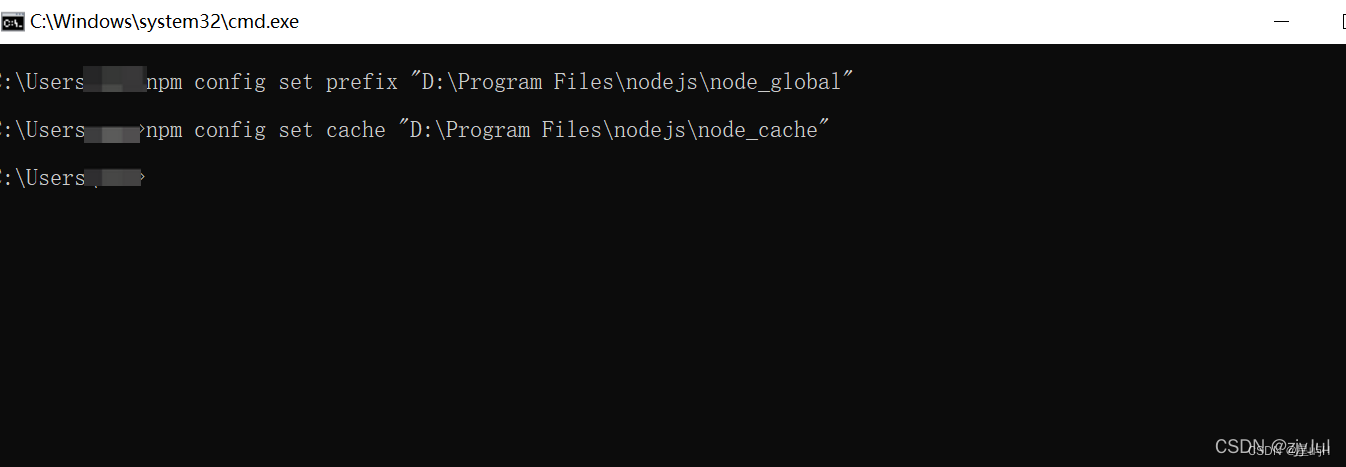
接着在命令提示符窗口运行:
npm config set prefix “D:\Program Files\nodejs\node_global”
npm config set cache “D:\Program Files\nodejs\node_cache”
3)环境变量配置
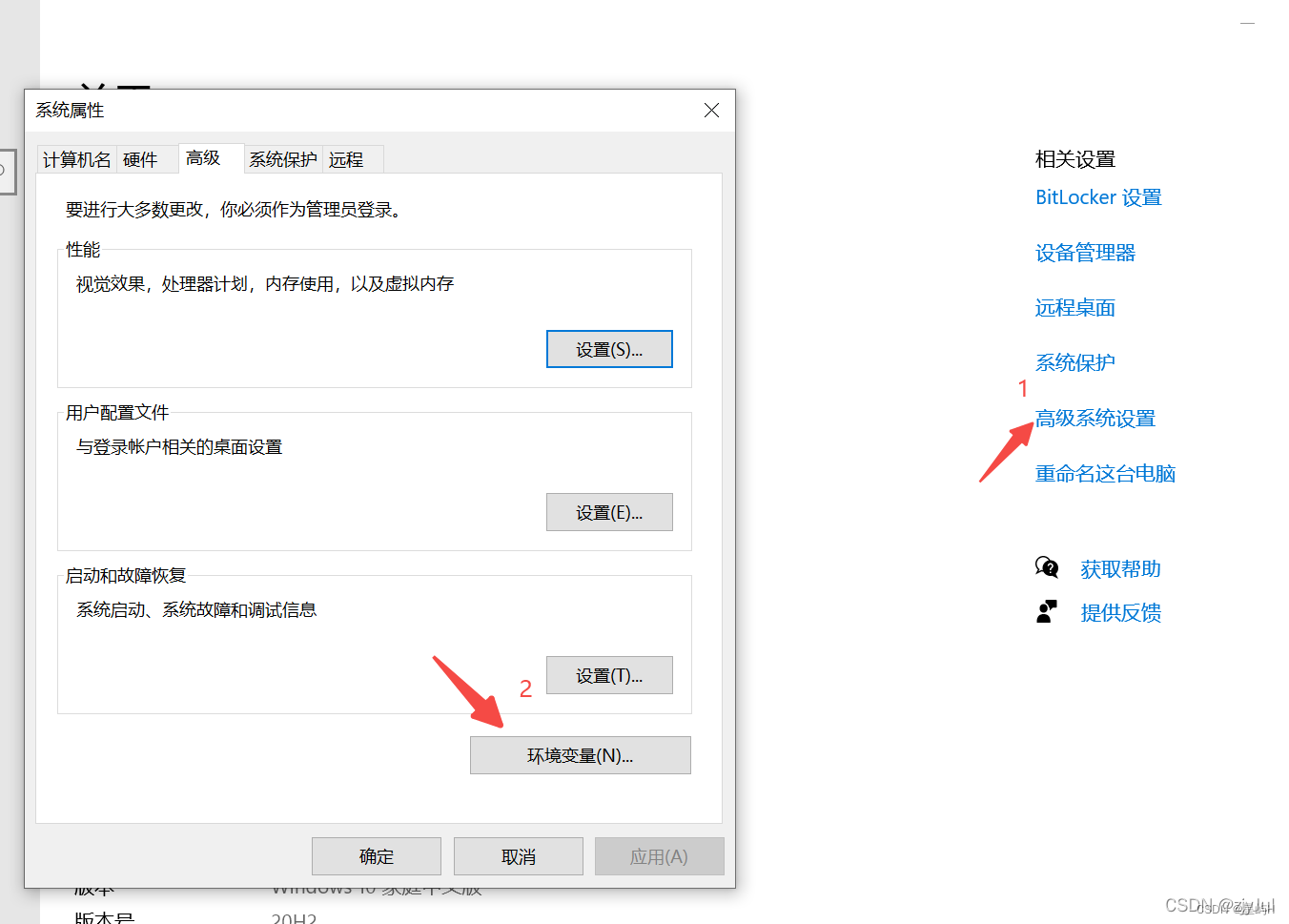
首先:我的电脑==》 右键点击属性===》高级系统设置===》高级===》环境变量

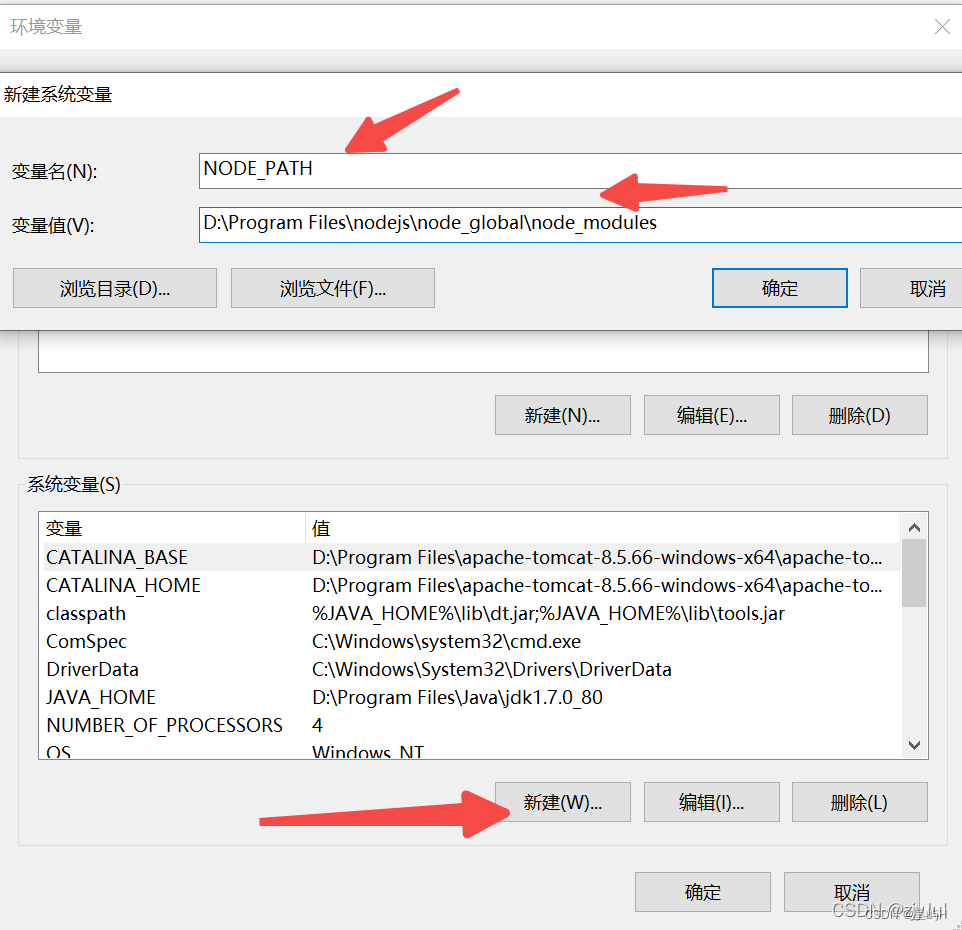
接着:在 系统变量 新建===》
NODE_PATH
D:\Program Files\nodejs\node_global\node_modules(自己安装目录下)

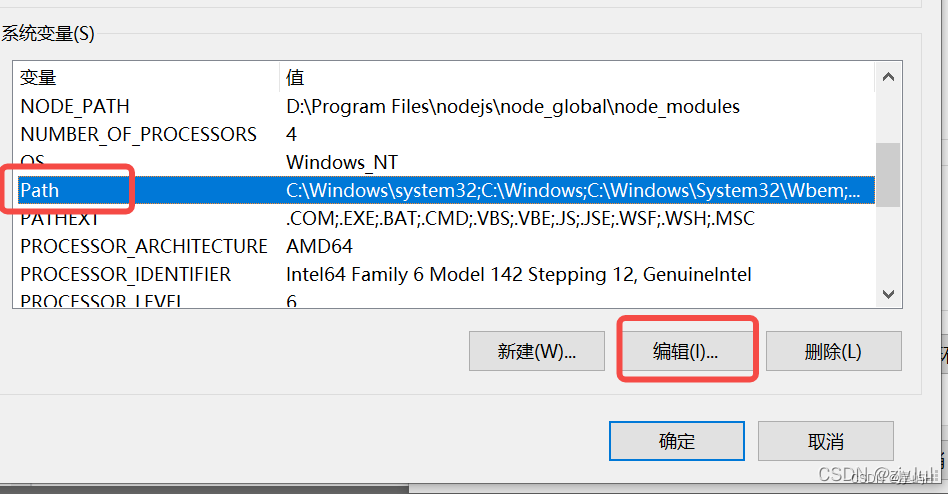
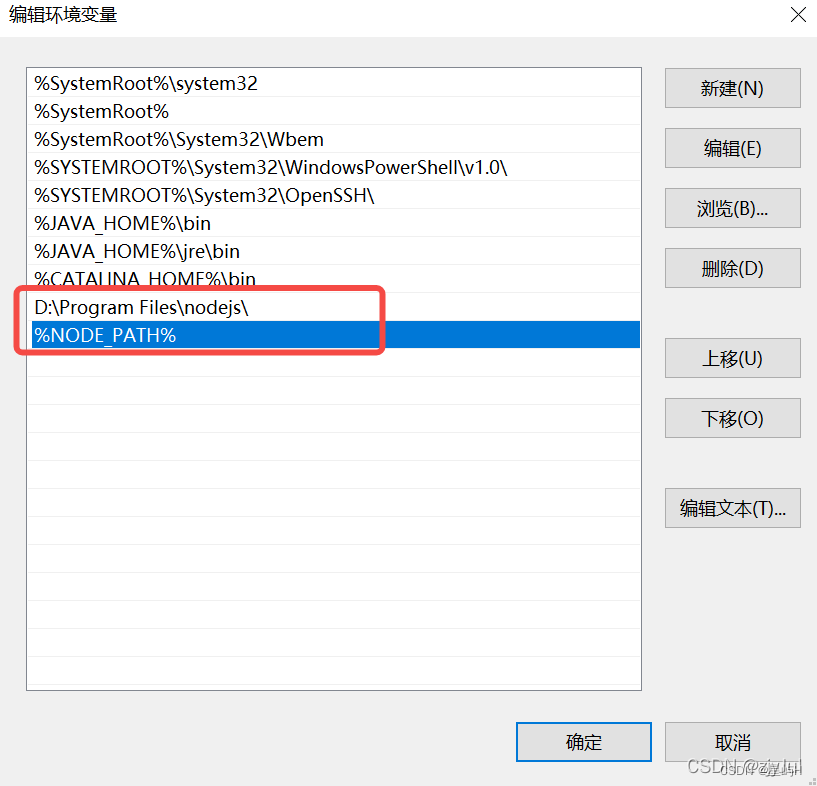
然后:系统变量 编辑path===》
D:\Program Files\nodejs
%NODE_PATH%


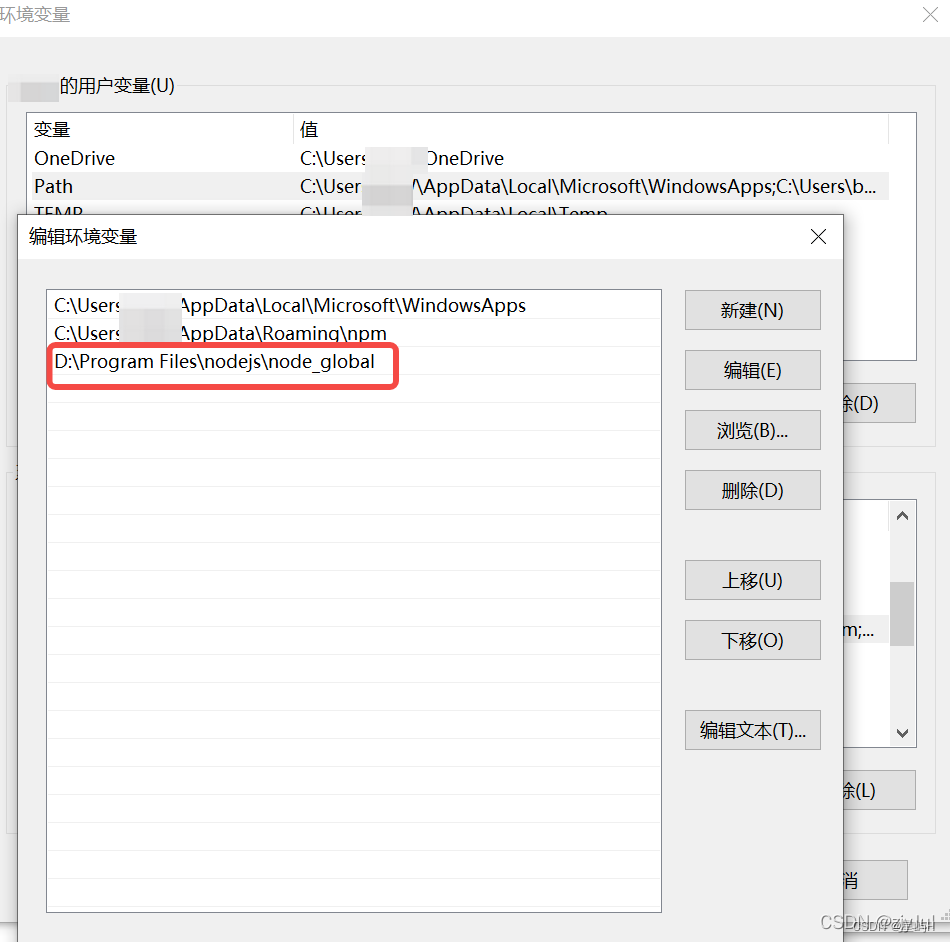
最后:用户变量 编辑path ===》
D:\Program Files\nodejs\node_global

二、配置淘宝镜像
安装cnpm,将npm设置为淘宝镜像:
建议在管理员权限下安装
安装
npm install -g cnpm --registry=https://registry.npm.taobao.org
设置
npm config set registry https://registry.npm.taobao.org
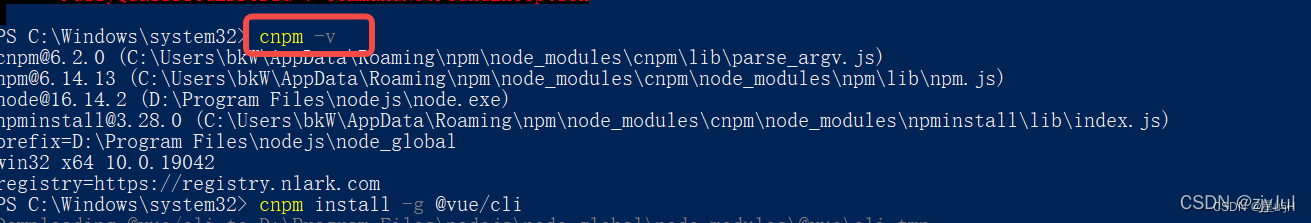
可以用 cnpm -v检查cnpm是否安装好

二、安装vue/cli
用cnpm安装速度快点
cnpm install -g @vue/cli
注意:如果安装过程一直不动,可以敲下回车
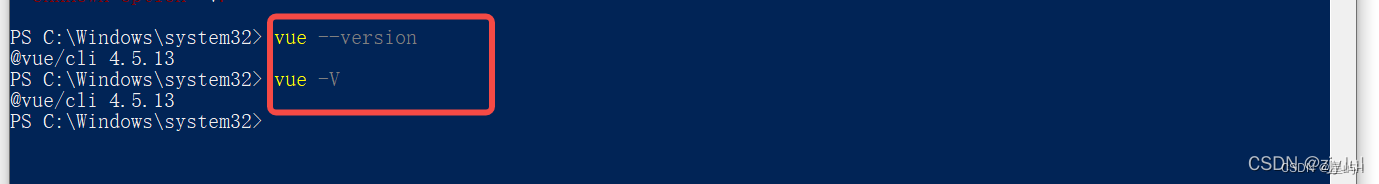
检查是否安装成功: vue -V 或者 vue --version

三、 创建一个vue项目
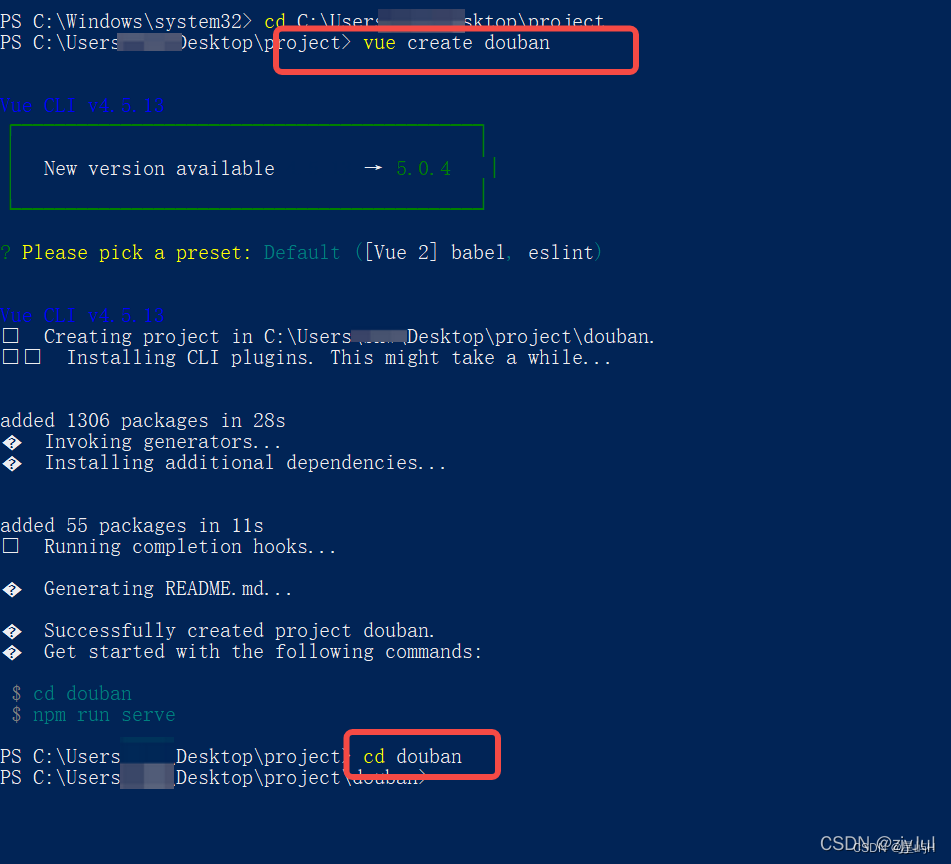
- 在要创建工程的目录下输入 :vue create 项目名
- 按照提示进入工程目录:cd 项目名
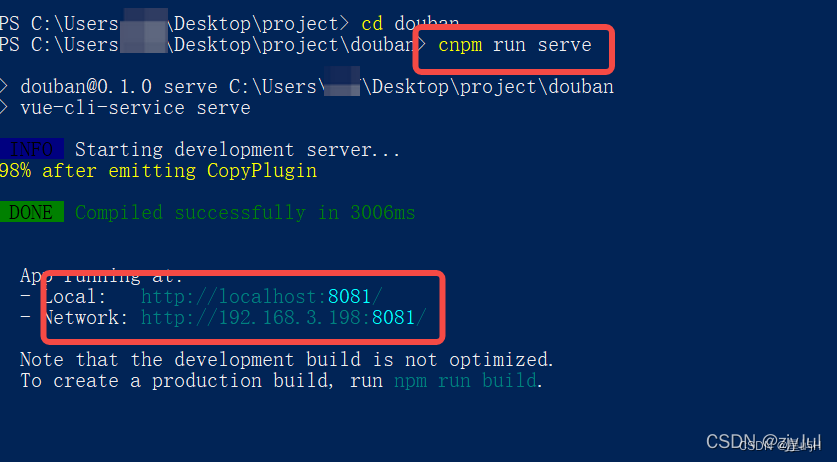
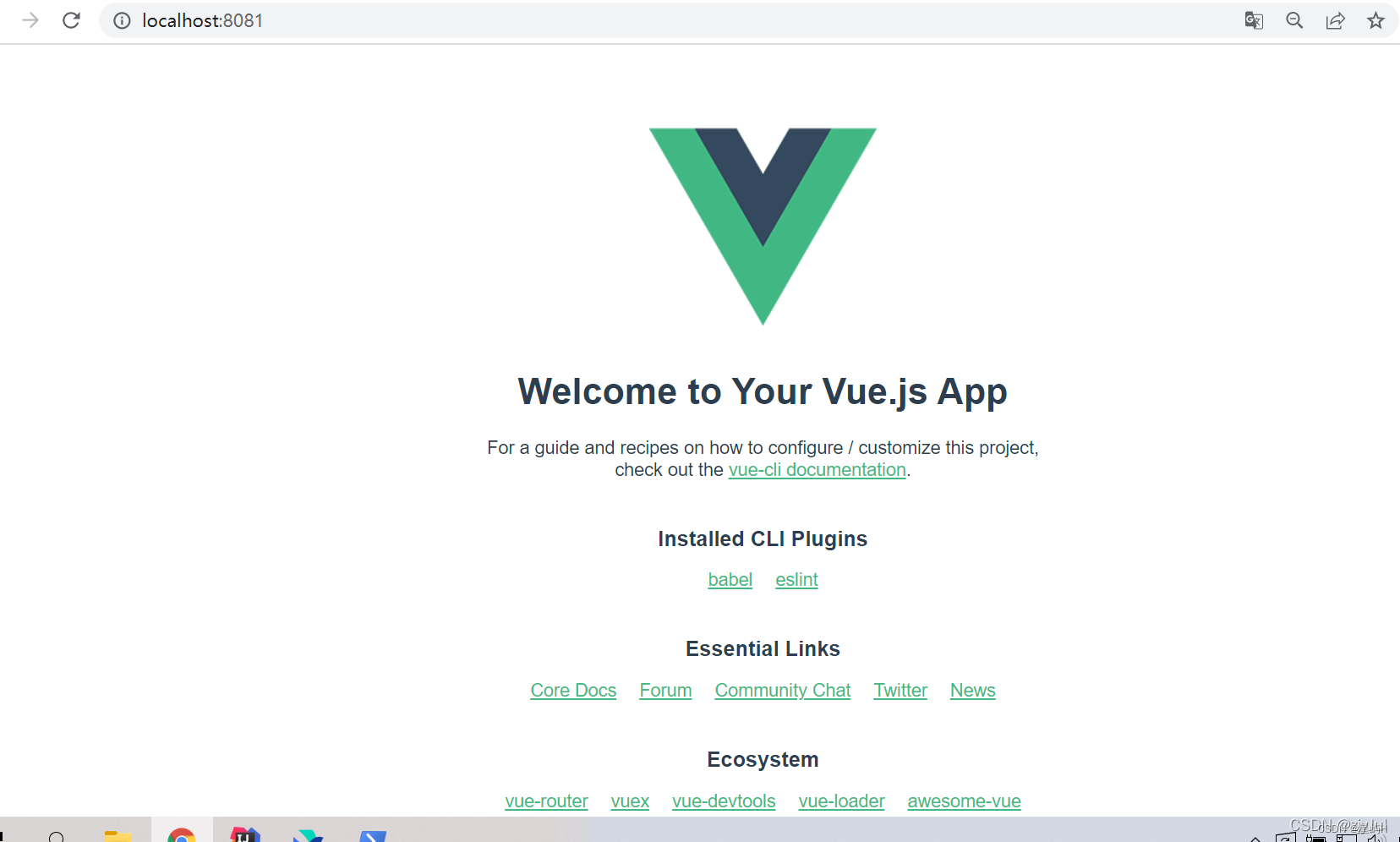
- 按照提示运行项目:cnpm run serve