两种方法:
第一种:引用链接
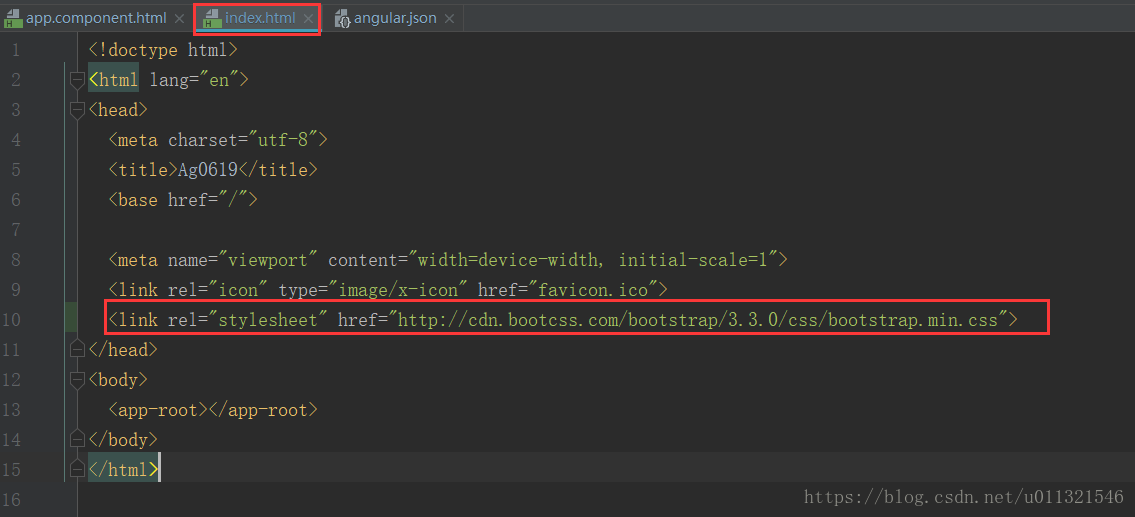
1、 在index.html中添加bootstrap引用链接
bootstrap链接地址可在官网复制:官网
引用的链接参考如下(新版本无效果,建议用下面这个测试学习)
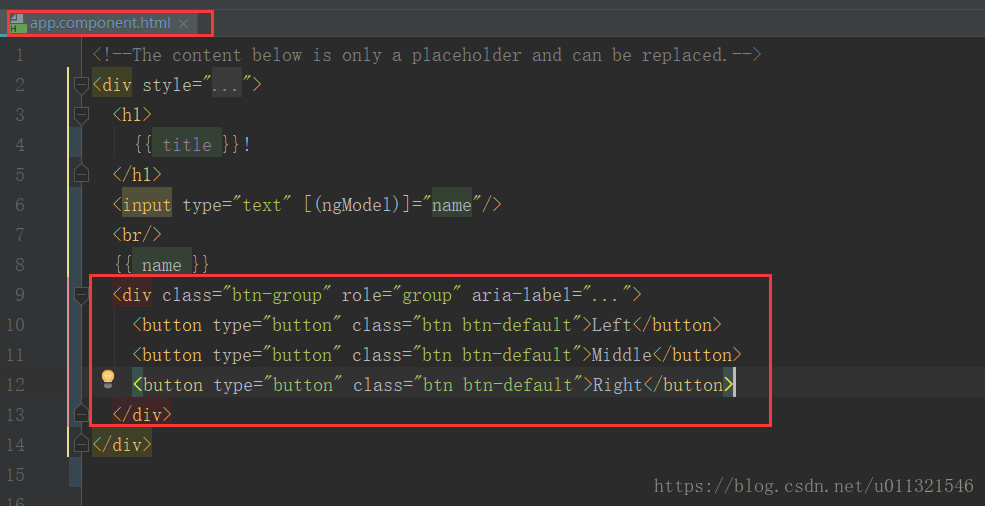
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css">2、打开app.component.html 添加css样式 点此复制按钮样式
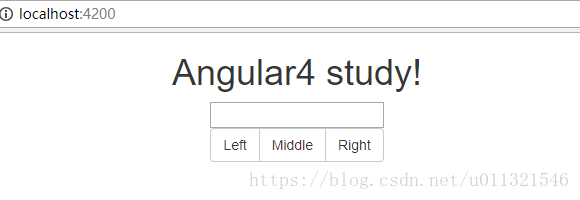
显示如下:
第二种方法:安装bootstrap框架
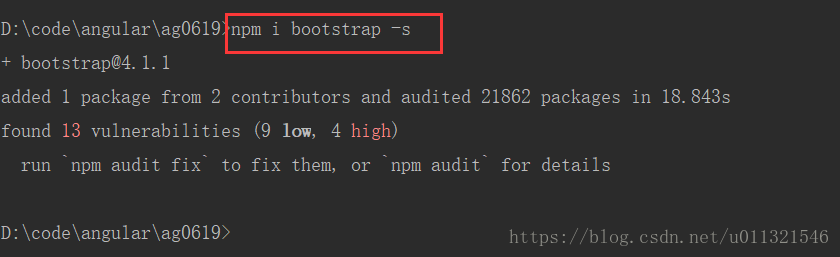
1、在webstorm中用快捷方式:Alt+F12调出控制台
输入: npm i bootstrap -s 安装bootstrap框架
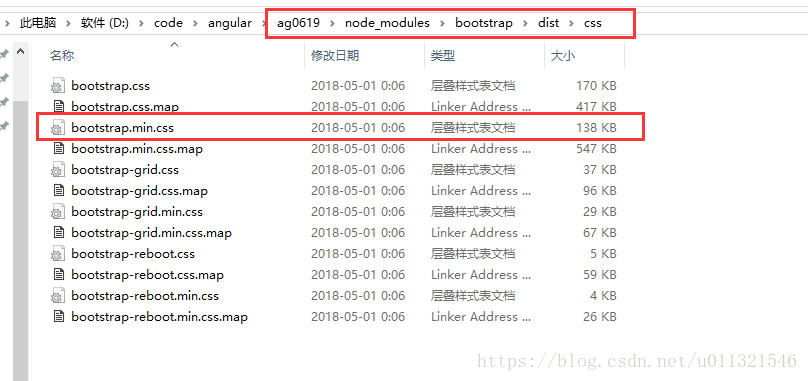
安装成功后找到安装目录:
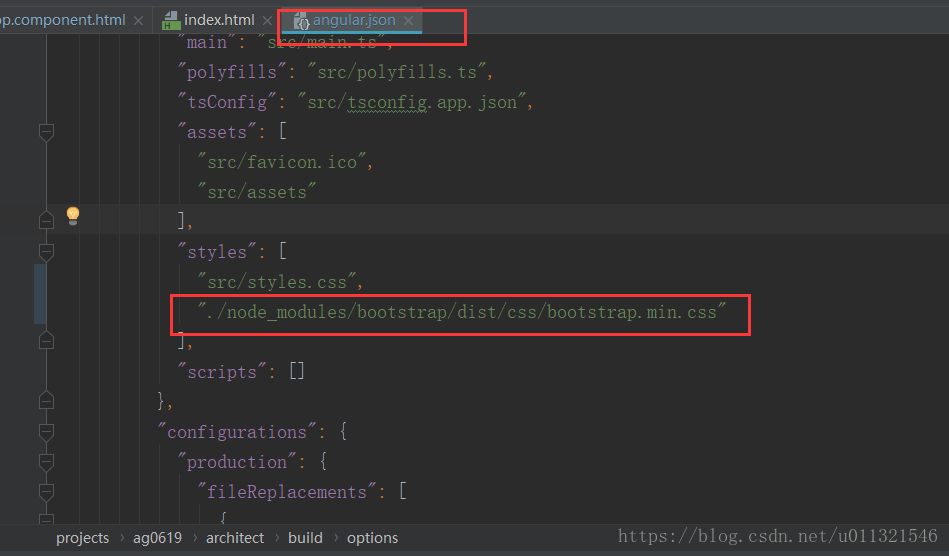
将目录下的 ../node_modules/bootstrap/dist/css/bootstrap.min.css 添加到项目的angular.json文件的styles中
2.同第一种的步骤2
第二种方法在添加到项目的angular.json文件的styles中注意事项:
1. 安装位置是在项目中安装,所以引用时加一个 . 即可
2.要重新启动服务才能生效