如果JEECMS部署完毕之后,在浏览器中输入http://localhost:8080/jeecms,系统直接会按照以下步骤执行:
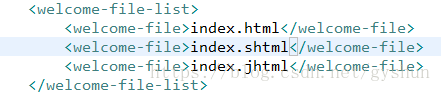
- 首先找到Web.xml文件,在文件中找到欢迎页,如图所示:
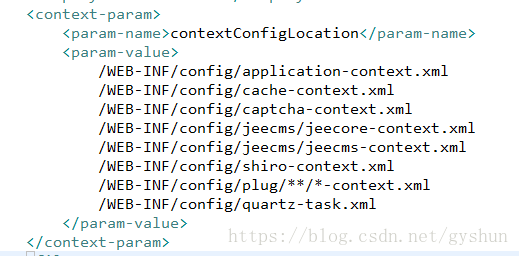
2.然后再缓存中查找配置文件,在配置文件中找到URL匹配,Web.xml中已经放入缓存的配置文件,如图所示:
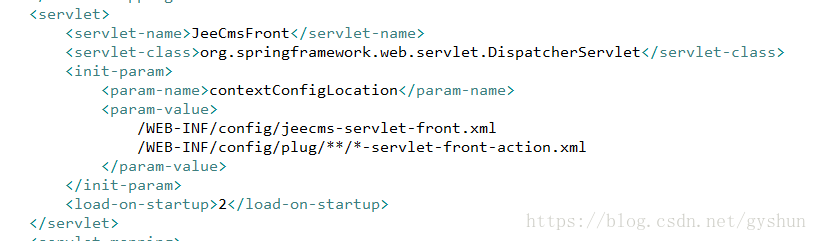
其中jeecms-context.xml是对标签的初始化,可以方便使用Freemark。Web.xml还加载以下Servlet:
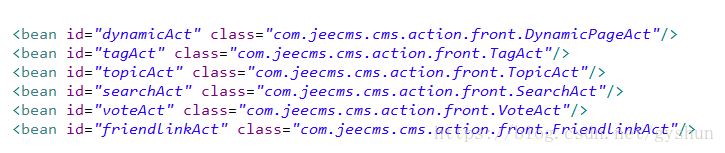
3.通过servlet配置,可以找到jeecms-servlet-front.xml,在此配置文件的最后有 <import resource="jeecms-servlet-front-action.xml"/>代码中找到jeecms-servlet-front-action.xml,在此配置文件有 <bean id="dynamicAct" class="com.jeecms.cms.action.front.DynamicPageAct"/>
可以找到类DynamicPageAct,如图所示:
4.在类DynamicPageAct中有 public static final String TPL_INDEX = "tpl.index"; 找到WEB-INF\languages\jeecms_front下messages_zh_CN.properties配置文件,可以找到对应的首页面 tpl.index=首页(工程中的首页.html文件)。