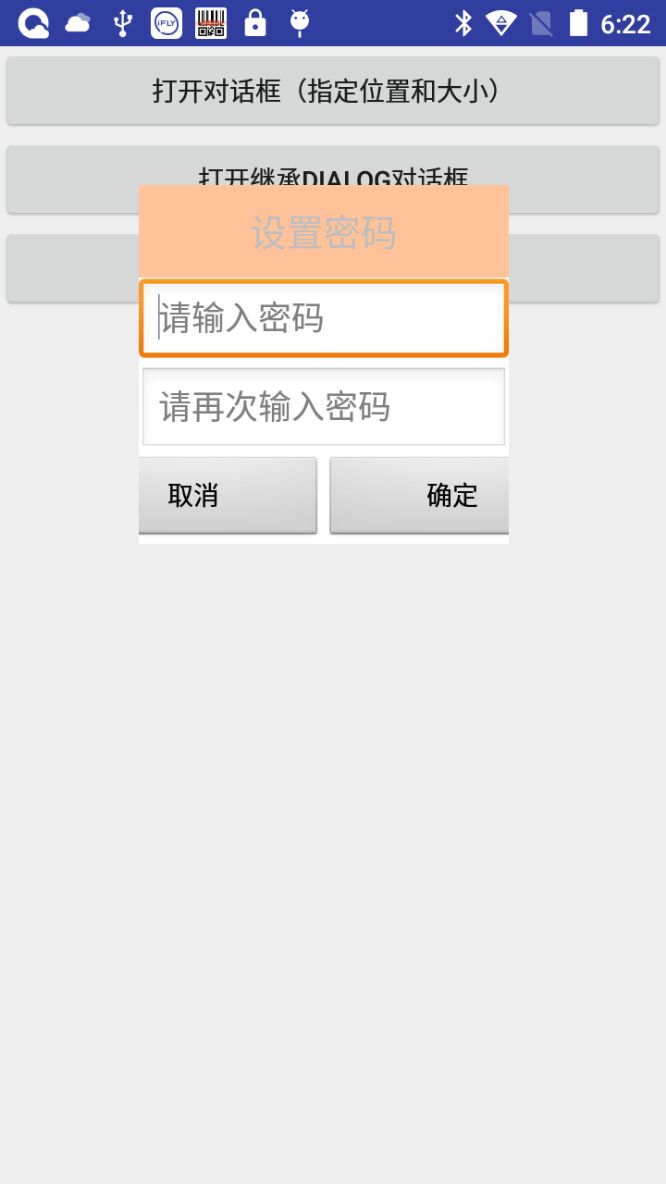
效果

原理:通过获取window属性设置位置和大小
1创建MyDialog继承Dialog
package com.example.mvpfour.dialog;
import android.app.Dialog;
import android.content.Context;
import android.os.Bundle;
import android.support.annotation.LayoutRes;
import android.support.annotation.NonNull;
import android.support.annotation.Nullable;
/**
* Created by agen on 2018/6/7.
*/
public class MyDialog extends Dialog {
@LayoutRes
int layoutResID;//布局资源id
Context context;
public MyDialog(@NonNull Context context,@LayoutRes
int layoutResID) {
super(context);
this.context = context;
this.layoutResID=layoutResID;
}
public MyDialog(@NonNull Context context, int themeResId,@LayoutRes
int layoutResID) {
super(context, themeResId);
this.context = context;
this.layoutResID=layoutResID;
}
protected MyDialog(@NonNull Context context, boolean cancelable, @Nullable OnCancelListener cancelListener,@LayoutRes
int layoutResID) {
super(context, cancelable, cancelListener);
this.context = context;
this.layoutResID=layoutResID;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.setContentView(layoutResID);
}
}
工具类
package com.example.mvpfour.dialog;
import android.app.Dialog;
import android.view.Gravity;
import android.view.Window;
import android.view.WindowManager;
/**
* Created by agen on 2018/6/7.
*/
public class DialogUtils {
public static Dialog createDialog(Dialog dialog, int x, int y, int width, int height) {
// Dialog dialog = new Dialog(this, R.style.myDialogTheme);
// setContentView可以设置为一个View也可以简单地指定资源ID
// LayoutInflater
// li=(LayoutInflater)getSystemService(LAYOUT_INFLATER_SERVICE);
// View v=li.inflate(R.layout.dialog_layout, null);
// dialog.setContentView(v);
// dialog.setContentView(R.layout.dialog_layout);
// dialog.setTitle("Custom Dialog");
/*
* 获取窗口对象及参数对象以修改对话框的布局设置,
* 可以直接调用getWindow(),表示获得这个Activity的Window
* 对象,这样这可以以同样的方式改变这个Activity的属性.
*/
Window dialogWindow = dialog.getWindow();
WindowManager.LayoutParams lp = dialogWindow.getAttributes();
dialogWindow.setGravity(Gravity.LEFT | Gravity.TOP);
/*
* lp.x与lp.y表示相对于原始位置的偏移.
* 当参数值包含Gravity.LEFT时,对话框出现在左边,所以lp.x就表示相对左边的偏移,负值忽略.
* 当参数值包含Gravity.RIGHT时,对话框出现在右边,所以lp.x就表示相对右边的偏移,负值忽略.
* 当参数值包含Gravity.TOP时,对话框出现在上边,所以lp.y就表示相对上边的偏移,负值忽略.
* 当参数值包含Gravity.BOTTOM时,对话框出现在下边,所以lp.y就表示相对下边的偏移,负值忽略.
* 当参数值包含Gravity.CENTER_HORIZONTAL时
* ,对话框水平居中,所以lp.x就表示在水平居中的位置移动lp.x像素,正值向右移动,负值向左移动.
* 当参数值包含Gravity.CENTER_VERTICAL时
* ,对话框垂直居中,所以lp.y就表示在垂直居中的位置移动lp.y像素,正值向右移动,负值向左移动.
* gravity的默认值为Gravity.CENTER,即Gravity.CENTER_HORIZONTAL |
* Gravity.CENTER_VERTICAL.
*
* 本来setGravity的参数值为Gravity.LEFT | Gravity.TOP时对话框应出现在程序的左上角,但在
* 我手机上测试时发现距左边与上边都有一小段距离,而且垂直坐标把程序标题栏也计算在内了,
* Gravity.LEFT, Gravity.TOP, Gravity.BOTTOM与Gravity.RIGHT都是如此,据边界有一小段距离
*/
lp.x = x; // 新位置X坐标
lp.y = y; // 新位置Y坐标
lp.width = width; // 宽度
lp.height = height; // 高度
// lp.alpha = 0f; // 透明度
// 当Window的Attributes改变时系统会调用此函数,可以直接调用以应用上面对窗口参数的更改,也可以用setAttributes
// dialog.onWindowAttributesChanged(lp);
dialogWindow.setAttributes(lp);
/*
* 将对话框的大小按屏幕大小的百分比设置
*/
// WindowManager m = getWindowManager();
// Display d = m.getDefaultDisplay(); // 获取屏幕宽、高用
// WindowManager.LayoutParams p = getWindow().getAttributes(); // 获取对话框当前的参数值
// p.height = (int) (d.getHeight() * 0.6); // 高度设置为屏幕的0.6
// p.width = (int) (d.getWidth() * 0.65); // 宽度设置为屏幕的0.95
// dialogWindow.setAttributes(p);
return dialog;
}
}
Dialog样式
styles.xml
<!--重写系统弹出Dialog -->
<style name="myDialogTheme" parent="android:Theme.Dialog">
<item name="android:windowFrame">@null</item>
<item name="android:windowIsFloating">true</item>
<item name="android:windowIsTranslucent">false</item>
<item name="android:windowNoTitle">true</item><!--除去title-->
<item name="android:windowContentOverlay">@null</item>
<item name="android:backgroundDimEnabled">false</item>
<item name="android:windowBackground">@color/white</item><!--除去背景色-->
</style>
创建对话框
需要自己创建布局文件
private void createMyDialog() {
MyDialog dialog = new MyDialog(this, R.style.myDialogTheme, R.layout.dialog_setup_password);//
createDialog(dialog, 150, 150, 450, 350);
}
...