一、安装Node.js步骤
1.下载并安装系统对应的Node.js版本,下载地址:https://nodejs.org/en/download/
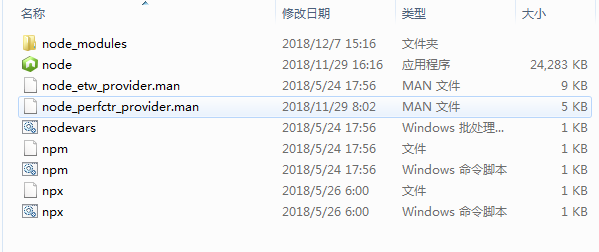
安装完毕后,目录结构如图

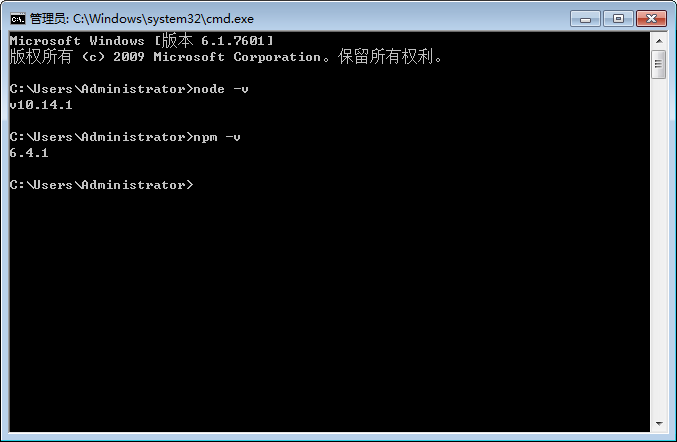
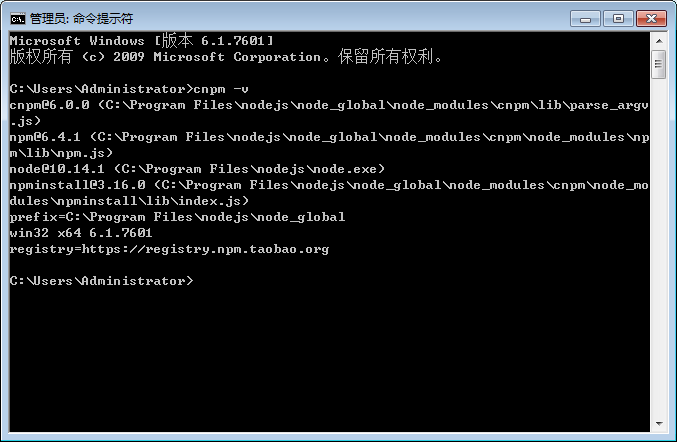
2.查看是否安装成功,控制台输入
node -v 查看 node 版本
npm -v 查看 npm 版本

3.完整完毕后可调整下node.js缓存路径(此步可忽略)
在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,npm会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
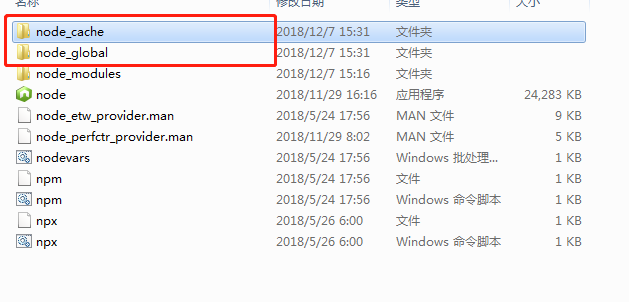
如果希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我的安装目录下创建两个文件夹【node_global】及【node_cache】如下图:


设置全局目录和缓存目录,创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix "你的安装路径\node_global"
npm config set cache "你的安装路径\node_cache"
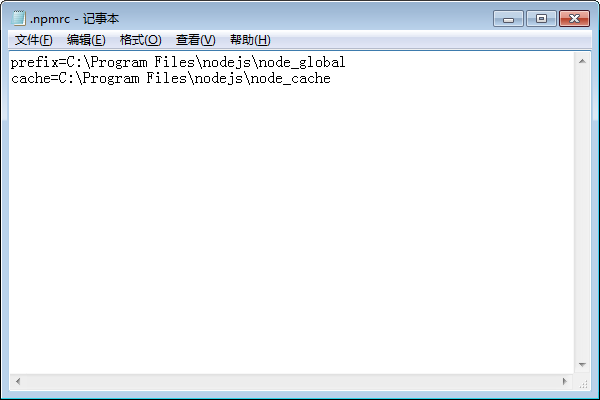
确认npmrc文件内容,一般位于【 C:\Users\用户名\.npmrc 】

环境变量设置
修改用户变量Path,添加刚才设置的prefix路径

二、安装NPM与CNPM
由于现在node.js默认集成npm,我们可以直接使用,还可以换用国内更快的淘宝下载源
安装cnpm:npm install cnpm -g --registry=https://registry.npm.taobao.org
安装完成之后,执行 cnpm -v

三、安装vue脚手架vue-cli
1.安装vue脚手架
命令:cnpm install -g vue-cli
安装成功后查看vue版本 vue -V

2.创建第一个vue项目
cd到对应的目录下初始化vue项目
命令:vue init webpack my-project
Project name 项目名
后面一路回车
package.json为项目依赖资源,如果要运行这个项目需要使用npm install 或cnpm install安装依赖项(直接在项目文件夹路径下执行)
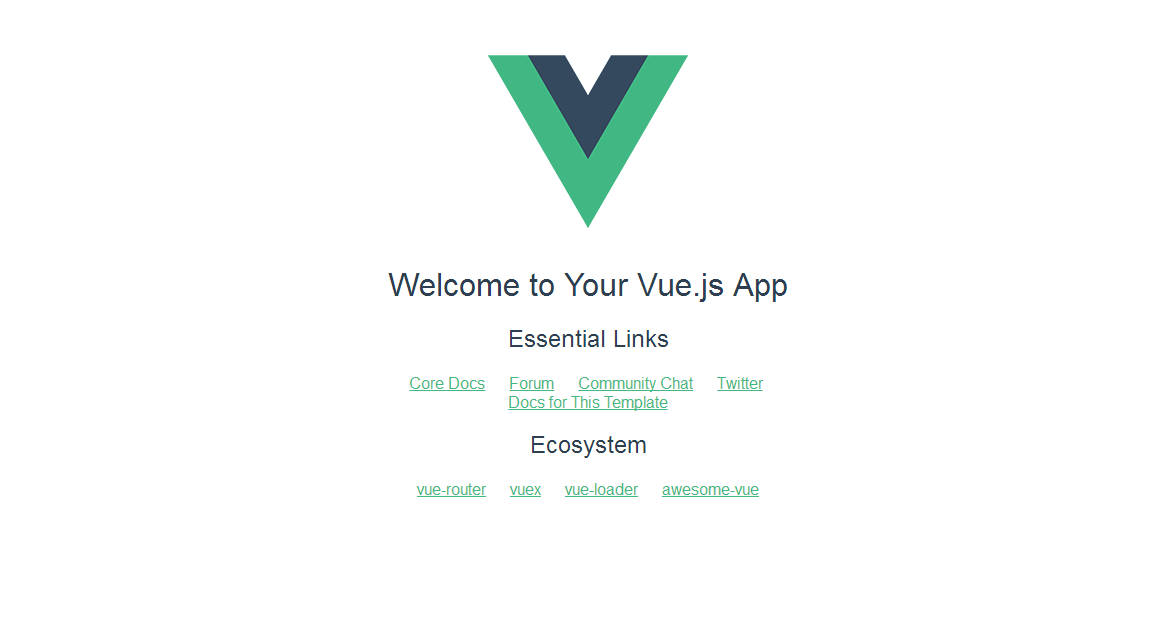
使用命令npm run dev 或者 cnpm run dev启动项目,浏览器打开 http://localhost:8080/#/ 看到以下效果,说明成功了

至此,vue环境搭建完毕
参考资料:
http://www.cnblogs.com/xinaixia/p/8279015.html
https://www.cnblogs.com/wanglu/p/7062081.html