- Ubuntu下安装好node.js及其附属npm(参照前一篇转载的文章)
- 安装vue-cli:
sudo npm install -g vue-cli - 安装 webpack
sudo npm install -g webpack - 创建项目
vue init webpack testinit:是指当前路径下
test:项目名(文件夹民)
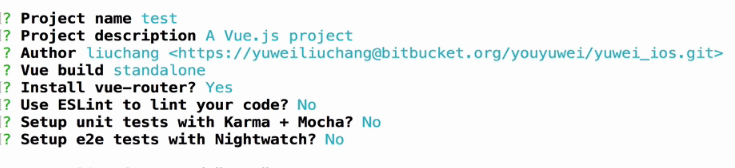
安装过程中除了 Install vue-roter?(即路由配置安装)输入y;其他都选择n;(如下图)

-
运行项目
进入项目目录cd test npm run dev -
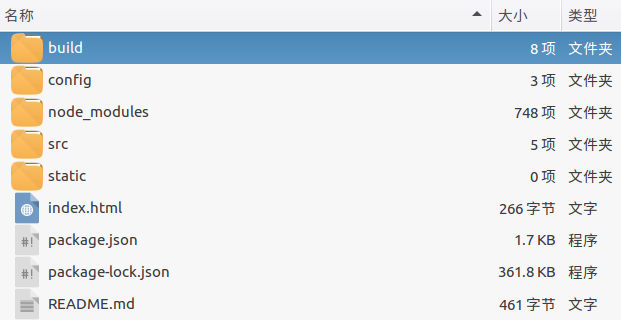
项目目录结构分析

文件解释:
build:配置了webpack的基本配置,开发环境配置、生产环境配置;
config:配置了路径端口值等;
node_modules:配置依赖的模块;
src:放置组件和入口文件;
static:放置静态资源文件;
index.html:为文件入口
Vue开发的项目环境配置
猜你喜欢
转载自my.oschina.net/u/3648322/blog/1800640
今日推荐
周排行