转载自:https://www.yuque.com/rua42/ha15yl/rqotoh
BFC概念:
Block Formatting context (块级格式化上下文)是页面盒模型布局中的一种CSS渲染模式,相当于一个独立的容器,里面的元素和外部的元素相互不影响。
创建BFC:
- html根元素
- float浮动
- 绝对定位
- overflow不为visiable
- display为表格布局或者弹性布局
BFC特性:
- 内部box会在垂直方向,一个接一个地放置。
- Box垂直方向的距离由margin决定,在一个BFC中,两个相邻的块级盒子的垂直方向发生边距重叠。
- 在BFC中,每一个盒子的左外边缘(margin-left)会触碰到容器的左边缘(border-left),对于从右到左的格式来说,则触碰到右边缘。
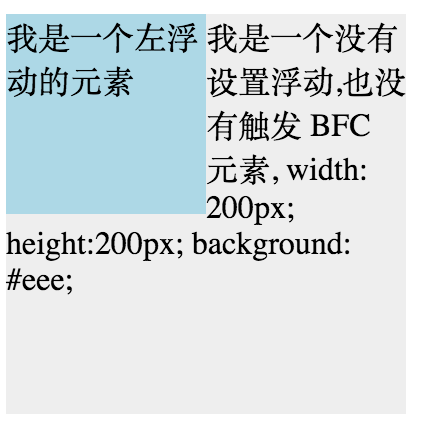
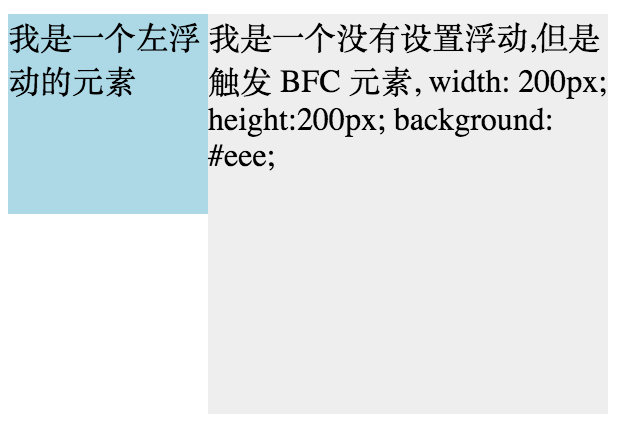
- 形成了BFC的区域不会与float box重叠。
- 计算BFC高度时,浮动元素也参与计算。
BFC作用:
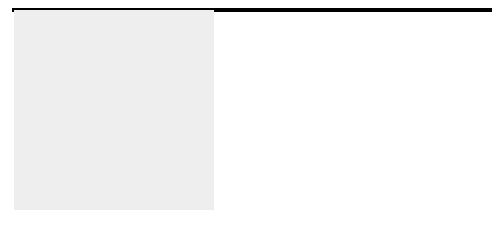
- 解决浮动元素造成的父元素高度塌陷的问题
<div class='parent'>
<div class='float'>浮动元素</div>
</div>
.parent {
overflow:hidden;
border:1px solid black;
}
.float {
float:left;
width:100px;
height:100px;
background: lightblue;
}


- 实现左图右文之类的效果:
<img src='image.png'> <p>我是超长的文字<p>
img {
float:left
}
p {
overflow:hidden
}