在CSS中,有两种让元素隐藏的方式,分别是display和visibility,他们有什么区别呢?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.div1{
width: 100px;
height: 100px;
background-color: orange;
margin-bottom: 10px;
}
.box{
width: 100px;
height: 100px;
background-color: blue;
margin-bottom: 10px;
}
.div3{
width: 100px;
height: 100px;
background-color: green;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div class="div1">111111</div>
<div class="box">222222</div>
<div class="div3">333333</div>
</body>
</html>
1.visibility
.box{
width: 100px;
height: 100px;
background-color: blue;
margin-bottom: 10px;
visibility: hidden;
}
我们会发现使用visibility以后,只是我们看不到这个元素了而已,但其实这个盒子还是存在,就是单纯的隐身了而已,仍然占有自己的位置空间。
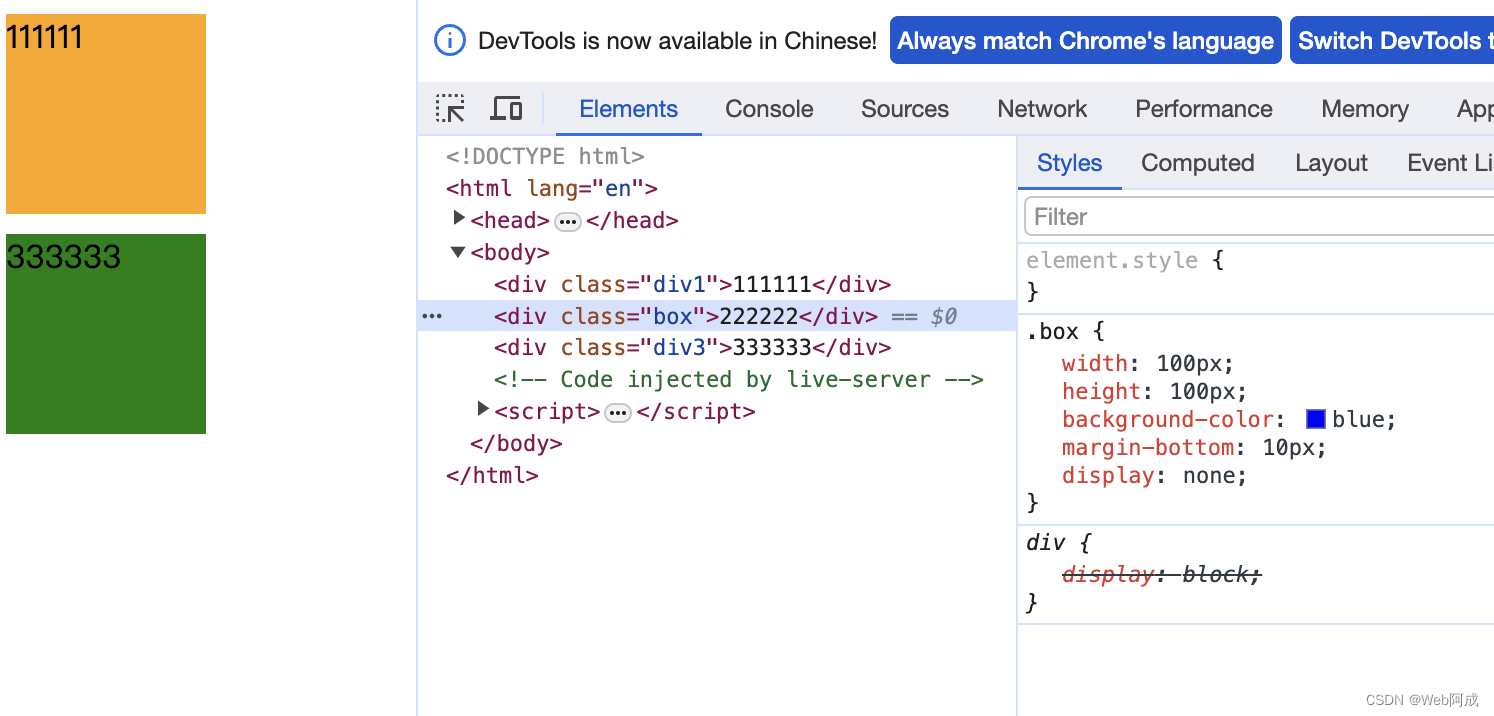
display
.box{
width: 100px;
height: 100px;
background-color: blue;
margin-bottom: 10px;
display: none;
}
使用display后我们发现位置都被占有了,失去了自己的空间,改变了布局。