一、基本示例
这里有一个Vue组件的示例:
1 // 定义一个名为 button-counter 的新组件 main.js 2 Vue.component('button-counter', { 3 data: function () { 4 return { 5 count: 0 6 } 7 }, 8 template: '<button v-on:click="count++">You clicked me {{ count }} times.</button>' 9 })
组件是可复用的Vue实例,且带有一个名字:在这个例子中是 <button-counter>。我们可以在一个通过 new Vue 创建的 Vue 根实例中,把这个组件作为自定义元素来使用:
1 <div id="components-demo"> index.html 2 <button-counter></button-counter> 3 </div>
1 new Vue({ el: '#components-demo' }) main.js
结果:

因为组件是可复用的Vue实例,所以它们与 new Vue 接收相同的选项,例如 data、computed、watch、methods 以及生命周期钩子等。仅有的例外是像 el 这样的根实例特有的选项。
二、组件的复用
你可以将组件进行任意次数的复用:
1 <div id="components-demo"> index.html 2 <button-counter></button-counter> 3 <button-counter></button-counter> 4 <button-counter></button-counter> 5 </div>
结果:

注意当点击按钮时,每个组件都会各自独立维护它的 count 。因为没用一次组件,就会有一个它新实例被创建。
2.1 data必须是一个函数
当我们定义这个 <button-counter> 组件时,你可能会发现它的 data 并不是像这样直接提供一个对象:
1 data:{ JS 2 count:0 3 }
取而代之的是,一个组件的 data 选项必须是一个函数,因此每个实例可以维护一份被返回对象的独立的拷贝:
1 data: function () { JS 2 return { 3 count: 0 4 } 5 }
如果 Vue 没有这条规则,点击一个按钮就可能会像如下代码一样影响到其他所有的实例:

三、组件的组织
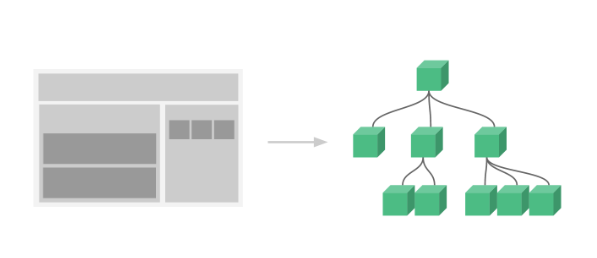
通常一个应用会以一颗嵌套的组件树的形式来组织:

例如,你可能会有页头、侧边栏、内容区等组件,每个组件又包含了其它的像导航链接、博文之类的组件。
为了能在模板中使用,这些组件必须先注册以便Vue 能够识别。这里有两种组件的注册类型:全局注册和局部注册。至此,我们的组件都只是通过 Vue.component 全局注册的:
1 Vue.component('my-component-name', { JS 2 // ... options ... 3 })
全局注册的组件可以用在其被注册之后的任何(通过 new Vue)新创建的Vue根实例,也包括其组件树中的所有子组件的模板中。
到目前为止,关于组件注册你需要了解的就这些了,如果你阅读完本页的内容并掌握了它的内容,我们会推荐你再回来把组件注册读完。
四、通过Prop向子组件传递数据
早些时候,我们提到了创建一个博文组织的事情。问题是如果你不能向这个组件传递某一篇博文的标题或内容之类的我们想展示的数据的话,它是没有办法使用的。这也正是prop的由来。
Prop是你可以在组件上注册的一些自定义特性。当一个值传递给一个prop特性的时候,它就变成了那个组件实例的一个属性。为了给博文组件传递一个标题,我们可以用一个 props 选项将其包含在该组件可接受的prop列表中:
1 Vue.component('blog-post', { JS 2 props: ['title'], 3 template: '<h3>{{ title }}</h3>' 4 })
一个组件默认可以拥有任意数量的prop,任何值都可以传递给prop。在上述模板上,你会发现我们能够在组件实例中访问这个值,就像访问 data 中的值一样。
一个prop被注册之后,你就可以像这样把数据作为一个自定义特性传递进来:
1 <blog-post title="My journey with Vue"></blog-post> HTML 2 <blog-post title="Blogging with Vue"></blog-post> 3 <blog-post title="Why Vue is so fun"></blog-post>
结果:

然后在一个典型的应用中,你可能在 data 里有一个博文的数组:
1 new Vue({ JS 2 el: '#blog-post-demo', 3 data: { 4 posts: [ 5 { id: 1, title: 'My journey with Vue' }, 6 { id: 2, title: 'Blogging with Vue' }, 7 { id: 3, title: 'Why Vue is so fun' } 8 ] 9 } 10 })
并想要为每篇博文渲染一个组件:
1 <blog-post HTML 2 v-for="post in posts" 3 v-bind:key="post.id" 4 v-bind:title="post.title" 5 ></blog-post>
如上所示,你会发现我们可以使用 v-bind 来动态传递 prop 。这在你一开始不清楚要渲染的具体内容,比如从一个API获取博文列表的时候,是非常有用的。
到目前为止,关于prop你需要了解的大概就这些了,如果你阅读完本页内容并掌握了它的内容,我们会推荐你再回来把prop读完。
五、单个根元素
当构建一个<blog-post>组件时,你的模板最终会包含的东西远不止一个标题:
1 <h3>{{ title }}</h3> HTML
最最起码,你会包含这篇博文的正文:
<h3>{{ title }}</h3> HTML <div v-html="content"></div>
然后如果你再模板中尝试这样写,Vue会显示一个错误,并解释道every component must have a single root element(每个组件必须只有一个根元素)。你可以将模板的内容包裹在一个父元素内,来修复这个问题,例如:
1 <div class="blog-post"> HTML 2 <h3>{{ title }}</h3> 3 <div v-html="content"></div> 4 </div>
看起来当组件变得越来越复杂的时候,我们的博文不只需要标题和内容,还需要发布日期、评论等等。为每个相关的信息定义一个prop会变得很麻烦:
1 <blog-post HTML 2 v-for="post in posts" 3 v-bind:key="post.id" 4 v-bind:title="post.title" 5 v-bind:content="post.content" 6 v-bind:publishedAt="post.publishedAt" 7 v-bind:comments="post.comments" 8 ></blog-post>
所以是时候重构一下这个<blog-post>组件了,让它变成接受一个单独的post prop:
1 <blog-post HTML 2 v-for="post in posts" 3 v-bind:key="post.id" 4 v-bind:post="post" 5 ></blog-post>
1 Vue.component('blog-post', { JS 2 props: ['post'], 3 template: ` 4 <div class="blog-post"> 5 <h3>{{ post.title }}</h3> 6 <div v-html="post.content"></div> 7 </div> 8 ` 9 })
注意:上述的这个和一些接下来的示例使用了JavaScript的模板字符串来让多行的模板更易读。他们在IE下并没有被支持,所以如果你需要在不(经过Babel或TypeScript之类的工具)编译的情况下支持IE,请使用折行转义字符取而代之。
现在,不论何时为 post 对象添加一个新的属性,它都会自动地在<blog-post>内可用。
六、通过事件向父级组件发送消息
在我们开发<blog-post>组件时,它的一些功能可能要求我们和父级组件进行沟通。例如我们可能会引入一个可访问性的功能来方法博文的字号,同事让页面的其他部分保持默认的字号。
在其父组件中,我们可以通过添加一个 postFontSize 数据属性来支持这个功能:
new Vue({ JS el: '#blog-posts-events-demo', data: { posts: [/* ... */], postFontSize: 1 } })
它可以在模板中用来控制所有博文的字号:
<div id="blog-posts-events-demo"> HTML <div :style="{ fontSize: postFontSize + 'em' }"> <blog-post v-for="post in posts" v-bind:key="post.id" v-bind:post="post" ></blog-post> </div> </div>
现在我们在每篇博文正文之前添加一个按钮来方法字号:
Vue.component('blog-post', { JS
props: ['post'],
template: `
<div class="blog-post">
<h3>{{ post.title }}</h3>
<button>
Enlarge text
</button>
<div v-html="post.content"></div>
</div>
`
})
问题是这个按钮不会做任何事:
<button> HTML Enlarge text </button>
当点击这个按钮时,我们需要告诉父级组件方法所有博文的文本。幸好Vue实例提供了一个自定义事件的系统来解决这个问题。我们可以调用内建的 $emit 方法并传入事件的名字,来向父级组件触发一个事件:
<button v-on:click="$emit('enlarge-text')"> HTML Enlarge text </button>
然后我们可以用 v-on 在博文组件上监听这个事件,就像监听一个原生dom事件一样:
<blog-post HTML ... v-on:enlarge-text="postFontSize += 0.1" ></blog-post>
结果:

5.1 使用事件抛出一个值
有的时候用一个事件来抛出一个特定的值是非常有用的。例如我们可能想让 <blog-post>组件决定它的文本要放大多少。这时可以使用 $emit 的第二个参数来提供这个值:
<button v-on:click="$emit('enlarge-text', 0.1)"> HTML Enlarge text </button>
然后当在父级组件监听这个事件的时候哦,我们可以通过 $event 访问到被抛出的这个值:
<blog-post HTML ... v-on:enlarge-text="postFontSize += $event" ></blog-post>
或者,如果这个事件处理函数是一个方法:
<blog-post HTML ... v-on:enlarge-text="onEnlargeText" ></blog-post>
那么这个值将会作为第一个参数传入的这个方法:
methods: { JS onEnlargeText: function (enlargeAmount) { this.postFontSize += enlargeAmount } }
5.2在组件上使用 v-model
自定义事件也可以用于创建支持 v-model 的自定义输入组件。记住:
<input v-model="searchText"> HTML
等价于:
<input HTML v-bind:value="searchText" v-on:input="searchText = $event.target.value" >
当用在组件上时, v-model 则会这样:
<custom-input v-bind:value="searchText" v-on:input="searchText = $event" ></custom-input>
为了让它正常工作,这个组件内的 <input> 必须:
——将其 value 特性绑定到一个名叫 value 的prop上
——在其 input 事件被触发时,将新的值通过自定义的 input 事件抛出
写成代码之后是这样的:
Vue.component('custom-input', { JS
props: ['value'],
template: `
<input
v-bind:value="value"
v-on:input="$emit('input', $event.target.value)"
>
`
})
现在 v-model 就应该可以在这个组件上完美的工作起来了:
<custom-input v-model="searchText"></custom-input> HTML
到目前为止,关于组件自定义事件需要了解的大概就这些了,如果你阅读完本页内容并掌握了它的内容,我们会推荐你再回来把自定义事件读完。
六、通过插槽分发内容
和HTML元素一样,我们经常需要向一个组件传递内容,像这样:
<alert-box> HTML Something bad happened. </alert-box>
可能会渲染出这样的东西:

幸好,Vue自定义的<slot>元素让这变得非常简单:
Vue.component('alert-box', { JS template: ` <div class="demo-alert-box"> <strong>Error!</strong> <slot></slot> </div> ` })
如你所见,我们只需要在需要的地方加入插槽就行了——就这么简单!
到目前为止,关于插槽你需要了解的大概就这些了,如果你阅读完本页内容并掌握了它的内容,我们会推荐你再回来把插槽读完。
七、动态组件
有的时候,在不同组件之间进行动态切换是非常有用的,比如在一个多标签的页面里:

上述内容可以通过Vue的 <component> 元素加一个特殊的 is 特性来实现:
<!-- 组件会在 `currentTabComponent` 改变时改变 --> <component v-bind:is="currentTabComponent"></component>
在上述示例中,currentTabComponent 可以包括
——已注册组件的名字,或
——一个组件的选项对象
你可以在这里查阅并体验完整的代码,或在这个版本了解绑定组件选项对象,而不是已注册组件名的示例。
到目前为止,关于动态组件你需要了解的大概就这些了,如果你阅读完本业内容并掌握了它的内容,我们会推荐你再回来把动态和异步组件读完。
八、解析DOM模板时的注意事项
有些 HTML 元素,诸如<ul>、<ol>、<table>和<select>,对于那些元素可以出现在其内部是有严格限制的。而有些元素,诸如<li>、<tr>和<option>,只能出现在其它特定的元素内部。
这会导致我们使用这些有约束条件的元素时遇到一些问题。例如:
<table> HTML <blog-post-row></blog-post-row> </table>
这个自定义组件 <blog-post-row> 会被作为无效的内容提升到外部,并导致最终渲染结果出错。幸好这个特殊的 is 特性给我们一个变通的办法:
<table> HTML <tr is="blog-post-row"></tr> </table>
需要注意的是如果我们从以下来源使用模板的话,这条限制是不存在的:
——字符串(例如:template:'...')
——单文件组件(.vue)
——<script type="text/x-template">
到这里,你需要了解的解析DOM模板时的注意事项——实际上也是Vue的全部必要内容,大概就是这些了。恭喜你!接下来还有很多东西要去学习,不过首先,我们推荐你先休息一下,试用一下Vue,自己随意做些好玩的东西。