一、什么是BFC
BFC(block formatting context):简单来说,BFC 就是一种属性,这种属性会影响着元素的定位以及与其兄弟元素之间的相互作用。
中文常译为块级格式化上下文。是 W3C CSS 2.1 规范中的一个概念,它决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用。 在进行盒子元素布局的时候,BFC提供了一个环境,在这个环境中按照一定规则进行布局不会影响到其它环境中的布局。比如浮动元素会形成BFC,浮动元素内部子元素的主要受该浮动元素影响,两个浮动元素之间是互不影响的。 也就是说,如果一个元素符合了成为BFC的条件,该元素内部元素的布局和定位就和外部元素互不影响(除非内部的盒子建立了新的 BFC),是一个隔离了的独立容器。(在 CSS3 中,BFC 叫做 Flow Root)
二、 形成 BFC 的条件
1、浮动元素,float 除 none 以外的值;
2、绝对定位元素,position(absolute,fixed);
3、display 为以下其中之一的值 inline-blocks,table-cells,table-captions;
4、overflow 除了 visible 以外的值(hidden,auto,scroll)
三、BFC常见作用
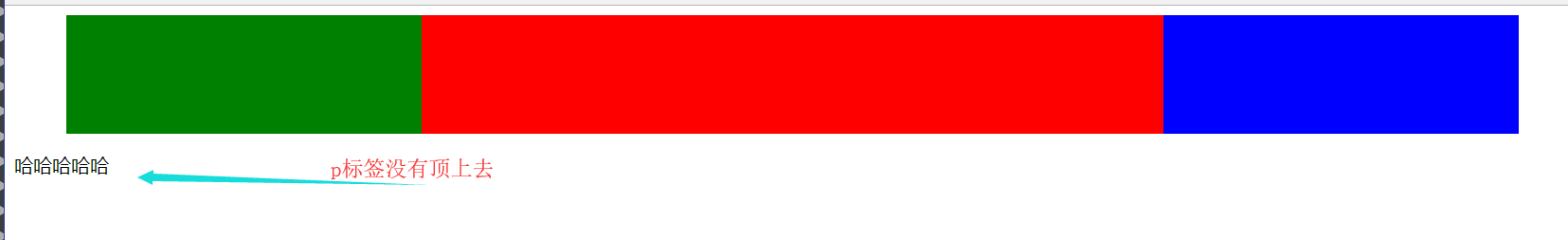
1,浮动元素无法撑起父元素:
在通常情况下父元素的高度会被子元素撑开,而如果父元素没有设置高度,其子元素均为浮动元素,此时父元素会发生了高度坍塌,上下边界重合,即浮动元素无法撑起父元素。这时就可以用BFC来清除浮动了,讲父元素整体设置为BFC环境。


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .box{ 8 width: 1226px; 9 background-color: red; 10 margin: 0 auto; 11 /*设置了一个BFC区域,慎用*/ 12 overflow: hidden; 13 } 14 .child1{ 15 width: 300px; 16 height: 100px; 17 background-color: green; 18 float: left; 19 } 20 .child2{ 21 width: 300px; 22 height: 100px; 23 background-color: blue; 24 float: right; 25 } 26 </style> 27 </head> 28 <body> 29 <div class="box clearfix"> 30 <div class="child1"></div> 31 <div class="child2"></div> 32 </div> 33 <p>哈哈哈哈哈</p> 34 </body> 35 </html>

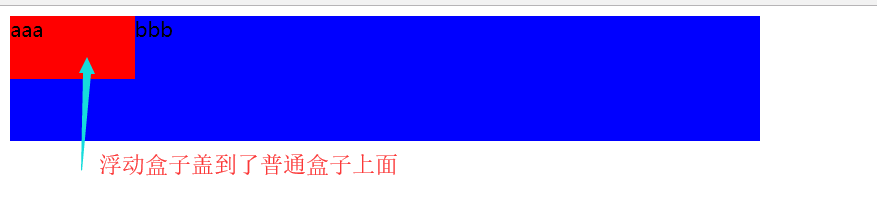
2,不被浮动元素覆盖 :
div浮动兄弟遮盖问题:由于左侧块级元素发生了浮动,所以和右侧未发生浮动的块级元素不在同一层内,所以会发生div遮挡问题。可以给蓝色块加 overflow: hidden,触发bfc来解决遮挡问题。


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .father{ 8 width: 100px; 9 height: 50px; 10 background-color: red; 11 float: left; 12 } 13 .child{ 14 /*设置BFC*/ 15 overflow: hidden; 16 width: 600px; 17 height: 100px; 18 background-color: blue; 19 } 20 21 </style> 22 </head> 23 <body> 24 <div class="father"> 25 aaa 26 </div> 27 <div class="child"> 28 bbb 29 </div> 30 31 </body> 32 </html>

3,BFC解决margin塌陷问题:
margin塌陷问题:在标准文档流中,块级标签之间竖直方向的margin会以大的为准,这就是margin的塌陷现象。可以用overflow:hidden产生bfc来解决。

