1.下载安装nodejs
打开nodejs官网,点击硕大的绿色Download按钮,它会根据系统信息选择对应版本(.msi文件)。
node.js插件在windows系统下是个.msi工具,只要一直下一步即可,软件会自动在写入环境变量中,这样就能在cmd命令窗口中直接使用node或npm命令。
PS:Angular2基于node.js,所以要先安装nodejs环境
2.安装cnpm
在cmd命令窗口中直接输入:
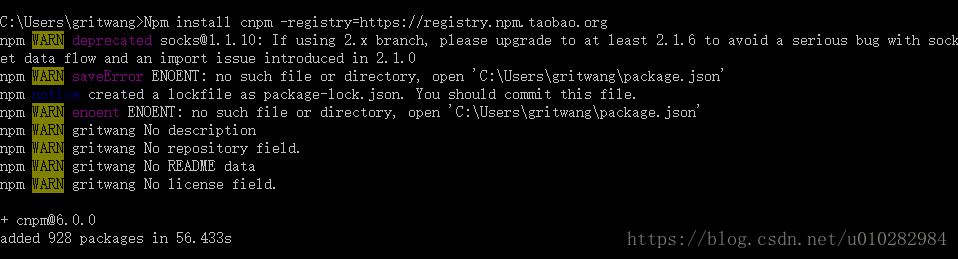
Npm install cnpm --registry=https://registry.npm.taobao.org -g

按下enter键直接执行,如下图所示:
安装完毕之后,需输入:
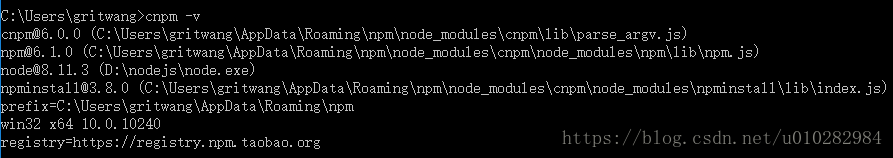
cnpm –v
查看版本号或者关闭命令提示符重新打开,否则安装完毕后直接使用会出现错误。
PS:由于npm安装插件是从国外服务器下载,受网络影响很大,可能出现异常,继而淘宝团队生产一个完整的npmjs.org镜像,用cnpm代替npm,cnpm与nodejs的npm用法一致,只是在执行命令时,将npm改为cnpm
3.安装typescript和typings
用npm安装typescript和typings,在命令提示符中直接输入:
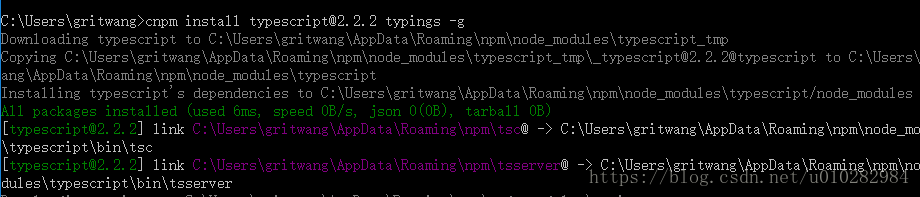
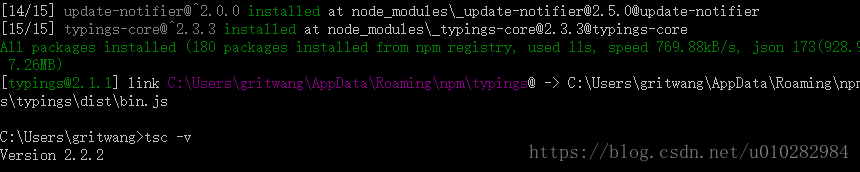
cnpm install [email protected] typings –g
PS:angular-cli是用typescript写的,所以需要安装typescript和typings
运行完毕之后,查看版本确定是否安装成功,在命令提示符中直接输入:
tsc –v
出现版本号,即为安装成功
4.安装脚手架-@angular/cli
用cnpm安装@angular/cli,直接在命令提示符中输入:
cnpm install @angular/[email protected] –g
温馨提示:
ITOO项目是ng4项目,目前尚未升级,所以脚手架安装1.0.0版本。如果要开发新项目,脚手架可安装最新版本,可直接创建ng5项目,但是ng5项目样式由css转换为sass,具体架构由项目负责人决定。
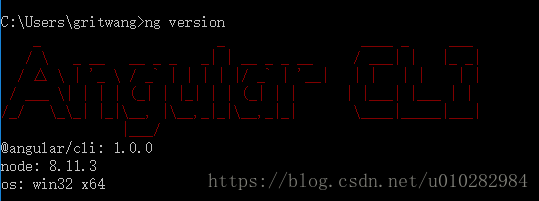
PS:环境搭建到此完成,便可以运行ng项目啦,即为angular项目,在命令窗口输入“ng version”,出现如下图所示效果;
证明@angluar/cli安装成功。
微信公众号:遇见王川 ,欢迎关注!