1.安装PrimeNG及其组件;
cd 项目目录
npm install primeng (安装primgng)
npm install font-awesome (安装第三方awesome字体)
npm install @angular/animations (安装动画)
2.配置.angular-cli.json文件;
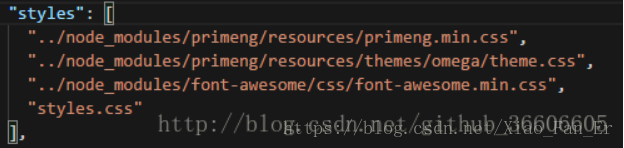
在项目目录下找到.angular-cli.json文件,在"styles":中加入以下code,引入primeng样式:
“../node_modules/primeng/resources/primeng.min.css”,
“../node_modules/primeng/resources/themes/omega/theme.css”,
“../node_modules/font-awesome/css/font-awesome.min.css”,
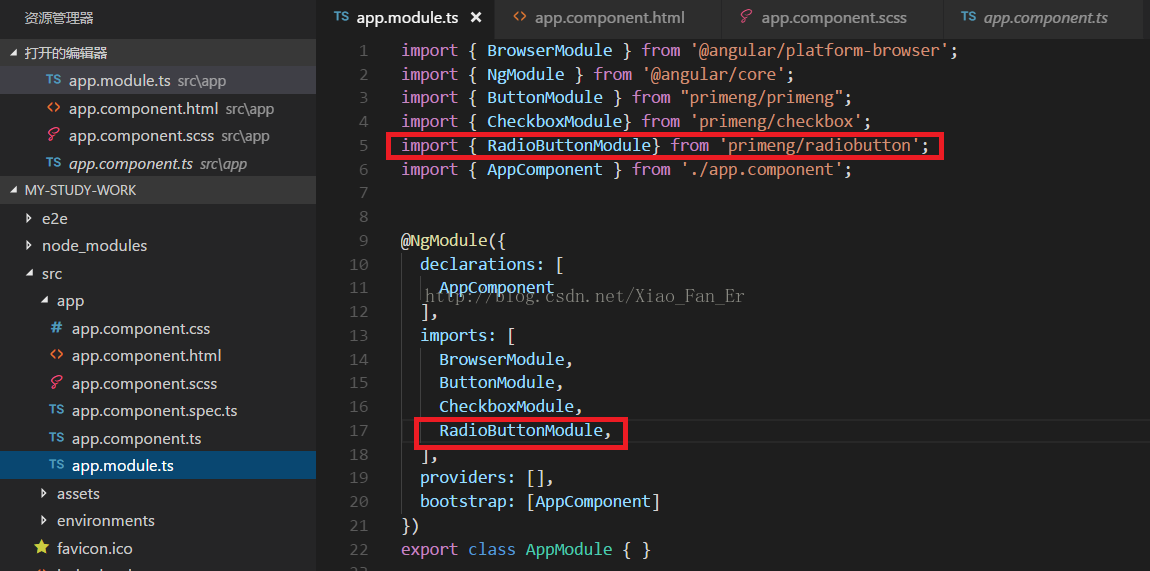
3.引入单选按钮组件;![]()

4.效果;