我开始了vue.js的学习,这里留下我整个折腾下来的一些经验吧,毕竟现在网上的教程还不是很详细。下面我们进入正题:
首先我们知道vue.js的使用有两种方式:1.直接引用<script>标签路径即可,或者去官网下载到本地,再通过script标签中的src引入路径即可。2.就是我们的npm 安装方式,可以通过命令行创建基于webpack的模板项目。这里的npm其实指的是一种包管理工具,他是用于Node.js的管理工具,所以这里我们我们不可避免的要先安装Node.js(默认Node.js安装后是自带的有npm管理工具的)。哦对了还有一点,不要忘了git工具的安装。这里的话因为官网的git安装包下载比较慢,大家可以使用,下面这个国内链接地址,速度很快。国内git安装包下载地址 ,点击前面的文字即可。那么我们接着说安装vue.js的步骤。
接着我们首先去安装Node.js(因为我们需要用到npm管理工具,如果是使用第一种的script标签引入的就没必要再往下看了,第一种使用方式已经在上面提到了。)Node.js官网下载地址(Node.js官网安装包下载),这里囊括了很多版本,大家根据需要选取就行了。这里我使用的是window 64,所以这里就使用这个版本来演示。
这里我们的Node.js和Npm管理工具就已经安装完成了。接下来如果需要替换Npm为cmpn,也就是换成国内的镜像地址,因为有些依赖是在国外的地址,所以可能有些慢。如果需要只需要在安装完成Node.js后在windows下运行命令行运行命令
npm install -g cnpm --registry=https://registry.npm.taobao.org之后直接使用cnpm 命令即可。接着我们通过
npm install vue -g获取最新稳定的vue版本 或者命令
cnpm install vue -g这里vue.js就已经安装完成了,但是为了本地开发方便,我们还需要安装vue.js的命令行工具vue-cli,执行下面的命令。
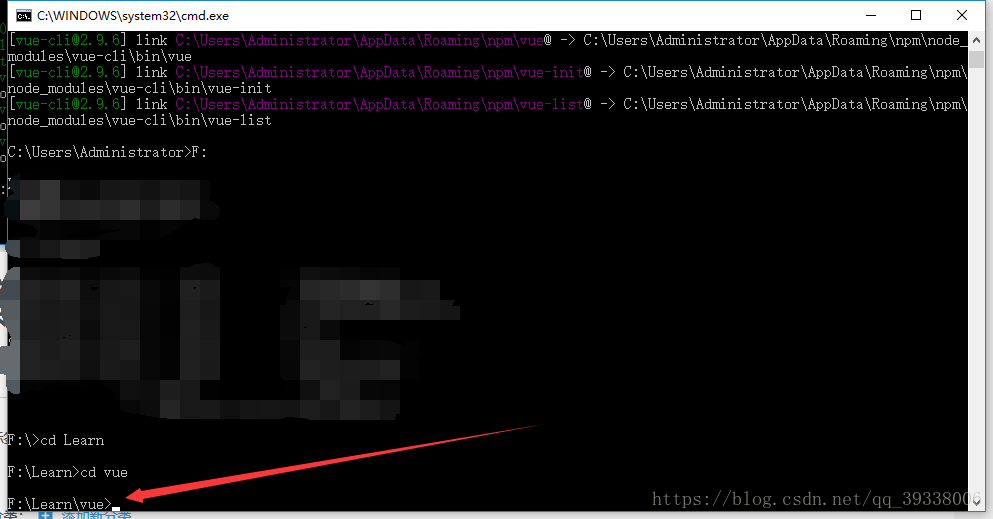
npm install vue-cli -g这些都完成之后我们开始创建一个vue的项目 。首先我们需要到项目一个文件位置下,假设我们就是F盘,用cd命令来到你将要新建工程的目录。 例如:F:\Learn\vue\。
接着输入vue 命令:
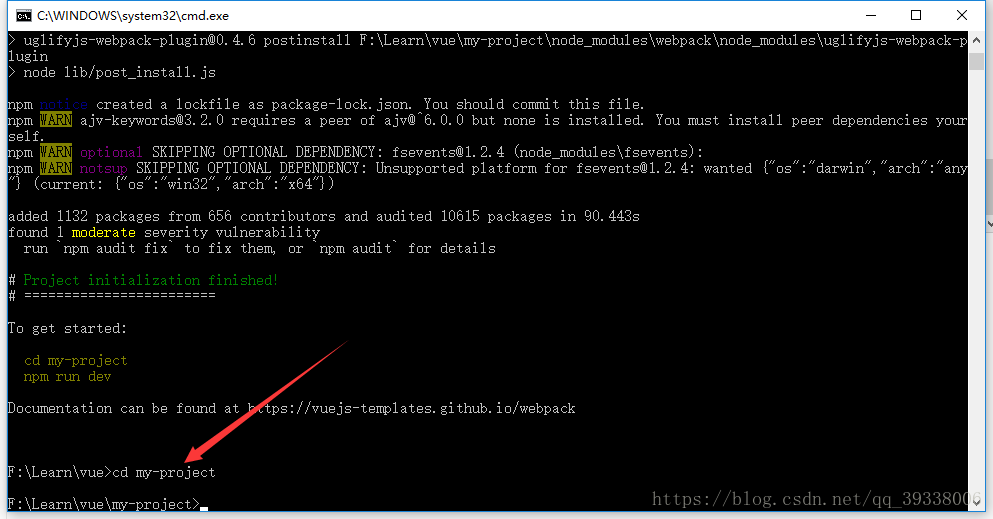
vue init webpack my-project出现上面这个画面据说明初始化创建成功了, 接着我们先别急,先cd进入项目,安装项目需要的依赖 再运行本地浏览器打开。安装依赖命令:
npm install
cnpm install
最后我们再在项目的根目录下执行命令在浏览器运行即可:
npm run dev
cnpm run dev