伪类专门用来表示元素的一种的特殊的状态,比如:访问过的超链接,比如普通的超链接,比如获取焦点的文本框,当我们需要为处在这些特殊状态的元素设置样式时,就可以使用伪类。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
/*
* 为没访问过的链接设置一个颜色为绿色
* :link
* - 表示普通的链接(没访问过的链接)
*/
a:link{
color: aqua;
}
/*
* 为访问过的链接设置一个颜色为红色
* :visited
* - 表示访问过的链接
*
* 浏览器是通过历史记录来判断一个链接是否访问过,
* 由于涉及到用户的隐私问题,所以使用visited伪类只能设置字体的颜色
*
*/
a:visited{
color: red;
}
/*
* :hover伪类表示鼠标移入的状态
*/
a:hover{
color: blue;
}
/*
* :active表示的是超链接被点击的状态
*/
a:active{
color: yellow;
}
/*
* :hover和:active也可以为其他元素设置
* IE6中,不支持对超链接以外的元素设置:hover和:active
*/
p:hover{
color: red;
}
/*
* 文本框获取焦点以后,修改背景颜色为黄色
*/
input:focus{
background-color: blue;
}
/**
* 为p标签中选中的内容使用样式
* 可以使用::selection为类
* 注意:这个伪类在火狐中需要采用另一种方式编写::-moz-selection
*/
/**
* 兼容火狐的
*/
p::selection{
background-color: darkgreen;
}
</style>
</head>
<body>
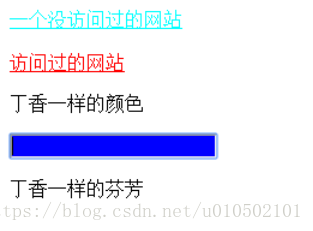
<a href="http://xxxxxxxxxxxxxx">一个没访问过的网站</a><br /><br />
<a href="https://www.baidu.com">访问过的网站</a>
<div>
<p>丁香一样的颜色</p>
</div>
<input type="text" />
<p>丁香一样的芬芳</p>
</body>
</html>浏览器中显示为: