第一步:使用ng new project
ng new PrimeNGproject第二步:可以运行一下是否成功
ng s第三步:安装primeNG
npm install primeng第四步:安装font-awesome(一个图标字体库和CSS框架 )
npm install font-awesome第五步:配置angular.json
"styles": [
"src/styles.css",
"node_modules/primeng/resources/themes/omega/theme.css",
"node_modules/primeng/resources/primeng.min.css",
"node_modules/font-awesome/css/font-awesome.css"
],注意:如果angular版本在六以下,则是配置配置angular-cli.json,本质是一样的,只是Angular6将angular.json替代了angular-cli.json
第六步:使用primeNG中的组件时,需要将primeNG中的模块在App.module导入进来,因为有很多组件需要引入,我们可以新建一个primeNG.module.ts文件,专门用来引进primeng中的各个组件模块
import { NgModule } from '@angular/core';
import {
PanelMenuModule,
...
} from 'primeng/primeng';
@NgModule({
exports: [
PanelMenuModule,
...
]
})
export class PrimeNGModule { }
再在App.module.ts中声明
import { PrimeNGModule } from './primeng.module';
@NgModule({
declarations: [
...
],
imports: [
PrimeNGModule,
...
],
providers: [],
bootstrap: [AppComponent]
})
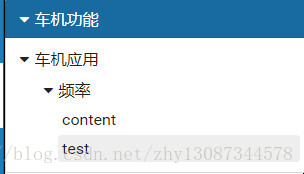
export class AppModule { }第七步:添加demo,添加一个panelmenu
html:
<p-panelMenu [model]="items" [style]="{'width':'300px'}"></p-panelMenu>
ts:
this.items = [
{
label: '车机功能',
items: [
{
label: '车机应用',
items: [ //下一级菜单
{
label: '频率',
items: [{
label: 'content',
routerLink: './content', //添加路由
command: (event) => { //添加回调函数,即点击‘content’的时候会触发该函数
console.log('0', event)
}
},
{
label: 'test',
routerLink: './test',
}
],
},
]
}
],
}];具体每个组件的使用去primeNG官网查看就好了
扫描二维码关注公众号,回复:
1912788 查看本文章