Vue脚手架2的安装
- 1.进入vue的官网
进入vue官网,下载vue.js - 2.安装node.js
进入nodejs官网,下载node.js,版本要下载>=8.9 - 3.进入vue-cli官网,查看vue-cli的安装教程vue-cli官网安装教程
执行命令:
npm install -g vue-cli
- 4.查看当前vue-cli是否成功:
vue --version
结果如下:

- 5创建vue-cli的项目
进入自己的工作目录,新建一个项目名称目录,在目录里执行如下命令:
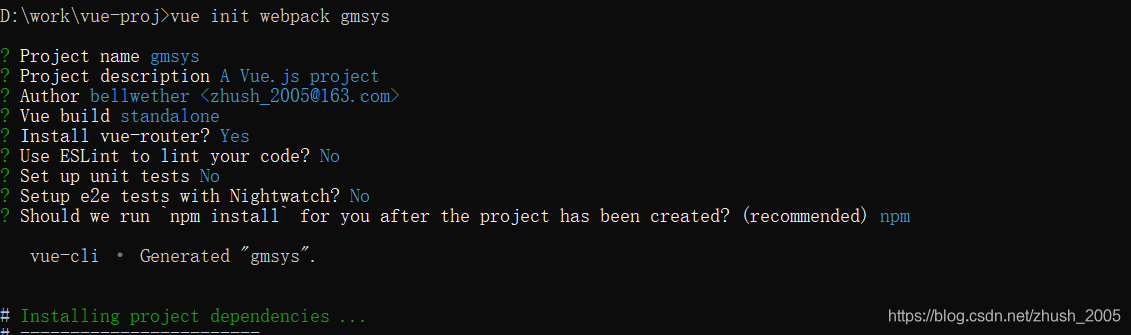
vue init webpack gmsys
按照提示输入项目名称,作者等信息.
结果如下:

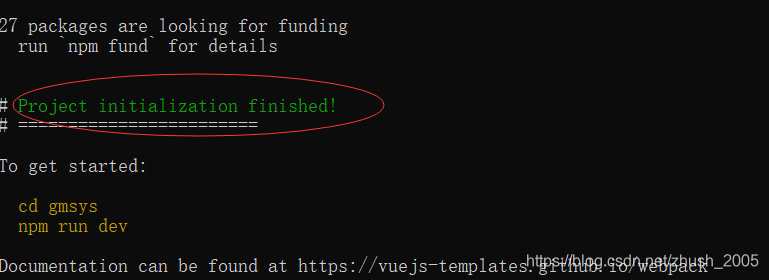
当最后提示:

则代表脚手架项目已经生成完成.