学习Vue.js,首先我们要进行环境的一个搭建,那么如何进行搭建学习Vue.js所需要的环境呢,这里博主提供一种方法:
首先在应用商城下载一个VScode
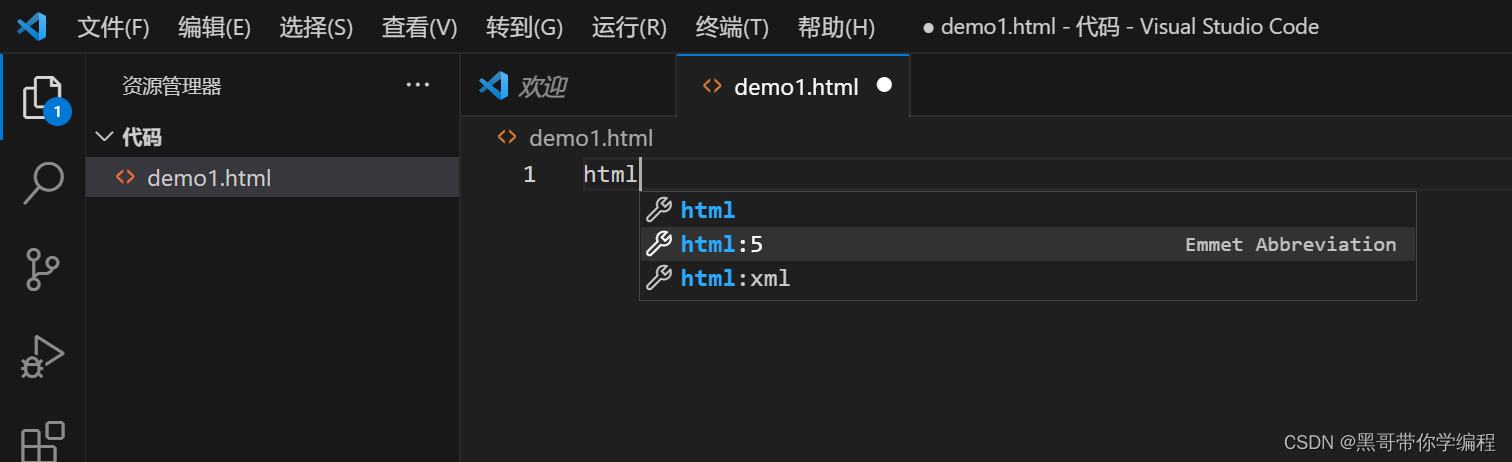
然后我们我们进行一个新建项目的开发,并在右边编写代码的区域输入html,这样我们可以得到一个标准的HTML代码格式,特别注意的是,我们新建一个文件的时候,后缀要以.html结尾。
接下来,我们在代码中引入Vue.js核心文件,具体步骤如下:
-
首先,在 Vue.js 的官网(https://cn.vuejs.org/)中下载 Vue.js 的核心文件。可以选择下载压缩版或非压缩版的文件。
-
然后,将下载下来的 Vue.js 文件放置在项目所需的目录下。
-
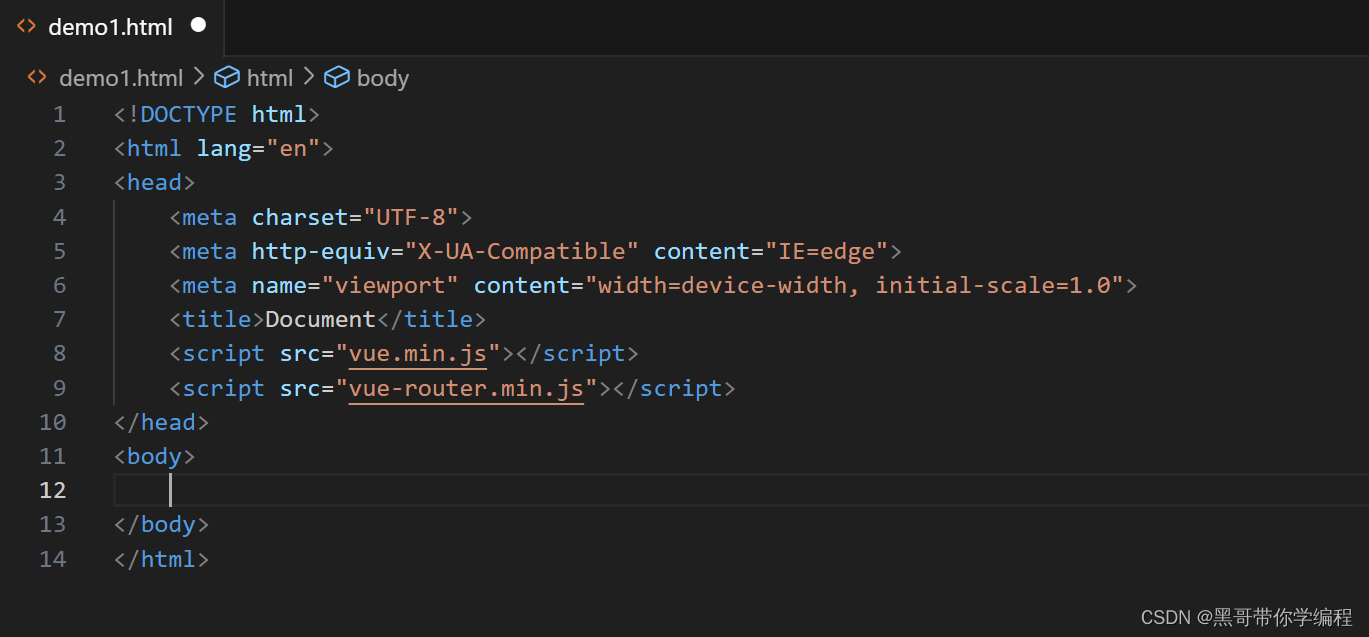
在 HTML 文件中通过 script 标签引入 Vue.js 的核心文件,代码示例如下:
<script src="./path/to/vue.js"></script>
其中,"./path/to/vue.js" 需要替换成实际存放 Vue.js 文件的路径。
4.将上述代码添加到 HTML 文件的 head 或 body 区域中即可完成引入 Vue.js 的核心文件。
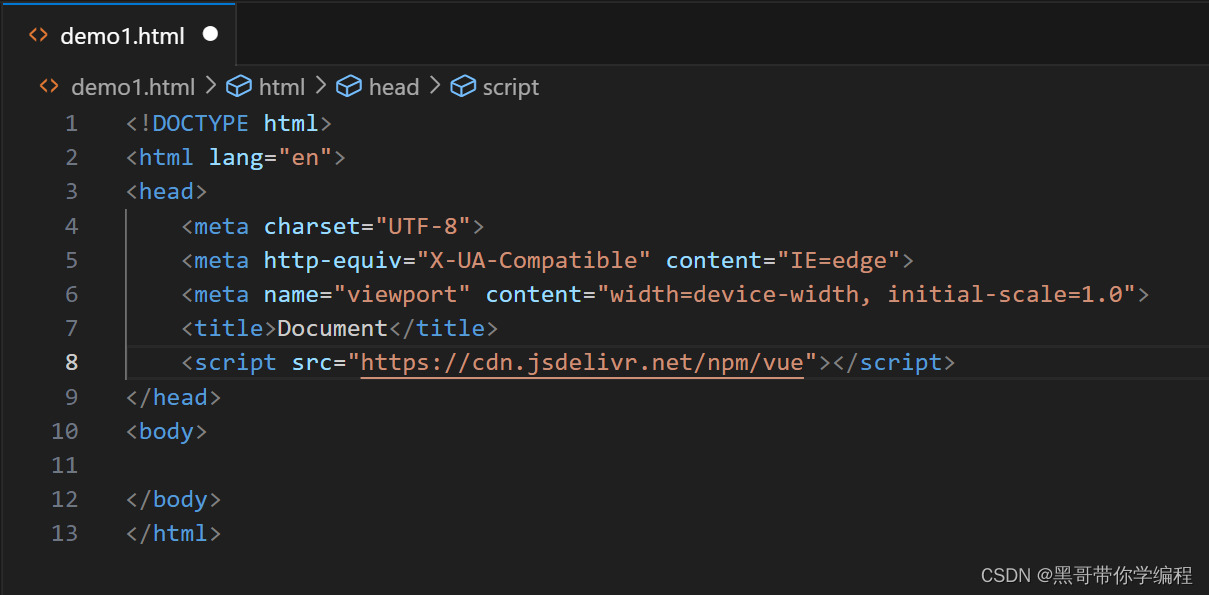
或者直接在 index.html 文件中,引入 Vue.js 的核心文件。可以通过以下方式从官方 CDN 引入:
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
我引入的文件是两个文件,需要的可以私信我。
完成上述操作即可实现对Vue.js环境搭建。其中body部分就是我们要写的代码区域:
方法一:

方法二:
到这里Vue.js环境的搭建就已经全部完成,接下来我们将会编写第一个Vue.js代码。
不懂的地方可以联系博主,博主将会提供保姆级教程安排学习。