俗话说,实践是检验真理的唯一标准,IT的学习更是离不开实践。要想成绩好,一个"做题笔记本”少不了。搭建环境想必是许多IT人刚入门一个新语言的第一个门槛,不正确的配置、不适配的版本往往会让你未来的道路变得不平坦,因此搭建环境时需要尤为谨慎。好在有前辈悉心指引,让我的学习之路变得更平坦了些。
知其然,知其所以然。首先肯定得知道他们是什么。
Node.js——代码运行环境。Node.js是一个开源、跨平台的JavaScript运行时环境,其让JavaScript在服务端也可以进行开发。类似于Java对应的JVM(java运行时虚拟环境),其基于Chrome V8 JavaScript引擎构建。主要特点:事件驱动的、非阻塞式I/O的环境,适合在分布式设备上运行数据密集型的实时应用。
VSCODE——轻量级的代码编辑器。适配包括Javascript在内的多种编程语言。
Hbuilder X——代码编辑器,对于Vue的支持很好,适合使用Vue和做uni-app开发的人。
一、Node.js安装及配置
下载链接:https://nodejs.org/zh-cn,推荐下载长期维护版。默认下一步安装即可。
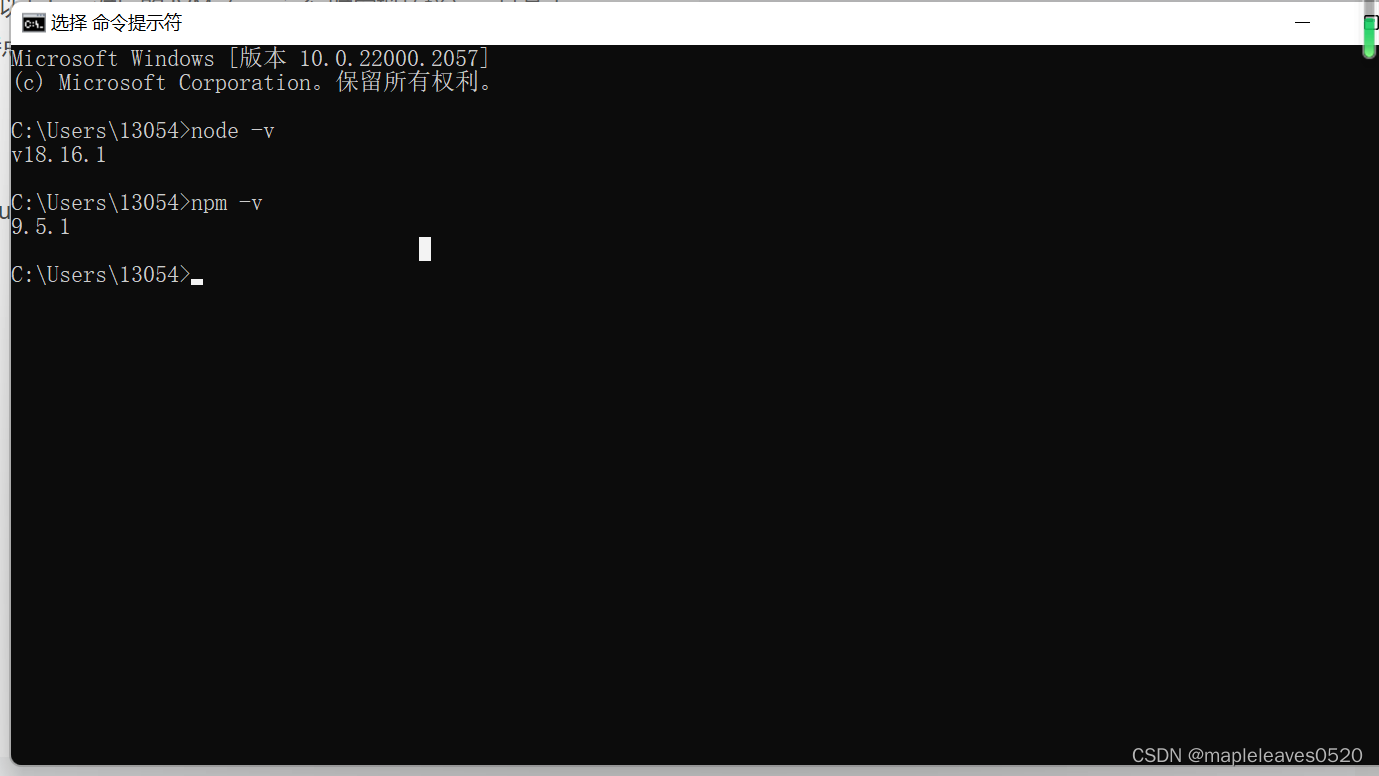
1、测试:cmd命令行:node -v npm -v

出现版本则说明安装成功。如果没有,则还需配置环境变量。在环境变量对话框里,找到系统变量下的Path -->编辑 -->新建 -->将node.js的安装目录复制上去,点击确定即可。
更改npm的本地仓库以及配置npm的下载镜像站(可以更快速的实现npm对扩展模块的下载)。操作见node.js安装以及HbuilderX配置
二、VSCode安装及配置
下载链接:Download Visual Studio Code - Mac, Linux, Windows

建议全部勾选。
1、测试:cmd命令行:code -v 出现版本则说明安装成功。
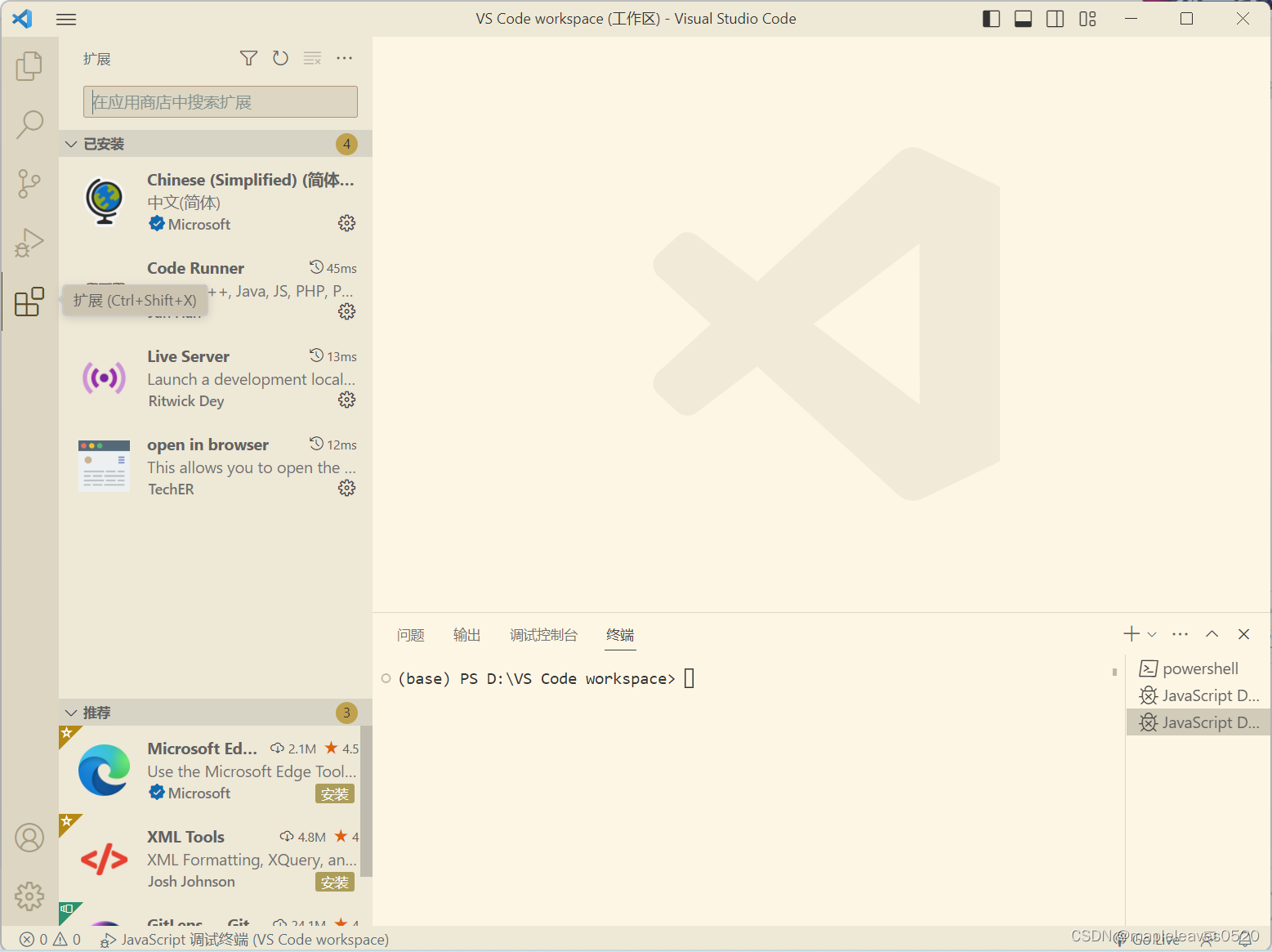
另外要想安装中文插件,可在扩展栏搜索Chinese进行下载。

2、Node.js调试配置:
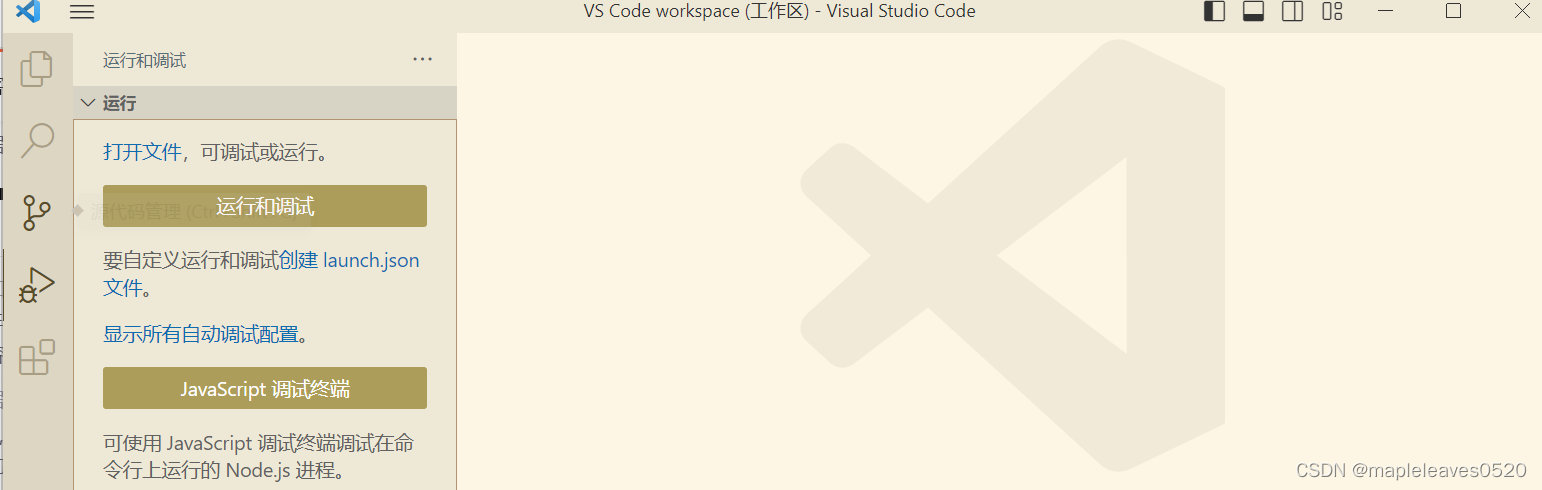
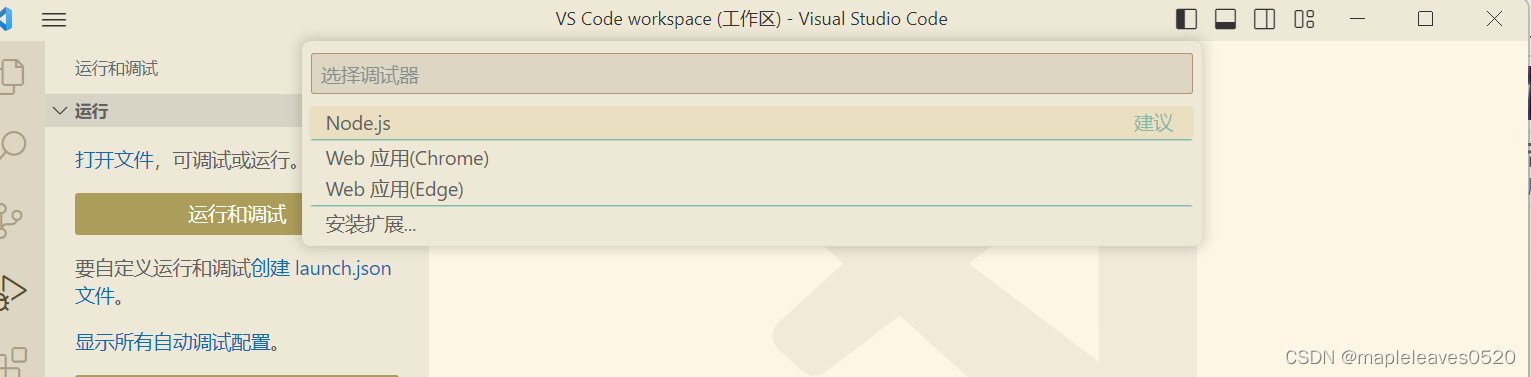
已经安装好Node.js后,可在VScode中选择Node.js作为代码的调试和运行环境。




本人选择了自己创建的VS Code workspace 工作区 ===》选择Node.js====》自动生成launch.json文件。
运行自己写的js文件测试,“Hello World”成功!

三、Hbuilder X的安装及配置
下载链接:HBuilderX-高效极客技巧
下载好zip版本,直接解压即可。入门使用文档:HBuilderX 文档
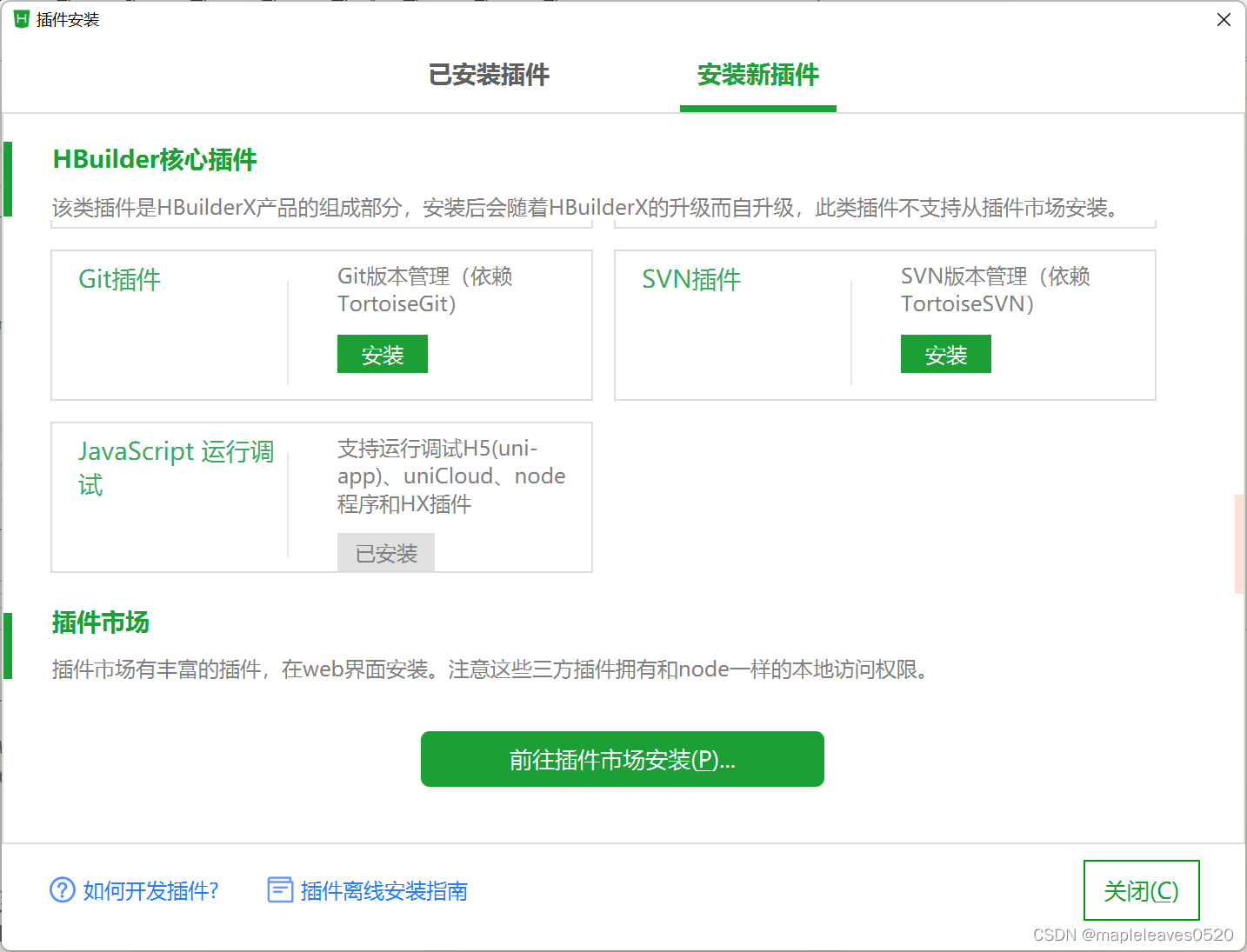
1、插件安装:根据自己需求安装,作者需要使用Node环境,Vue框架,因此安装了uni-app,javascript运行调试。(疑问,看以前的版本有Node插件,最新的版本里没找到,自己猜测应该是在Javascript运行调试插件里了?)
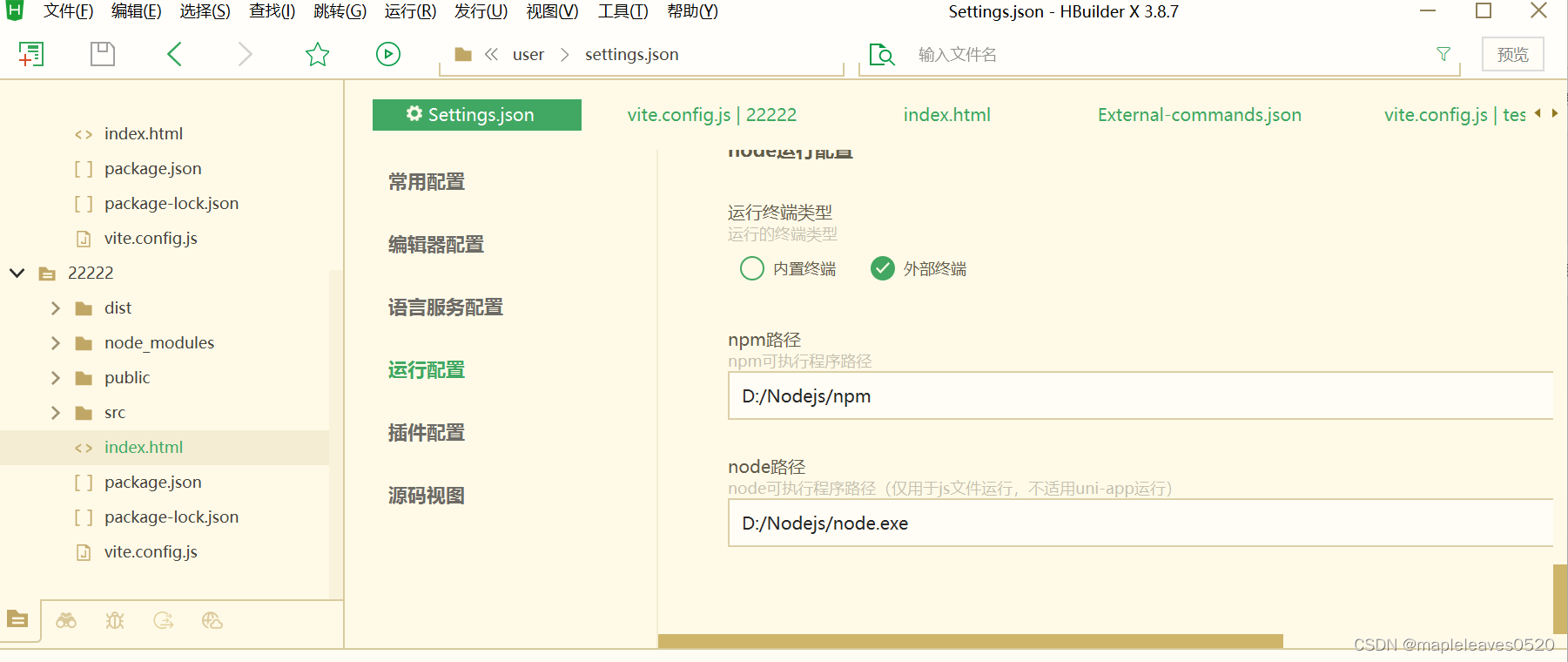
2、运行环境配置:在工具——>设置——>运行配置中配置运行终端类型,npm,node路径。
3、Vue3测试:新建Vue3项目——>右键"外部命令"——>npm run build——>npm run dev——>npm run serve,可以得到生成的服务端网页链接,在浏览器中打开即可得到实例网页。

至此,环境搭建勉勉强强成功,后续便是语法理论知识和实操的学习了。