导读
从 Cocos Creator 2.x 刚转到 Cocos Creator 3.x 上的小伙伴,很经常发现,在 TypeScript 上书写的一堆代码会爆红,而且会发现没有什么问题,但是爆红了,很难受。在 web 上运行也没有问题,那么怎么解决代码爆红问题呢?
原因
在 Cocos Creator 3.x 上,默认会开启 TypeScript 的代码严格模式,当类型不匹配时,就会爆红警告。这个和以前的写法会有很多不同。很多强迫症的朋友们,就很难受了。
问题处理
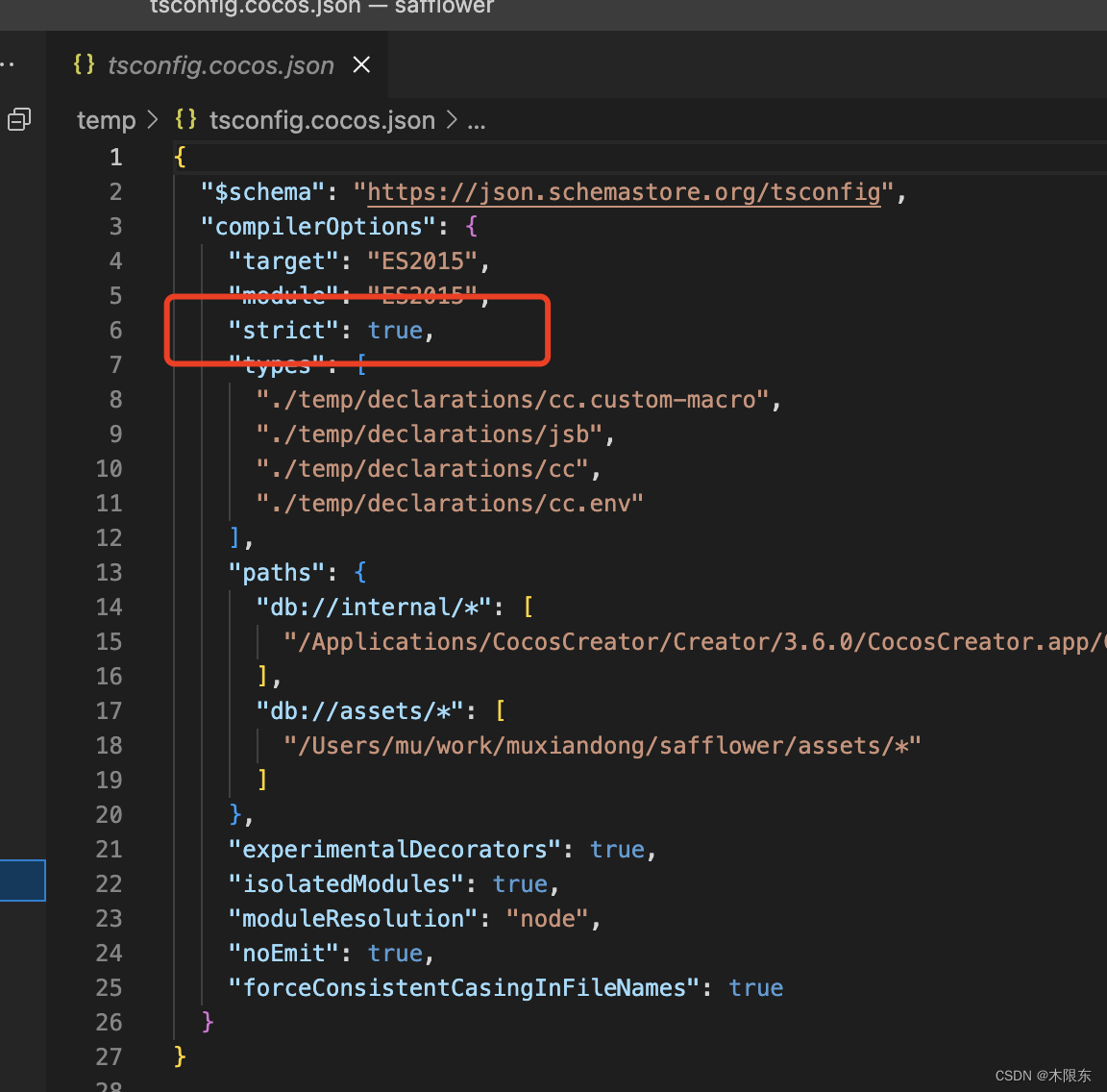
可以在项目下的 temp/tsconfig.cocos.json 里面的 strict 设置为 false,这样子就会关闭代码的严格模式。

另外,如果担心关闭了代码的严格模式,会导致代码出错了自己无法提前预知,那么我们处理爆红的问题,就可以在代码的位置上加一个 // @ts-ignore ,此时下面一条代码就会忽略代码检查。【注意】这样子处理的话,每一句会报错的代码都要加一句哟。
// @ts-ignore
this.node.getComponent(cc.Sprite);
学会了吗?学会的话,那就去试试吧