Cocos Creator 3.x 如何动态修改3D物体的透明度
Cocos Creator 3.x 的2D UI有个组件UIOpacity组件可以动态修改UI的透明度,非常方便。很多同学想3D物体上也有一个这样的组件来动态的控制与修改3D物体的透明度。今天基于Cocos Creator 3.8 来实现一个可以动态修改3D物体透明度的组件Opacity3D。
一个3D物体如何才能够半透明显示呢?
编写Opacity3D组件之前,我们先搞懂一个3D物体如何半透明的显示?其实这个原理很简单,满足两个条件就可以了:
(1)3D物体所在的渲染队列为”透明队列”;
(2)3D物体的frag片元着色的时候alpha的透明度在(0~1)之间;
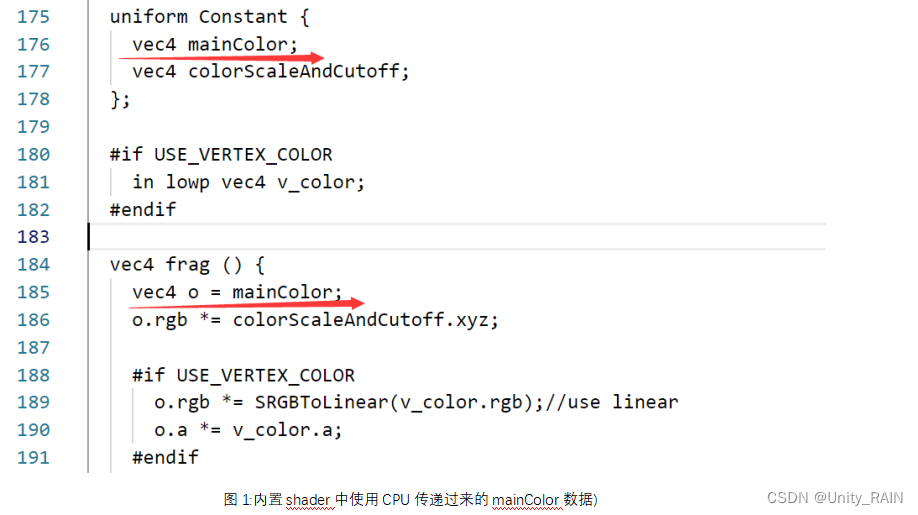
满足以上两个条件,3D物体就会半透明。条件(2)中需要片元着色时候的透明度为(0~1)之间是否一定要修改shader呢?答案是不需要,因为CocosCreator 3.x的标准Shader里面提供了一个mainColor的颜色属性,默认是白色,如果你修改mainColor的透明度,传入到shader后,frag片元着色器会叠加mainColor的颜色值,这样我们要修改物体的透明度,可以通过修改mainColor来实现。


我们自己来编写Opacity3D的时候,就利用shader的这个特性,如果自己开发的shader没有mainColor机制,又需要使用Opacity3D组件的时候,可以给shader添加mainColor的机制或修改代码使用类似的颜色变量。
Opactity3D组件的具体实现
找到要半透明的3D物体,创建一个材质,使用内置的build-unlit shader,它有mainColor机制。设置该物体材质的渲染队列为Transparent。如图所示:

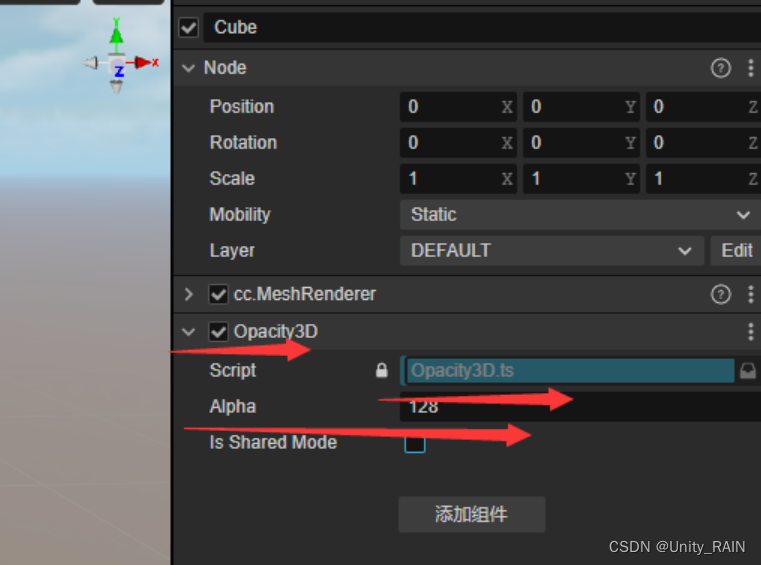
接下来添加Opacity3D组件到对应的节点,在编辑器上调节它的透明度,如下图:

运行起来,Cube就半透明了。

Opacity3D组件核心实现
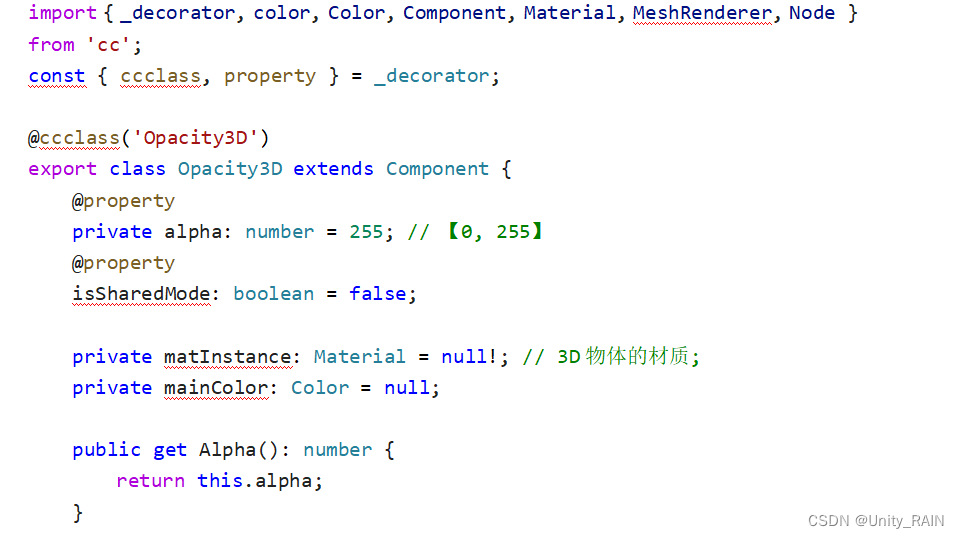
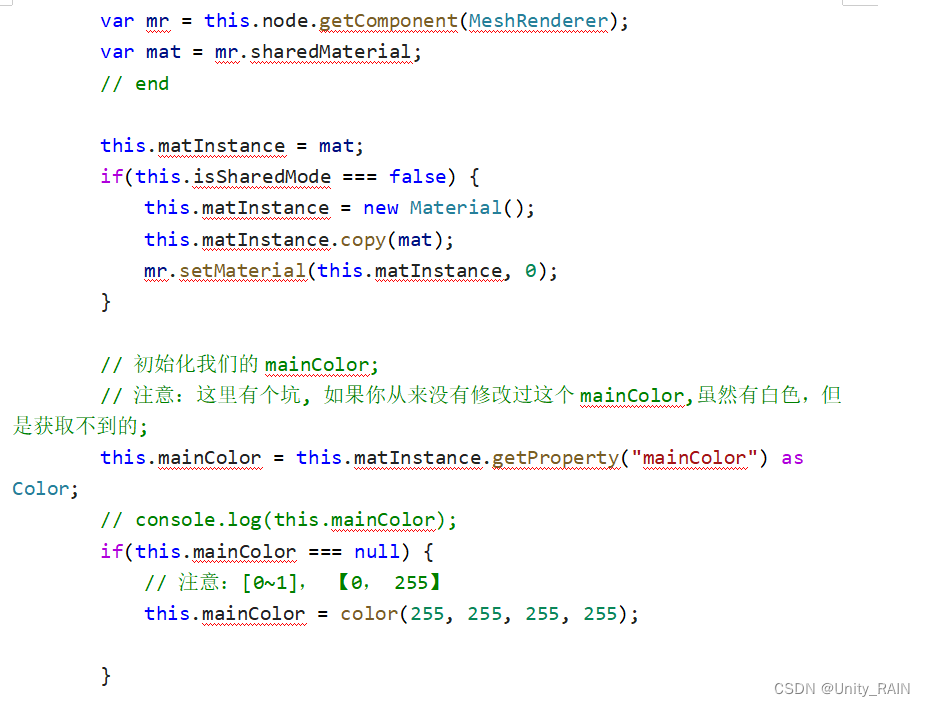
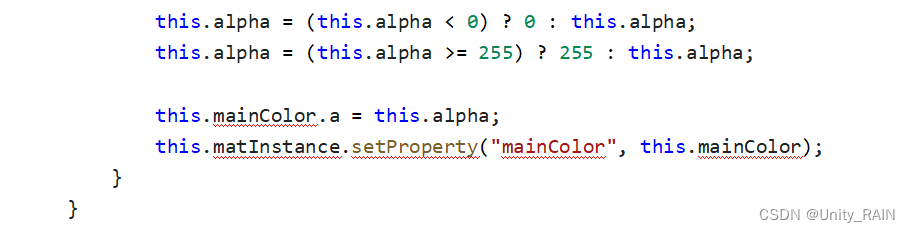
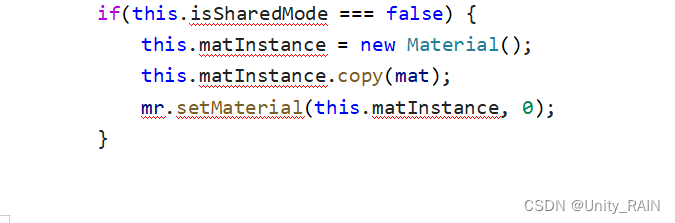
Opactity3D的核心实现其实非常简单,先上源码(Cocos Creator 3.8):




核心原理就是定义成员变量alpha,然后编写get/set,get获取返回aplah值,set 设置alpha值并同步到材质里面,编写get/set的主要目的是配合tween的机制。这里有个很重要的数据成员isSharedMode,我们大家都知道,当我们给一个材质改变参数的时候,所有使用改材质的物体的参数全部都改变了,有时候我们有100个物体,可能只要其中的1个物体改变透明度,其它不改变,这时我们就可以让isSharedMode为false,这样会单独的为每个物体创建一个材质对象实例出来。

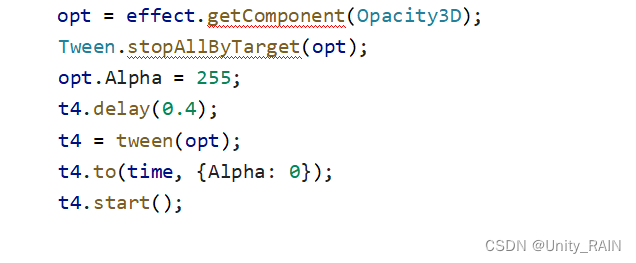
结合Tween来渐变的改变3D物体的透明度
我们都知道Tween实际是一个模板机制,给定一段时间,来利用update不断地改变某个属性,只要这个属性有get/set。我们在Opacity3D里面实现了Alpha的get/set,所以就可以与Tween进行配合,做到渐变,代码如下: