版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/ParanoidYang/article/details/72865477
简介
vue.js是由华人尤雨溪开发的一套MVVM框架。vue.js 的核心是一个允许你采用简洁的模板语法来声明式的将数据渲染进 DOM 的系统,它非常适用于具有复杂交互逻辑的前端应用,如一些单页应用程序,有很多表单操作,页面中的内容需要根据用户的操作动态变化。
主要特性:
- 响应式的数据绑定
- 组件化开发
- Virtual DOM
开发准备
工具
我使用的编辑器是sublime text3,首先要先安装个插件sublimeServer,用来搭建一个http服务器,使用详情请查看这篇博客文章:
http://blog.csdn.net/paranoidyang/article/details/72854162
下载相关vue文件
- vue-resource.js
- vue.min.js(也可以用vue.js,开发版有错误提示)
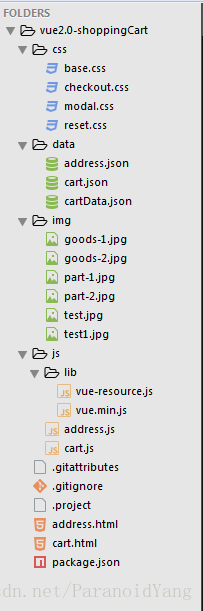
所有文件及说明
data文件夹存放着相关的数据,因为没有连接数据库,所以直接以json的形式展示数据,实际上数据库中也是以json的形式存储数据的,我们以此方式模拟与数据库的通信。
lib文件夹下存放引入的相关vue文件。
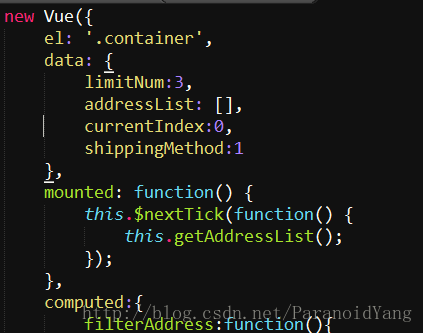
在js文件里创建vue实例。
页面展示
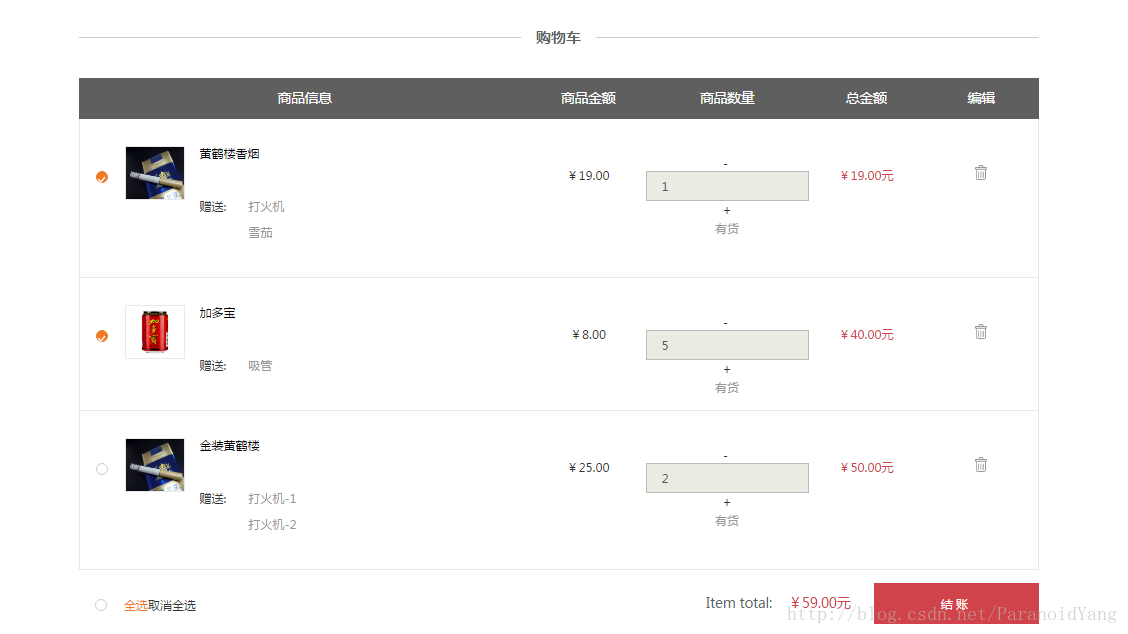
购物车界面:
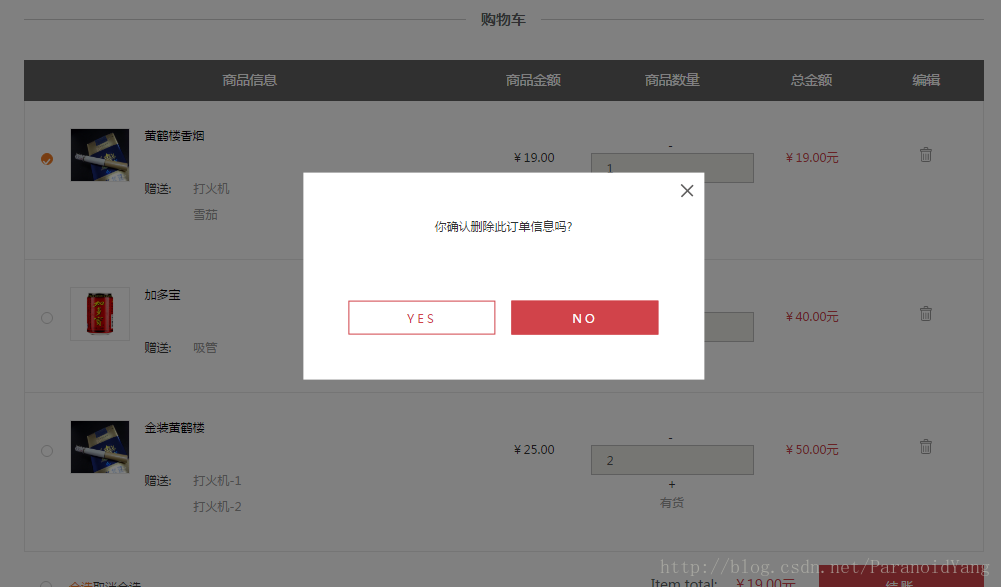
该购物车实现了全选、自动计算总金额、删除等功能,点击删除后的效果如下:
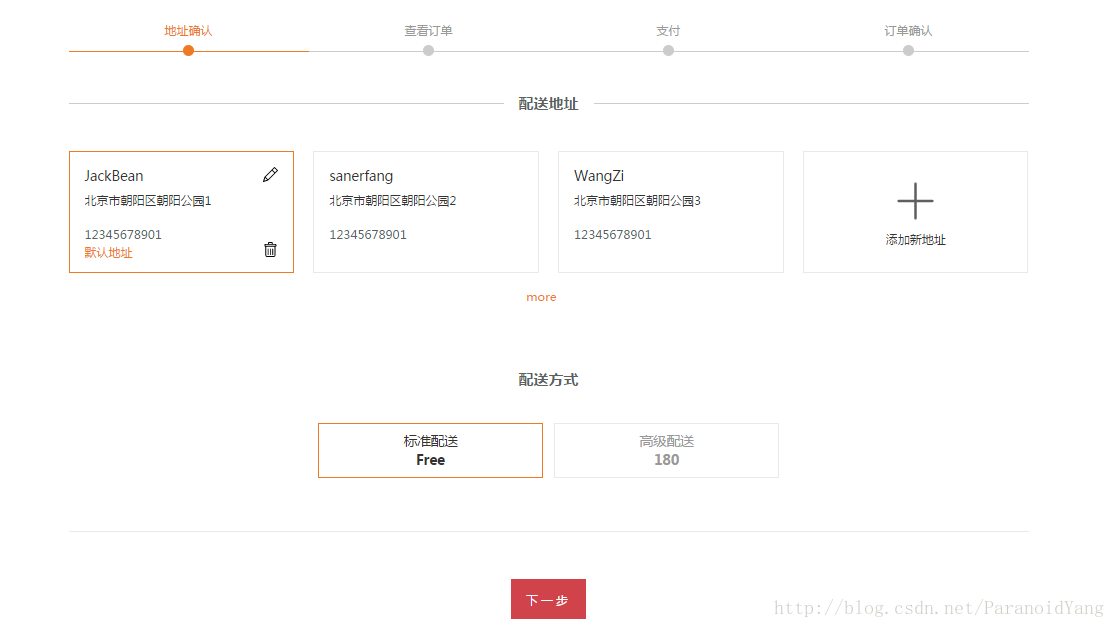
点击结账,就会跳转到收货地址选择页面,点击more可以展开更多的地址选择,并且可以设置某个地址为默认地址,还可以指定配送方式。
扫描二维码关注公众号,回复:
3859837 查看本文章


主要知识点详解
vue是一个MVVM框架。