一.html中的下拉列表介绍
可以用许多方法完成下拉列表的功能。介绍在htlm中下拉列表的实现,html中下拉列表由select和option这两个表单标签一起使用来完成下拉功能的。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>e易行</title>
</head>
<body style="text-align: center;">
<h1>欢迎来到e易行账号注册</h1>
输入邮箱:<input type="text" /></p>
输入姓名:<input type="text" /></p>
性别:<input type="radio">男<input type="radio" >女<p/>
生日:<select>
<option value="volvo">1996</option>
<option value="saab">1997</option>
<option value="operl">1998</option>
<option value="audi">1999</option>
<option value="volvo">1999</option>
</select>年
<select>
<option value="volovo">1</option>
<option value="saab">2</option>
<option value="opel">3</option>
<option value="audi">4</option>
<option value="audi">5</option>
<option value="audi">6</option>
<option value="audi">7</option>
<option value="audi">8</option>
<option value="audi">9</option>
<option value="audi">10</option>
<option value="audi">11</option>
<option value="audi">12</option>
</select>月
<select>
<option value="1">1</option>
<option value="saab">2</option>
<option value="opel">3</option>
<option value="audi">4</option>
</select>日
验证码:<input type="text" ></p>
</body>
</html>
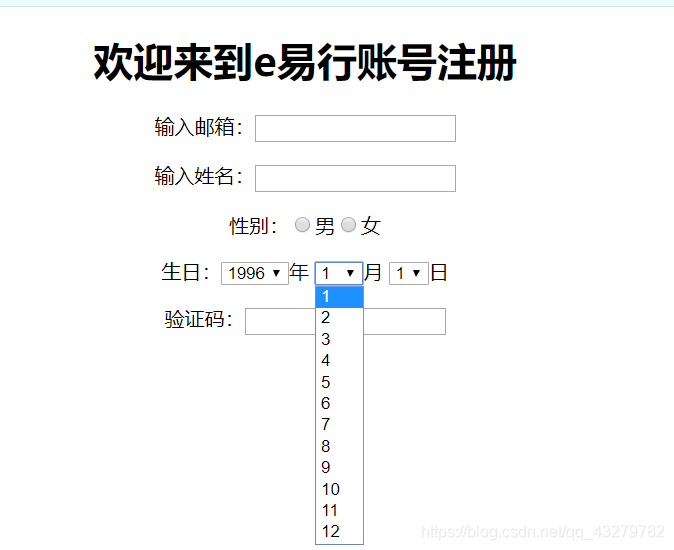
运行截图: