语法学了,现在就该实操了。
安装个脚手架试试。
一、安装环境
(1)、安装node
先从node.js官方下载,安装过程很简单,这里就不赘述了(傻瓜式安装)
安装完成后,用命令行输入:node -v,显示版本号,就说明安装成功

安装好node以后就自带npm安装包管理工具了,npm的服务器是国外的,因此会很慢,也许对后面的操作产生影响,因此在这里安装淘宝镜像:
输入:
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完之后,输入:cnpm -v,显示版本号则安装成功

(2)、安装webpack
输入:
npm install webpack -g
这里的-g是全局安装的意思,如果不想全局安装可以不要
安装好后,还是查看一下版本号以确认是否安装成功:webpack -v

(3)、安装vue-cli脚手架:
输入:
npm install vue-cli -g
安装完后输入:vue -V(V是大写哦!)

二、构建项目
通过以上步骤,环境我们都搭建好了,现在开始构建我们的项目
1、在你想要建项目的目录下,打开命令行,如果安装了git,可以使用git bash here
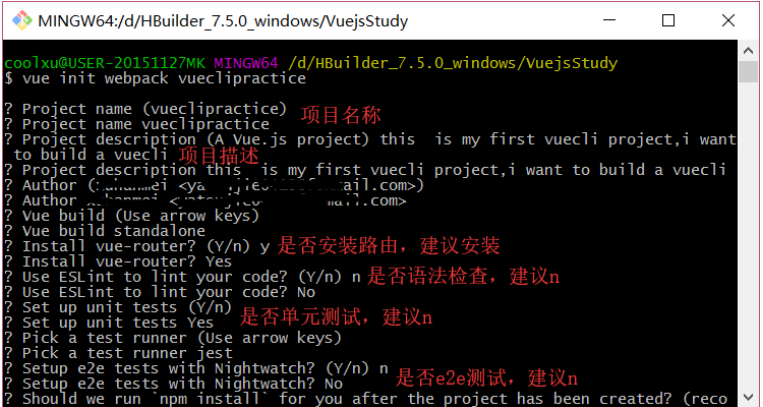
2、输入:vue init webpack vueclipractice
这里的vueclipractice是项目名称,自己随便起,但是不能用中文哈

好啦,项目创建好了,看看刚刚新建的那个项目是不是存在了
![]()
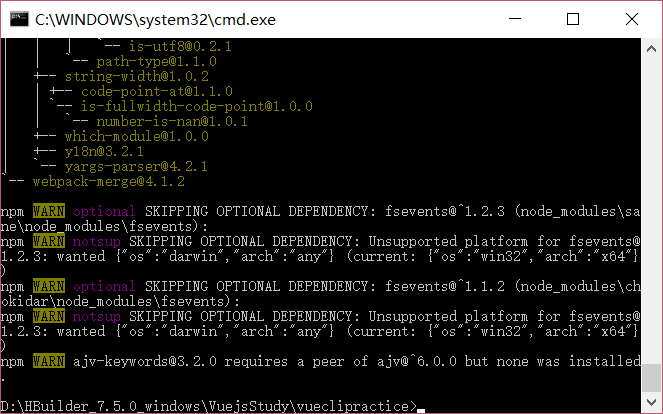
3、进入项目,安装依赖
npm install

4、安装vue路由模块和网络请求模块
cnpm install vue-router vue-resource --save
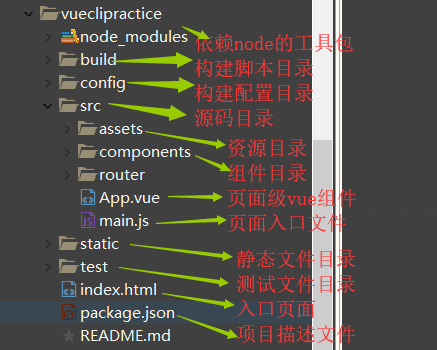
好了,现在就弄完了,看看目录长什么样

5、我用编译器打开,解释一下各个目录各个文件都是干嘛使得。

6、启动项目
输入:
npm run dev
成功后显示下图

在浏览器输入localhost:8080
注意:8080端口不要被占用

好啦,到此为止vue-cli就搭建好了。