第一种:<style scoped>
最终效果:

在<el-select>标签外用div包裹,添加类名select-style,在el-select标签上添加属性:popper-append-to-body="false",然后写在<style scoped>里面,修改的部分样式如下:
<div
class="select-style"
>
<el-select
v-model="ele.serviceName"
size="mini"
style="width: 80%; border: 1px solid #066fa5"
:popper-append-to-body="false"
>
<el-option
v-for="item in runningNodes"
:key="item.deviceName"
:label="item.deviceName"
:value="item.deviceName"
>
</el-option>
</el-select>
</div>
/** 修改select下拉框的样式 */
::v-deep .el-popper[x-placement^="bottom"] {
background-color: #0a4680;
border-color: #00d1ff;
}
::v-deep .el-select-dropdown__item {
color: #fff;
}
::v-deep .el-select-dropdown__item:hover,
.el-select-dropdown__item.hover {
color: #fff;
background-color: #0b53979a;
}
::v-deep .el-popper[x-placement^="bottom"] .popper__arrow::after {
border-bottom-color: #0a4680 !important;
}
::v-deep .el-popper[x-placement^="bottom"] .popper__arrow {
border-bottom-color: #00d1ff;
}
::v-deep .el-select-dropdown__item.selected {
color: #78ddec;
background-color: #135ea3;
}
.select-style ::v-deep .el-select-dropdown {
position: absolute !important;
}
.select-style ::v-deep .el-icon-arrow-up:before {
content: "";
width: 10px;
height: 10px;
background: url("/images/demonstration/room-create-img/select-click.png")
center no-repeat;
background-size: 100% 100%;
transform: rotate(0deg);
}
.select-style ::v-deep .el-select .el-input__inner {
border: none;
background: url("/images/demonstration/common-img/input-notCheck.png")
no-repeat;
background-size: 100% 100%;
color: #e0ecf5;
}第二种:<style>
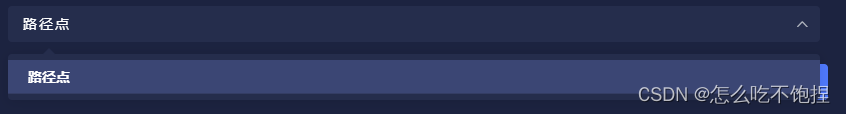
最终效果:

具体代码:
<el-select
v-model="form.effectFlag"
placeholder="请选择"
style="width: 99%"
popper-class="intelligent-select1"
>
<el-option
v-for="item in effectOptions"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>/** 修改select下拉框的样式 */
.intelligent-select1 {
background-color: #252d4c;
border: none;
}
.intelligent-select1 .el-select-dropdown__item {
color: #fff;
}
.intelligent-select1 .el-select-dropdown__item:hover,
.el-select-dropdown__item.hover {
color: #fff;
background-color: #2d3452;
}
.intelligent-select1.el-popper[x-placement^="bottom"] .popper__arrow::after {
border-bottom-color: #252d4c;
}
.intelligent-select1.el-popper[x-placement^="bottom"] .popper__arrow {
border-bottom-color: #252d4c;
}
.intelligent-select1 .el-select-dropdown__item.selected {
color: #fff;
background-color: #313a5e;
}
/* 多选下拉框选中的样式 */
.intelligent-select1.el-select-dropdown .el-select-dropdown__item.selected {
background-color: #3b4674;
color: #fff;
font-weight: bold;
border-bottom: 1px solid #343d64;
}
/* 多选下拉框的最大高度 */
.intelligent-select1 .el-select-dropdown__list {
max-height: 160px;
}