1.首先打开mac终端检查node版本
输入命令 node -v 如果没有安装node
下载地址:https://nodejs.org/en/download/ (选择mac os)
安装完毕,有了
选择安装包方式安装后,会自动安装node和对应的npm
2.安装vue
npm install vue
4.创建工程
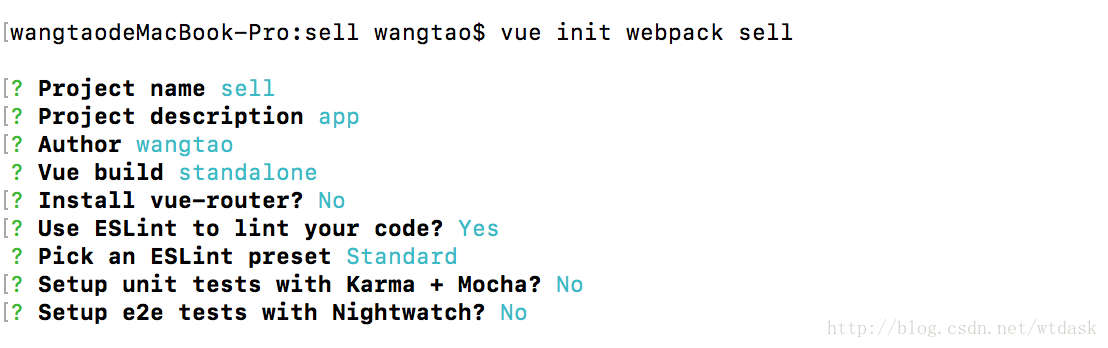
vue init webpack sell
注释:sell是名称,自己可以随意命名
接下来输入项目名称,项目描述,作者,是否安装路由,是否使用后ES检测器,输入 y,需要,是否需要前端测试库n 不需要,完成。
然后按照提示输入命令
cd sell
按照提示输入命令
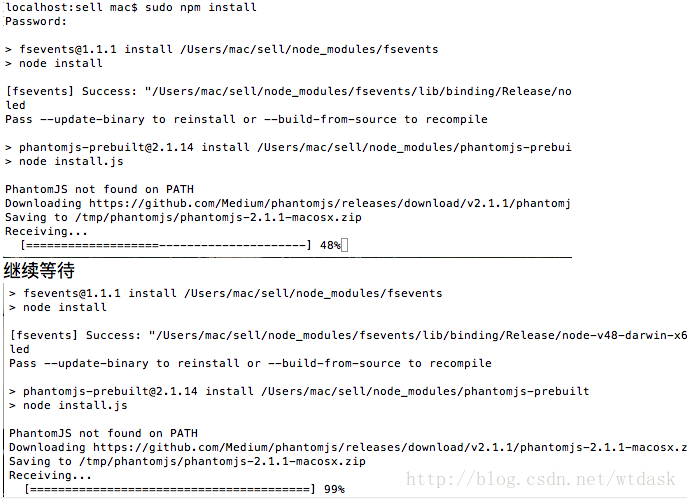
sudo npm install
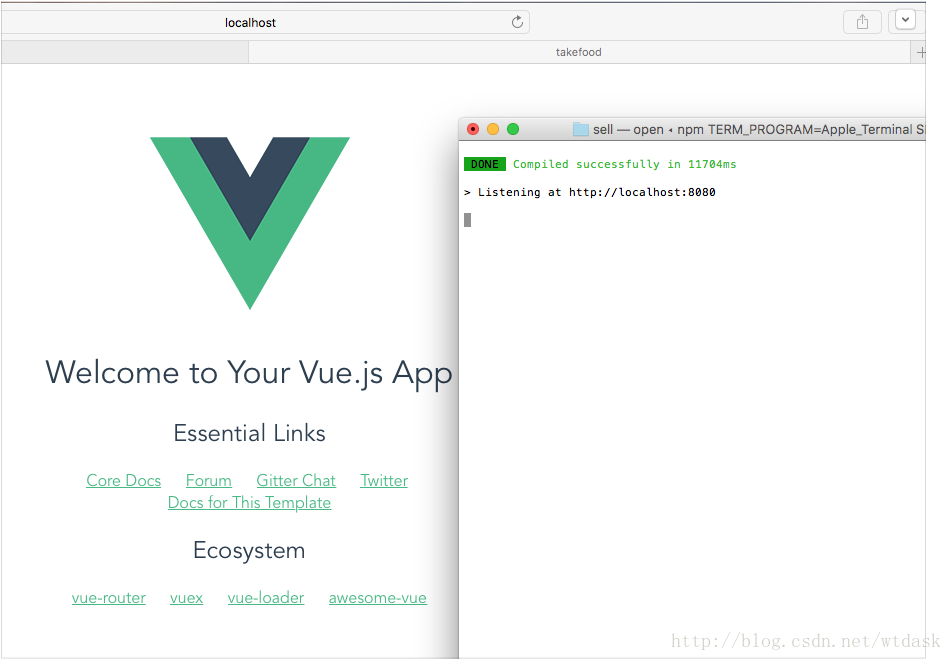
按照提示输入命令sudo npm run dev

也许你会报错:

如果是这个截图的错误,那么是webpack版本过高的bug,只需要接着输入:
npm install webpack-dev-server@2.9.7 --save-dev然后重复
npm run dev即可