1.普通的select框
<select class="form-control" v-model="selectVal">
<option value="0">请选择</option>
<option value="一级菜单A">一级菜单A</option>
<option value="二级菜单B">二级菜单B</option>
<option value="二级菜单C">二级菜单C</option>
</select>
2.optgroup的使用
<select class="form-control" v-model="selectVal">
<option value="0">请选择</option>
<!--//optgroup必须要label,这里的无法选择,所以可以在下边再写一个,如果不需要选择则不需要加一层-->
<optgroup label="一级菜单A">
<!--//该层为加的使其可选-->
<option value="一级菜单A">一级菜单A</option>
<option value="二级菜单A1">二级菜单A1</option>
<option value="二级菜单A2">二级菜单A2</option>
</optgroup>
<optgroup label="一级菜单B">
<option value="一级菜单B">一级菜单B</option>
<option value="二级菜单B1">二级菜单B1</option>
<option value="二级菜单B2">二级菜单B2</option>
</optgroup>
<select class="form-control" v-model="selectVal">
<option value="0">请选择</option>
<option value="一级菜单A">一级菜单A</option>
<option value="二级菜单B">二级菜单B</option>
<option value="二级菜单C">二级菜单C</option>
</select>
2.optgroup的使用
<select class="form-control" v-model="selectVal">
<option value="0">请选择</option>
<!--//optgroup必须要label,这里的无法选择,所以可以在下边再写一个,如果不需要选择则不需要加一层-->
<optgroup label="一级菜单A">
<!--//该层为加的使其可选-->
<option value="一级菜单A">一级菜单A</option>
<option value="二级菜单A1">二级菜单A1</option>
<option value="二级菜单A2">二级菜单A2</option>
</optgroup>
<optgroup label="一级菜单B">
<option value="一级菜单B">一级菜单B</option>
<option value="二级菜单B1">二级菜单B1</option>
<option value="二级菜单B2">二级菜单B2</option>
</optgroup>
</select>
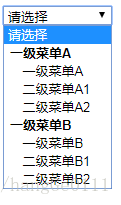
3.效果