vue.js框架学习
百度云盘-前端 视频学习
day1:
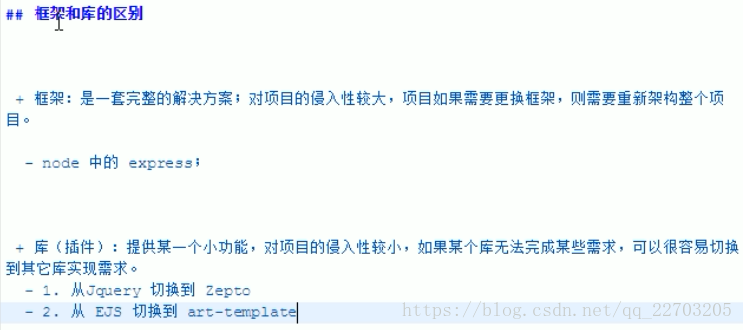
1.框架与库的区别
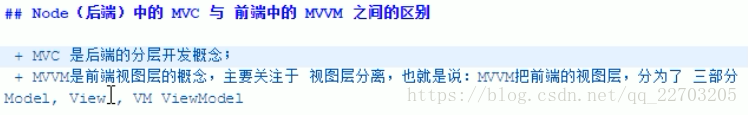
2.Node中的MVC与前端中的MVVM之间的区别
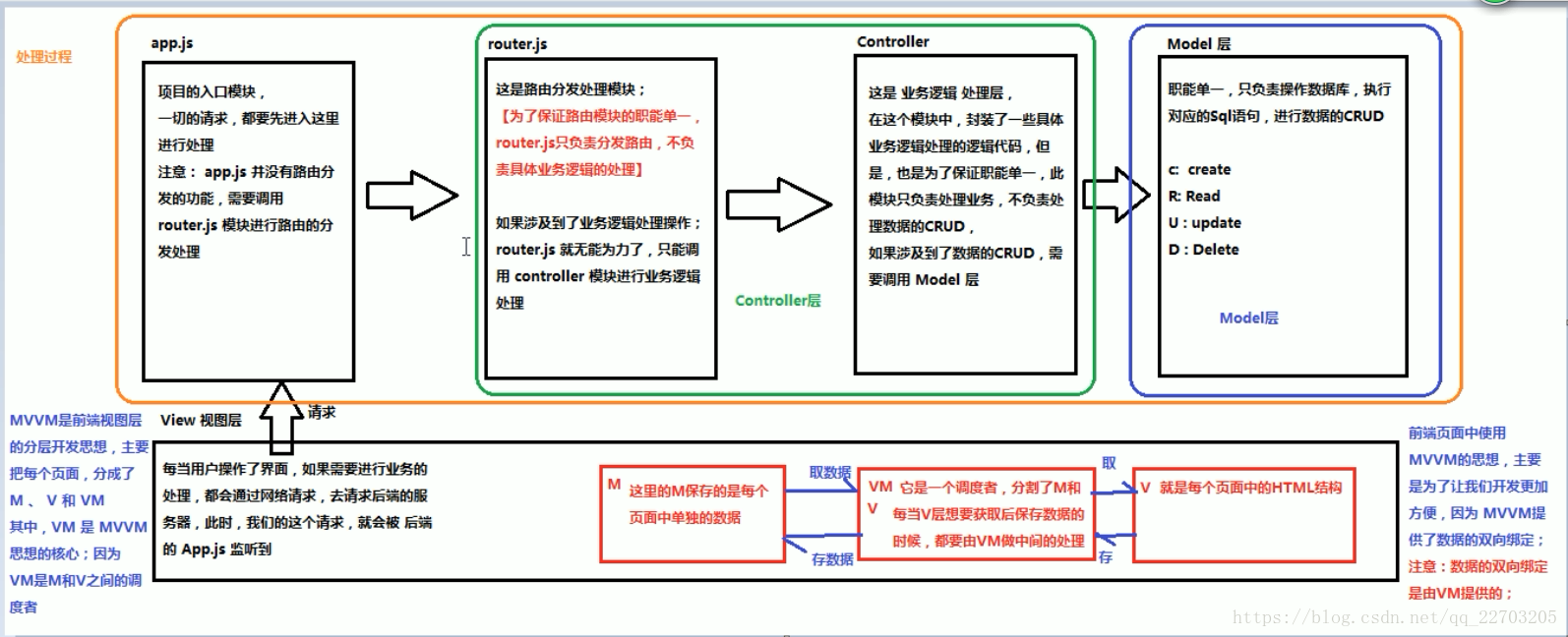
业务逻辑的处理过程:
举实例:MVVM:M(page massage)+V(view)+VM(M与V之间的调度者)
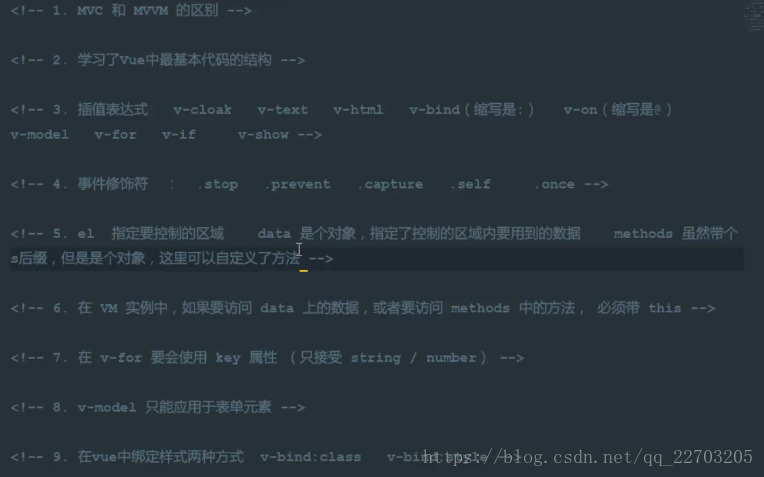
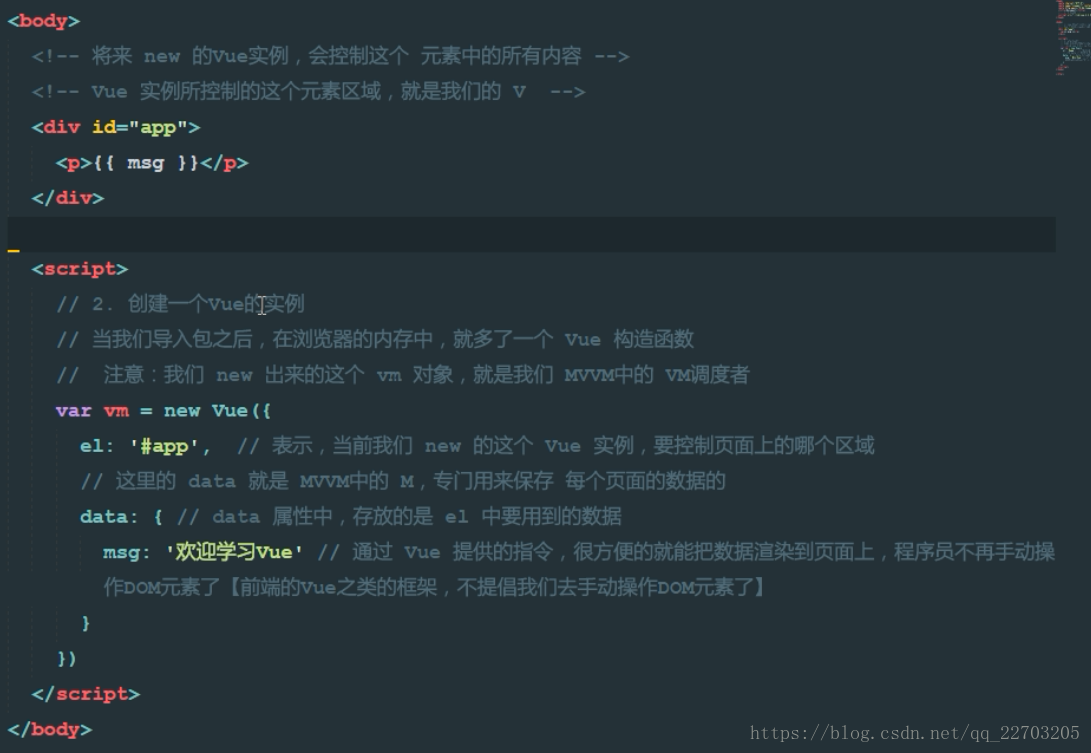
3.插值表达式 :{{}}
vue.js在插入数值的时候有三种方式
1、插入纯文本
插入纯文本是最简单的方式,使用双大括号就能插入想要的值。
<span>{{ msg }}</span>
mustache也可以在属性中使用
<div id="item-{{ id }}"></div>
就能显示所需要显示的文本信息了。但是有时候,我们想要插入的html文本,这时候要怎么办呢?在插入html的时候有两种方式,一种是用三个大括号的形式,这种是在vue.js 1.x 版本时候使用较多,但是在vue.js 2.x 的时候,插入纯文本的时候开始使用v-html的形式。
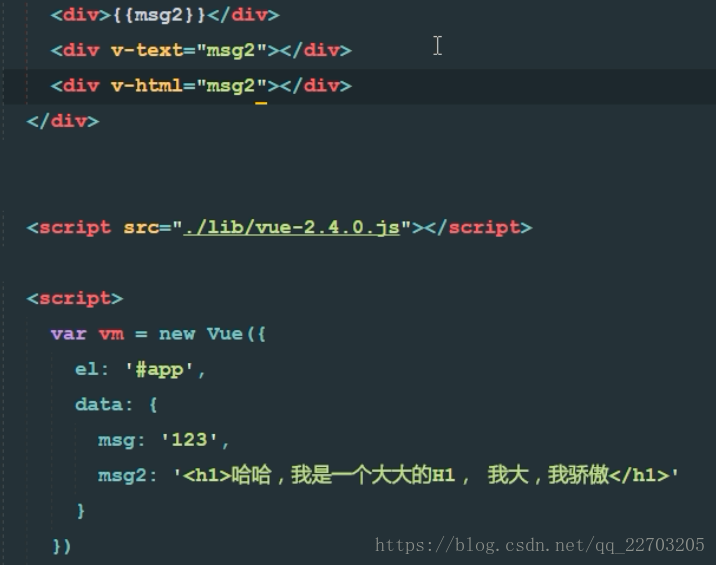
2、插入html
<span>{{{ msg }}}</span> // vue.js 1.x 版本
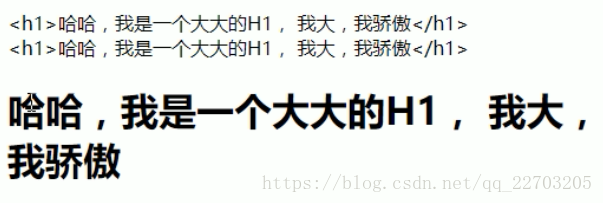
<div v-html="msg"></div> // vue.js 2.x版本
被插入的内容都会被当做 HTML —— 数据绑定会被忽略。注意,你不能使用 v-html 来复合局部模板,因为 Vue 不是基于字符串的模板引擎。组件更适合担任 UI 重用与复合的基本单元。此外不建议将用户输入的值直接作为html显示,这样有可能会造成XSS攻击。对用用户输入显示的值一定要做必要的过滤之后才能真正显示。
4.v-cloak v-text v-html v-bind v-on
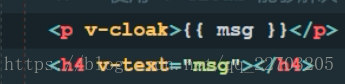
v-cloak v-text 区别1:
上面两句都可隐藏,但是第二行不需要去定义[v-cloak]就可隐藏。
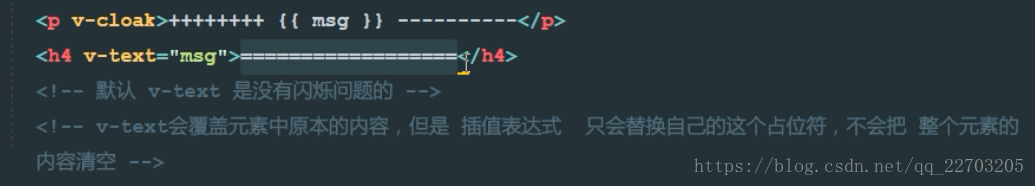
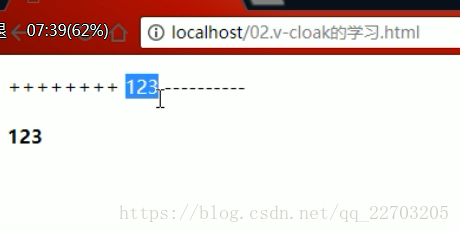
v-cloak v-text 区别2:
### v-cloak v-text v-html 的区别
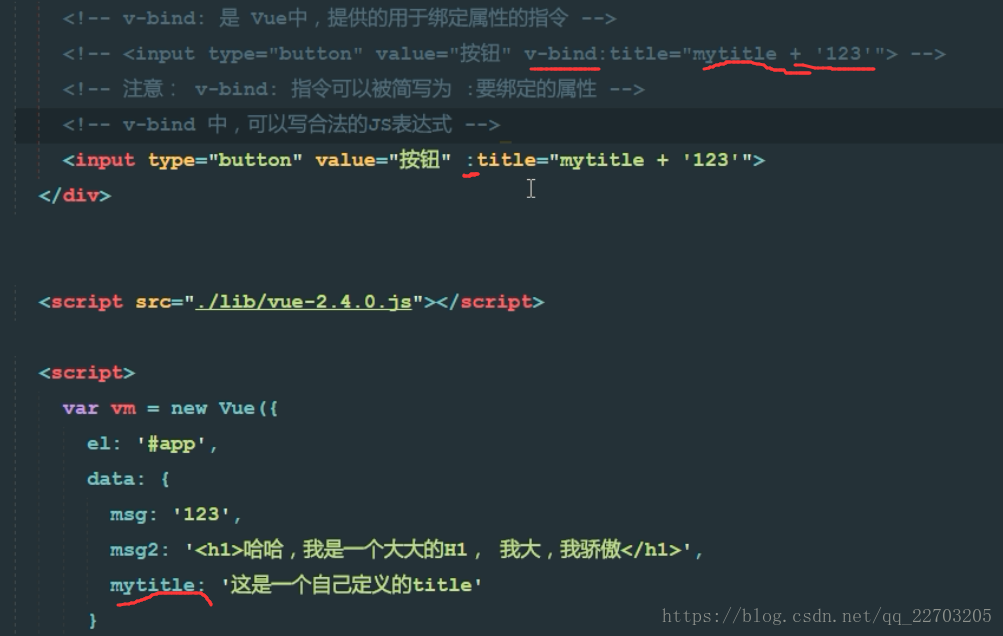
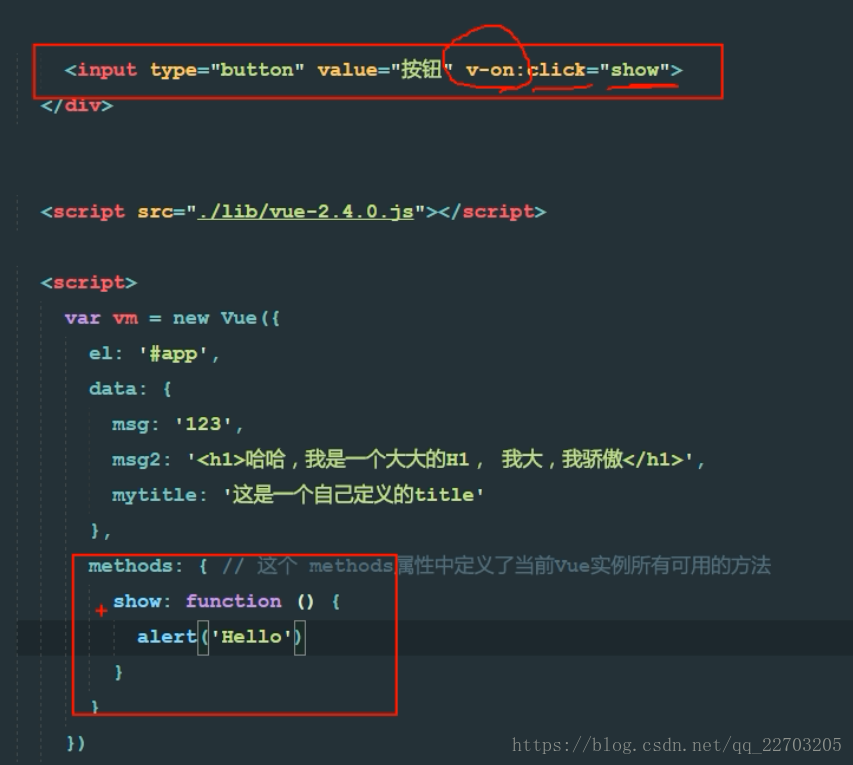
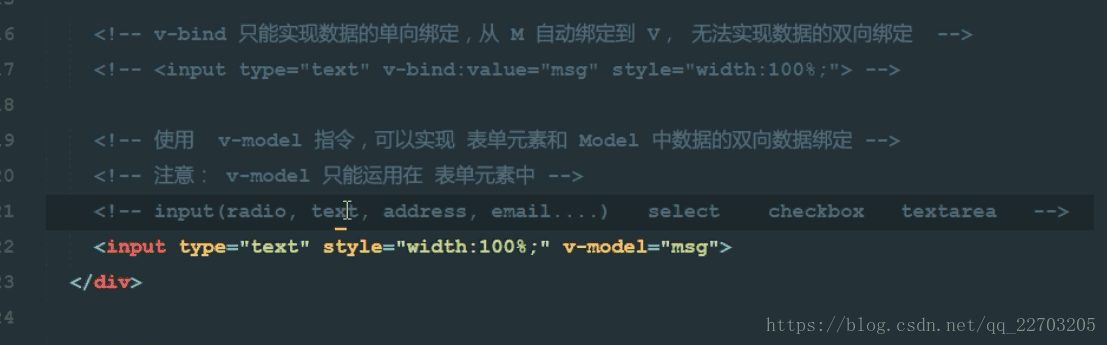
v-bind
v-on 绑定事件
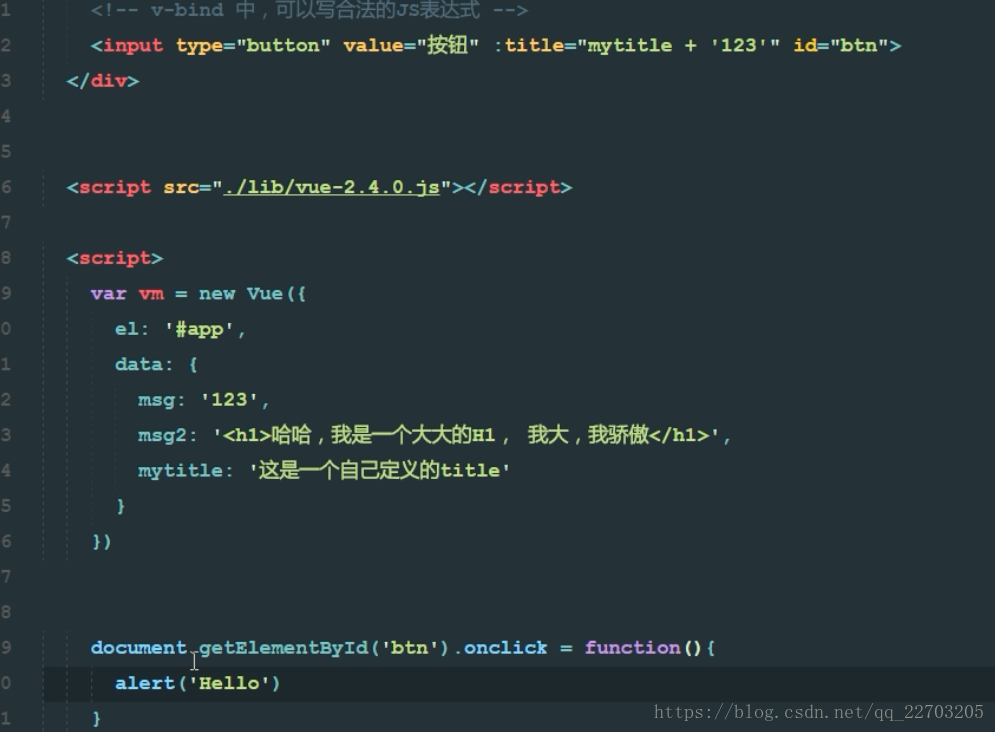
相当于:
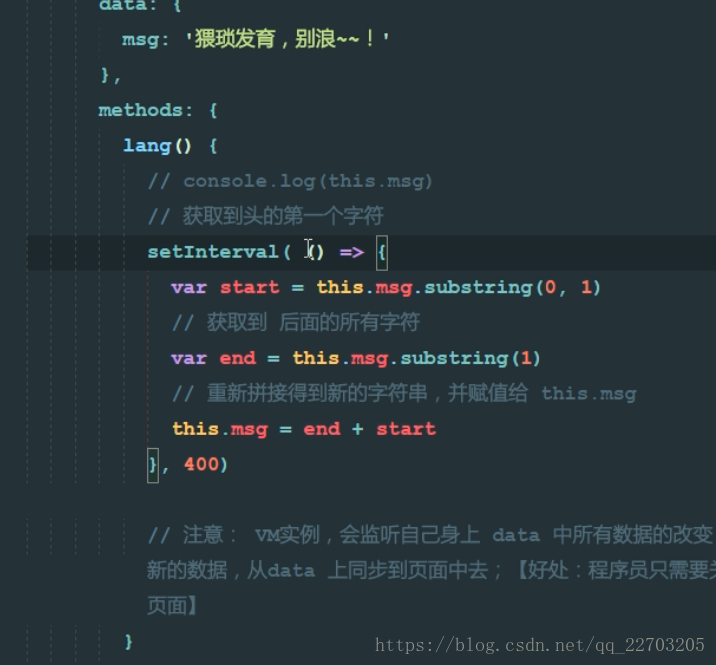
5.this的指向 =>
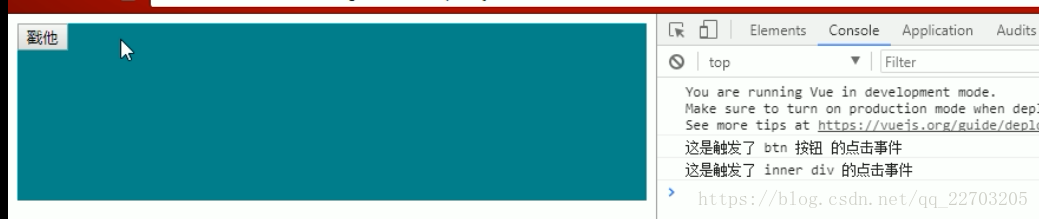
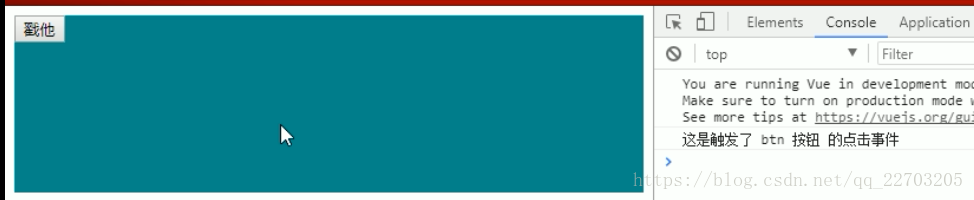
6.冒泡
点击“按钮”会同时出发绿色背景的事件
在这里插入图片描述
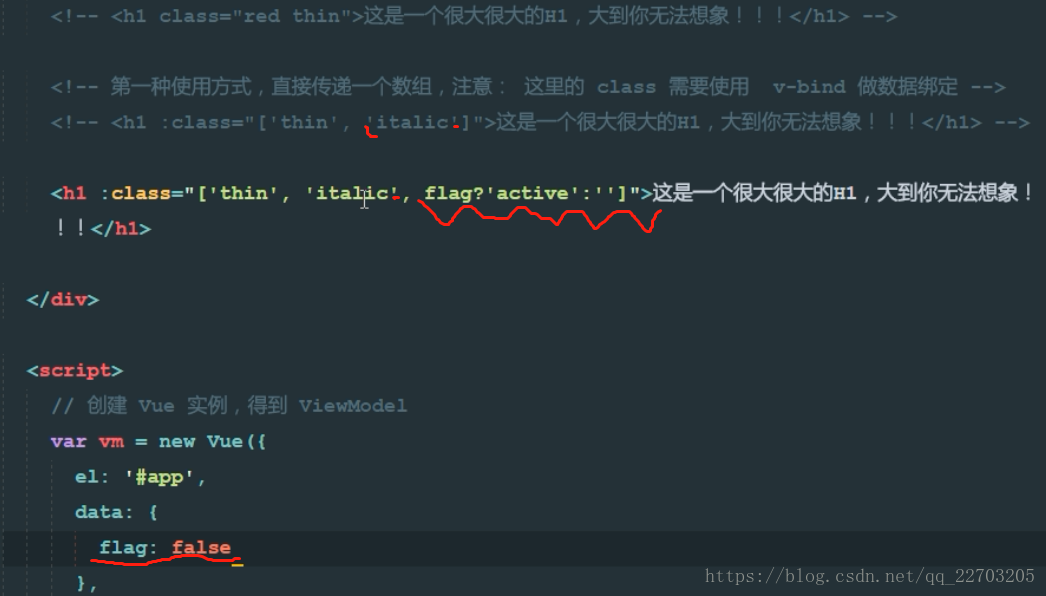
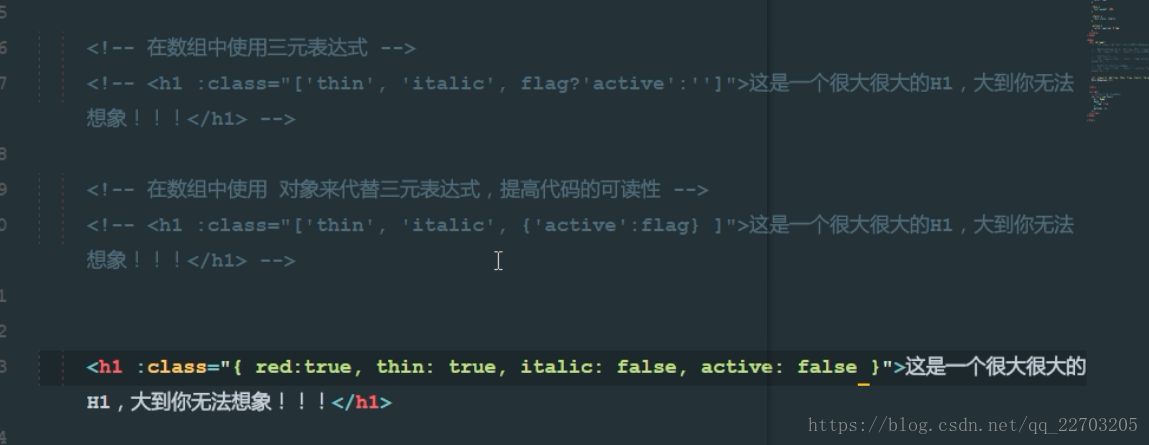
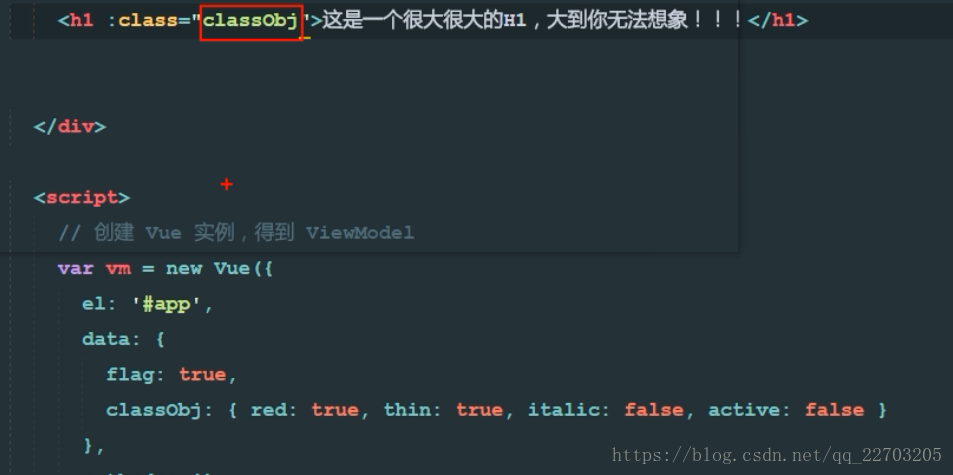
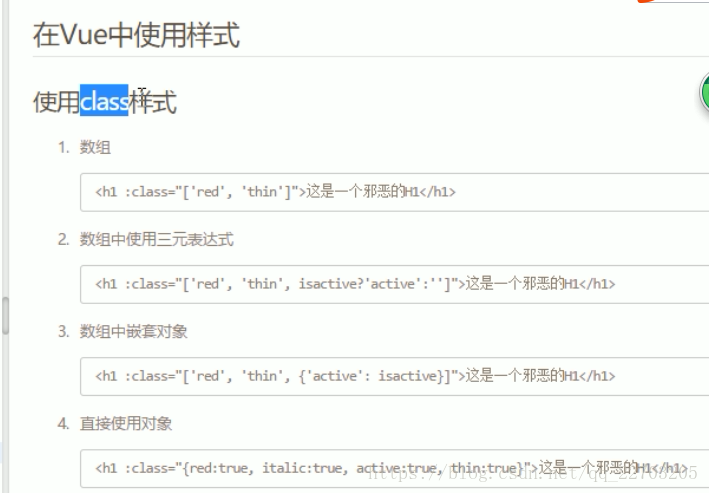
7.使用css样式
被注释掉的中间还有一种方法。
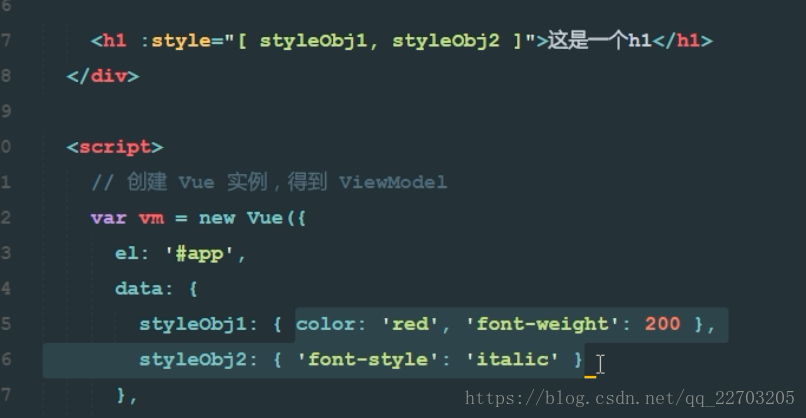
添加 style
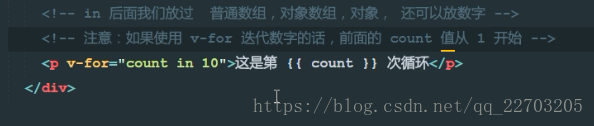
8.v-for
v-for 可用于遍历普通数组、对象数组、数字等
为使list从头放新的对象后,√仍然在5,而不是4
代码为:
保证数据的唯一性,使代码和页面上的数组对应起来
若没有 :key=“item.id”,只负责渲染页面而则难以保证(看注释!)
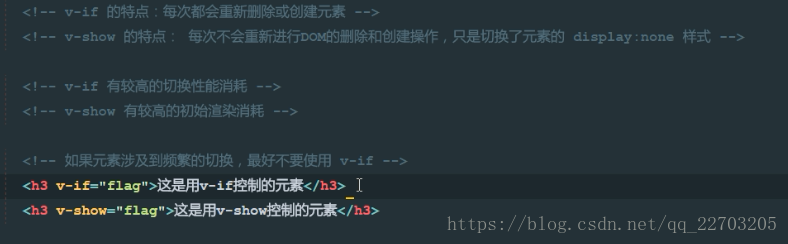
切换性能:即显示 隐藏 这样循环有消耗
渲染消耗:有渲染,但如果没有显示,也是消耗